标签:有用 blog 移动 自定义指令 参数 学习 ret 抽象 标签
项目中断断续续的用了下angular,也没狠下心 认真的学习。angular 特别是自定义指令这块 空白。
transclude 定义是否将当前元素的内容转移到模板中。看解释有点抽象。
看解释有点抽象Demo:
<!DOCTYPE html> <html lang="en" ng-app=‘myApp‘> <head> <meta charset="UTF-8"> <title>Angularjs</title> <script src="http://libs.useso.com/js/angular.js/1.2.5/angular.min.js"></script> </head> <body> <say-hello>美女</say-hello> <script> var app = angular.module(‘myApp‘, []); app.directive(‘sayHello‘, function() { return { restrict: ‘E‘, template: ‘<div>hello,<b ng-transclude></b><b ng-transclude></b></div>‘, replace: true, transclude: true }; }); </script> </body> </html>
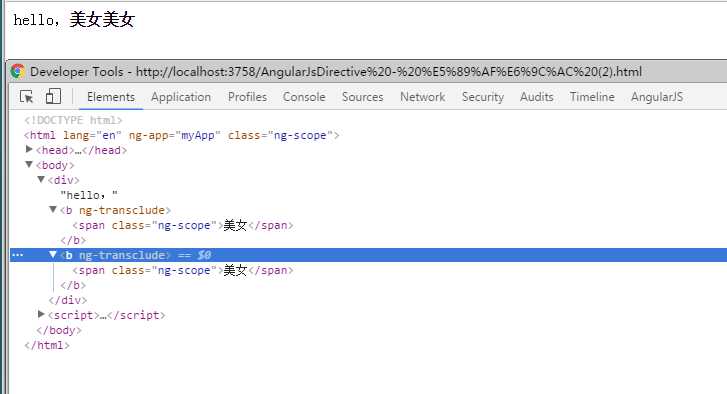
运行结果。
sayHello 标签之间 的文字 将会移动到 template里面的<b>标签中 理解成占位符。也可以叫乾坤大挪移。 这个还是很有用的,因为你定义的指令不可能老是那么简单,只有一个空标签。当你需要对指令中的内容进行处理时,此参数便大有可用。
参考:http://www.cnblogs.com/lvdabao/p/3391634.html
angular 自定义指令 directive transclude 理解
标签:有用 blog 移动 自定义指令 参数 学习 ret 抽象 标签
原文地址:http://www.cnblogs.com/y112102/p/6209888.html