标签:分享 expr ima div tor ext border color its
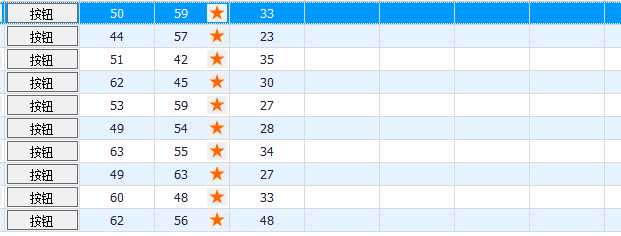
话不多说,先上效果图

对于第一列的效果是如何实现的就不多说了,网上有很多例子
重点是第三列的效果实现方法,代码如下
1 private void GridSet() 2 { 3 DevExpress.XtraEditors.Controls.EditorButton editorBtn = new EditorButton(); 4 editorBtn.Kind = ButtonPredefines.Glyph; 5 editorBtn.Image = Image.FromFile("u56558.png"); 6 7 DevExpress.XtraEditors.Repository.RepositoryItemButtonEdit btnEdit = new RepositoryItemButtonEdit(); 8 btnEdit.Buttons.Clear(); 9 btnEdit.Buttons.Add(editorBtn); 10 btnEdit.ButtonsStyle = BorderStyles.UltraFlat; 11 btnEdit.TextEditStyle = TextEditStyles.DisableTextEditor; 12 13 bandedGridColumn3.ColumnEdit = btnEdit; 14 15 bandedGridColumn3.ShowButtonMode = DevExpress.XtraGrid.Views.Base.ShowButtonModeEnum.ShowAlways; 16 17 btnEdit.ButtonClick += (s, e) => 18 { 19 MessageBox.Show("oh!yes"); 20 }; 21 }
GridControl的单元格中以buttonEdit实现文字和图片按钮并存的效果
标签:分享 expr ima div tor ext border color its
原文地址:http://www.cnblogs.com/LikeHeart/p/6204614.html