标签:blog turn on() 比较 ons pre alt .com 循环
for循环和forin循环是ES3中的数组和对象迭代方法,在ES5中加入了原生方法Array.every()和object.forEach()方法来迭代,下面的例子用来比较两种方式的运行速度。
注意:IE不兼容。
/**
* Created by Administrator on 2016/12/22.
* for()循环和Array.every()方法运行速度
*/
var Arr=[5,6,12,23,0,11,"wasd",‘on‘,34,22,111,8,9,89,‘off‘,‘12‘,‘oe‘];
(function(){
console.time("for");
for(var i=0;i<Arr.length;i++){
console.log(Arr[i]);
}
console.timeEnd(‘for‘);
})();
(function(){
console.time(‘every‘);
Arr.every(function(ele,index,arr){
console.log(ele);
if(index!==Arr.length){
return true;
}
});
console.timeEnd(‘every‘);
})();
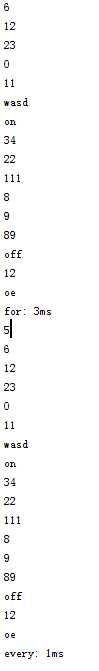
运行结果:
/** * Created by Administrator on 2016/12/22. * object的forIn()循环对比forEach()方法运行速度 */ var obj={ a: ‘A‘, b: ‘B‘, ‘c-d-e‘: ‘CDE‘, ‘c‘:‘c‘, d:‘d‘, e:‘e‘, name:‘name‘, pro:{ ‘proa‘:‘we‘, ‘proa‘:12 } }; (function(){ console.time(‘forin‘); for(key in obj){ console.log(obj[key]); } console.timeEnd(‘forin‘); })(); (function(){ console.time("foreach"); Object.keys(obj).forEach(function(ele,index,arr){ console.log(obj[ele]); }) console.timeEnd(‘foreach‘); })();
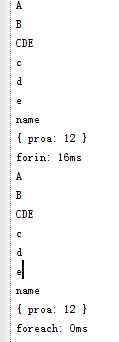
运行结果2:
for循环,forin循环和Array.every(),obj.forEach()方法运行速度对比
标签:blog turn on() 比较 ons pre alt .com 循环
原文地址:http://www.cnblogs.com/cm1236/p/6210075.html