标签:ati uil 技术 win man view play open png
第一步:

protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); if(Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) { //透明状态栏 getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS); //透明导航栏 getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION); } }
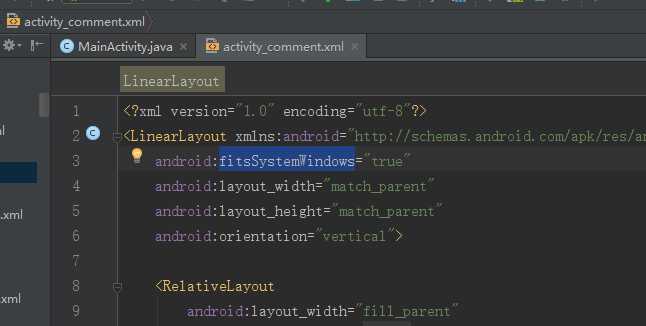
第二步:在每个布局上面添加fits属性

这样的话在app的status上就会出现沉浸式的效果了
还有一种方案是利用系统自带的actionbar来做的沉浸式,不过我还是喜欢自定义头部,修改方便
标签:ati uil 技术 win man view play open png
原文地址:http://www.cnblogs.com/LiuZhen/p/6208593.html