标签:style 分享 div pull 技术分享 结构 另一个 网格系统 布局
1、Bootstrap 网格系统
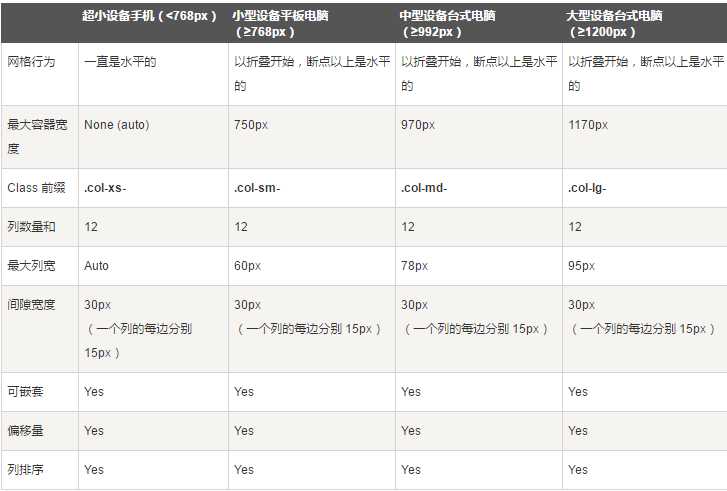
1)下表总结了 Bootstrap 网格系统如何跨多个设备工作:

2)Bootstrap 网格的基本结构
<div class="container"> <div class="row"> <div class="col-*-*"></div> <div class="col-*-*"></div> </div> <div class="row">...</div> </div> <div class="container">....
3)偏移列
前言:偏移是一个用于更专业的布局的有用功能。它们可用来给列腾出更多的空间。例如,.col-xs=* 类不支持偏移,但是它们可以简单地通过使用一个空的单元格来实现该效果。
例如:为了在大屏幕显示器上使用偏移,请使用 .col-md-offset-* 类。这些类会把一个列的左外边距(margin)增加 * 列,其中 *范围是从 1 到 11。
也可以这样理解:例如,你在列元素上添加“col-md-offset-4”,表示该列向右移动4个列的宽度。
注意:不过有一个细节需要注意,使用”col-md-offset-*”对列进行向右偏移时,要保证列与偏移列的总数不超过12,不然会致列断行显示
4)嵌套列
为了在内容中嵌套默认的网格,请添加一个新的 .row,并在一个已有的 .col-md-* 列内添加一组 .col-md-* 列。被嵌套的行应包含一组列,这组列个数不能超过12(其实,没有要求你必须占满12列)。
5)列排序
Bootstrap 网格系统另一个完美的特性,就是您可以很容易地以一种顺序编写列,然后以另一种顺序显示列。
您可以很轻易地改变带有 .col-md-push-* 和 .col-md-pull-* 类的内置网格列的顺序,其中 * 范围是从 1 到 11。
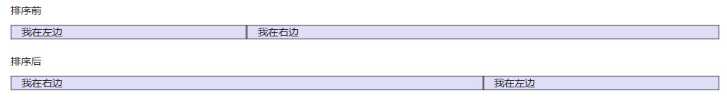
在下面的实例中,我们有两列布局,左列很窄,作为侧边栏。我们将使用 .col-md-push-* 和 .col-md-pull-* 类来互换这两列的顺序。
<div class="container"> <div class="row"> <p>排序前</p> <div class="col-md-4">我在左边</div> <div class="col-md-8" >我在右边</div> </div> <div class="row"> <p> 排序后 </p> <div class="col-md-4 col-md-push-8"> 我在左边 </div> <div class="col-md-8 col-md-pull-4" >我在右边</div> </div> </div>
运行结果:

标签:style 分享 div pull 技术分享 结构 另一个 网格系统 布局
原文地址:http://www.cnblogs.com/caojiayan/p/6201020.html