标签:style blog http color 使用 os io ar
利用CSS实现导航栏菜单—下拉菜单。
首先给出HTML下拉菜单布局格式:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Stylin‘ with CSS - Figure 6.5 Drop-Down Menus</title>
<link rel="stylesheet" type="text/css" href="site.css">
</head>
<body>
<nav class="multi_drop_menu">
<ul>
<!-- first level menu items -->
<li><a href="#">Business</a>
<ul>
<!-- second level menu items-->
<li><a href="#">Economy</a></li>
<li><a href="#">Political</a>
<ul>
<!-- third level menu items -->
<li><a href="#">China</a></li>
<li><a href="#">World</a></li>
</ul>
</li>
<li><a href="#">Companies</a></li>
</ul>
</li>
<li><a href="#">Lifestyle</a>
<ul>
<!-- second level menu items-->
<li><a href="#">Fashion</a></li>
<li><a href="#">Celebrity</a></li>
<li><a href="#">Travel</a></li>
<li><a href="#">Food</a></li>
</ul>
</li>
<li><a href="#">Sport</a>
<ul>
<!-- second level menu items-->
<li><a href="#">Soccer</a></li>
<li><a href="#">Basketball</a></li>
<li><a href="#">Volleyball</a></li>
<li><a href="#">Tennis</a></li>
<li><a href="#">Golf</a></li>
</ul>
</li>
<li><a href="#">Opinion</a>
<ul>
<!-- second level menu items-->
<li><a href="#">Editorials</a></li>
<li><a href="#">Columnists</a></li>
<li><a href="#">Contributors</a>
<li><a href="#">Specials</a></li>
</ul>
</li>
</ul>
</nav>
</body>
</html>
CSS样式通过连接site.css导入,site.css样式如下:
@charset "utf-8"; @import url(layout.css); /* 布局样式 */ @import url(visual.css); /* 视觉样式 */
将下拉菜单的布局和视觉样式分开,通过site.css统一导入。布局样式定义下拉菜单的布局和行为,视觉样式定义下拉菜单的字体、颜色、边框等。
第一步定义一级菜单:
1.layout.css:

body { margin: 0; padding: 0; } /* 添加功能样式(布局 定位) */ .multi_drop_menu * { margin: 0; padding: 0; } /* 强制ul包围li */ .multi_drop_menu ul { float: left; } .multi_drop_menu li { float: left; list-style-type: none; /* 为子菜单定义上下文 */ position: relative; } .multi_drop_menu li a { /* 链接填充列表项 */ display: block; border-right-style: solid; text-decoration: none; } .multi_drop_menu li:last-child a{ border-right-style: none; } .multi_drop_menu li ul { display: none; }
定义布局后菜单显示效果如下:(显示效果隐藏子菜单,只显示一级菜单)

2.visual.css:

.multi_drop_menu { font: 1em helvetica, arial, sans-serif; } .multi_drop_menu a { /*让链接充满列表项*/ display: block; /*文本颜色*/ color: #555; /*背景颜色*/ background-color: #eee; /*链接内边距*/ padding: .2em 1em; /*边框分割线宽度*/ border-width: 3px; /*指定边框透明 默认为文本颜色*/ /* border-color: transparent; */ } .multi_drop_menu a:hover { /*悬停时文本颜色*/ color:#fff; /*悬停时背景色*/ background-color:#aaa; } .multi_drop_menu a:active { /*点击时背景变色*/ background:#fff; /*点击时文本变色*/ color:#ccc; }
定义视觉后菜单显示效果如下:

第二步定义二级菜单:
子菜单在显示上是垂直方向显示,与一级菜单水平方向显示不同。
1.layout.css:

body { margin: 0; padding: 0; } /* 添加功能样式(布局 定位) */ .multi_drop_menu * { margin: 0; padding: 0; } /* 强制ul包围li */ .multi_drop_menu ul { float: left; } .multi_drop_menu li { float: left; list-style-type: none; /* 为子菜单定义上下文 */ position: relative; } .multi_drop_menu li a { /* 链接填充列表项 */ display: block; border-right-style: solid; background-clip:padding-box; text-decoration: none; } .multi_drop_menu li:last-child a{ border-right-style: none; } .multi_drop_menu li ul { display: block; /*相对于父菜单项定位*/ position:absolute; /*左边与父菜单项对齐*/ left:0; /*顶边与父菜单项底边对齐*/ /*即高度为父元素的高度 使其刚好位于父元素li下方*/ top:100%; } .multi_drop_menu li li { /*停止浮动,恢复堆叠*/ float:none; } .multi_drop_menu li li ul { /*继续隐藏三级下拉菜单*/ display:none; }
2.visual.css

.multi_drop_menu { font: 1em helvetica, arial, sans-serif; } .multi_drop_menu a { /*让链接充满列表项*/ display: block; /*文本颜色*/ color: #555; /*背景颜色*/ background-color: #eee; /*链接内边距*/ padding: .2em 1em; /*边框分割线宽度*/ border-width: 3px; /*指定边框透明 默认为文本颜色*/ border-color: transparent; } .multi_drop_menu a:hover { /*悬停时文本颜色*/ color:#fff; /*悬停时背景色*/ background-color:#aaa; } .multi_drop_menu a:active { /*点击时背景变色*/ background:#fff; /*点击时文本变色*/ color:#ccc; } /*二级菜单宽度*/ .multi_drop_menu li ul { width:9em; } .multi_drop_menu li li a { /*去掉继承的右边框*/ border-right-style:none; /*添加上边框*/ border-top-style:solid; }
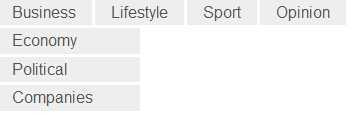
定以后显示效果如下图:

接下来定义下拉菜单行为,点击时显示下拉列表:
首先将其隐藏
.multi_drop_menu li ul {display: none;}
当鼠标悬停时再显示
.multi_drop_menu li:hover > ul{display:block; }
其中这里用到了子选择符号 >,只选择父元素li 的子元素 ul,不包括孙子及其后代的ul,不然三级列表也会显示。
最后添加三级菜单:
.multi_drop_menu li li ul { position:absolute; left:100%; top:0; }
.multi_drop_menu li li li a { border-left-style:solid;}
最终显示效果:

最后为增加可重用性,为顶级菜单增加个 vertical类属性。<nav class="multi_drop_menu vertical">
用于当顶级菜单需要垂直显示时使用。在layout.css中添加用于垂直显示时的布局
/*顶级垂直菜单宽度*/ .multi_drop_menu.vertical {width:8em;} .multi_drop_menu.vertical li a { border-right-style:none; border-top-style:solid; } .multi_drop_menu.vertical li li a {border-left-style:solid;} .multi_drop_menu.vertical ul, .multi_drop_menu.vertical li { /*让顶级菜单垂直显示*/ float:none; } .multi_drop_menu.vertical li ul { /*子菜单左边与上一级菜单右边对齐*/ left:100%; /*子菜单顶边与上一级菜单项顶边对齐*/ top:0; }
效果如图所示:

效果图中还突出显示了点击路径,只要在visual.css中把.multi_drop_menu a:hover{}替换成下面代码即可
.multi_drop_menu li:hover > a{ /*悬停时的文本颜色*/ color:#fff; /*悬停时的背景颜色*/ background-color:#aaa }
标签:style blog http color 使用 os io ar
原文地址:http://www.cnblogs.com/yanjliu/p/3919522.html