标签:info bind 令行 资料 sources line console 简单 时间
今天无意中看到console.info()的时候不自觉的楞了一下,对于console.info()确实不是十分的了解,平时就是用console.log(),既然不太明白就去网上看了一下关于console对象的相关资料。
以Chrome浏览器为例,里面的开发工具顶端有八个面板卡分别是(可能随着浏览器的升级会有所改变):
Elements:用来调试网页的HTML源码和CSS代码。
Console:用来运行JavaScript命令。
Sources:调试JavaScript代码。
Network:查看网页的HTTP通信情况。
Timeline:查看各种网页行为随时间变化的情况。
Profiles:查看网页的性能情况,比如CPU和内存消耗。
Resources:查看网页加载的各种资源文件(比如代码文件、字体文件、css文件等),以及在硬盘上创建的各种内容(比如本地缓存、Cookie、Local Storage等)。
Audits:提供网页优化的建议。
这里主要说一下console。
console对象代表浏览器的JavaScript控制台。虽然它还不是标准,但是各大浏览器都原生支持,已经成为事实上的标准。
console对象主要有两个作用:
显示网页代码运行时的错误信息。
提供了一个命令行接口,用来与网页代码互动。
console对象的接口有很多方法,可供开发者调用,这里简单的提几个方法,主要是为了对这几个方法的作用做一个区别不做详细介绍。
log方法用于在console窗口显示信息。
如果参数是普通字符串,log方法将字符串内容显示在console窗口。
console.log("Hello World")
// Hello World
console.log("a","b","c")
// a b c如果参数是格式字符串(使用了格式占位符),log方法将占位符替换以后的内容,显示在console窗口。
console.log(" %s + %s = %s", 1, 1, 2)
// 1 + 1 = 2上面代码的%s表示字符串的占位符,其他占位符还有
log方法的两种参数格式,可以结合在一起使用。
console.log(" %s + %s ", 1, 1, "= 2")
// 1 + 1 = 2console对象的所有方法,都可以被覆盖。因此,可以按照自己的需要,定义console.log方法。
["log", "warn", "error"].forEach(function(method) {
console[method] = console[method].bind(
console,
new Date().toISOString()
);
});
console.log("出错了!");
// 2014-05-18T09:00.000Z 出错了!
上面代码表示,使用自定义的console.log方法,可以在显示结果添加当前时间。
除了log,console对象还有四个输出信息的方法:
debug:等同于log。
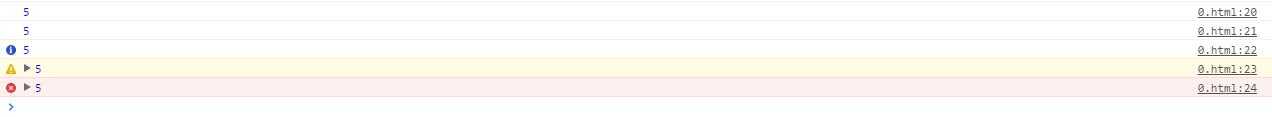
info:等同于log。
warn:输出信息时,在最前面加一个黄色三角,表示警告。
error:输出信息时,在最前面加一个红色的叉,表示出错。
这四个方法的用法与log完全一样。

上图就是按照顺序输出的样式。
标签:info bind 令行 资料 sources line console 简单 时间
原文地址:http://www.cnblogs.com/colaman/p/6208923.html