标签:返回 osc 移除 分割 nbsp 并且 解决 包管理 路径
gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器;她不仅能对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的工具自动完成;使用她,我们不仅可以很愉快的编写代码,而且大大提高我们的工作效率。
gulp是基于Nodejs的自动任务运行器, 她能自动化地完成 javascript/coffee/sass/less/html/image/css 等文件的的测试、检查、合并、压缩、格式化、浏览器自动刷新、部署文件生成,并监听文件在改动后重复指定的这些步骤。在实现上,她借鉴了Unix操作系统的管道(pipe)思想,前一级的输出,直接变成后一级的输入,使得在操作上非常简单。
ok开始说一些学习步骤:
安装nodejs -> 全局安装gulp -> 项目安装gulp以及gulp插件 -> 配置gulpfile.js -> 运行任务
1、
说明:gulp是基于nodejs,理所当然需要安装nodejs;
安装:打开nodejs官网,点击硕大的绿色Download按钮,它会根据系统信息选择对应版本(.msi文件)。然后像安装QQ一样安装它就可以了(安装路径随意)。
2、
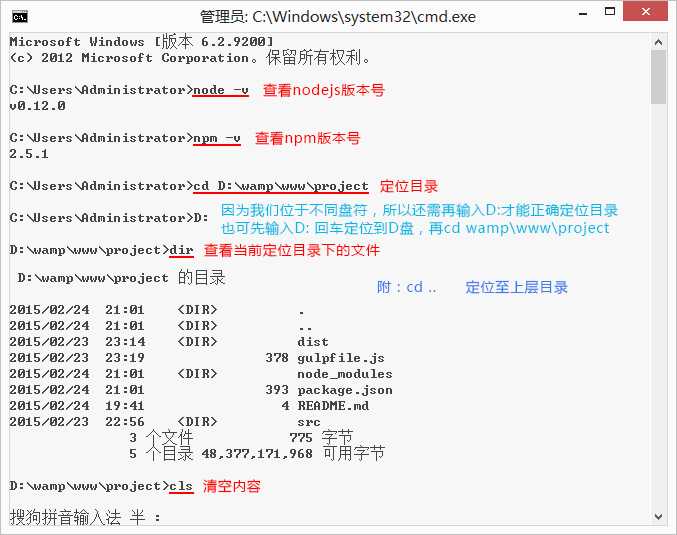
简单介绍gulp在使用过程中常用命令,打开命令提示符执行下列命令(打开方式:window + r 输入cmd回车):
node -v查看安装的nodejs版本,出现版本号,说明刚刚已正确安装nodejs。PS:未能出现版本号,请尝试注销电脑重试;
npm -v查看npm的版本号,npm是在安装nodejs时一同安装的nodejs包管理器,那它有什么用呢?
cd定位到目录,用法:cd + 路径 ;
dir列出文件列表;
cls清空命令提示符窗口内容。


3、npm介绍
说明:npm(node package manager)nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等);
使用npm安装插件:命令提示符执行npm install <name> [-g] [--save-dev];
a、<name>:node插件名称。例:npm install gulp-less --save-dev
b、 -g:全局安装。将会安装在C:\Users\Administrator\AppData\Roaming\npm,并且写入系统环境变量; 非全局安装:将会安装在当前定位目录; 全局安装可以通过命令行在任何地方调用它,本地安装将安装在定位目录的node_modules文件夹下,通过require()调用;
c、--save:将保存配置信息至package.json(package.json是nodejs项目配置文件);
d、-dev:保存至package.json的devDependencies节点,不指定-dev将保存至dependencies节点;一般保存在dependencies的像这些express/ejs/body-parser等等。
e、为什么要保存至package.json?因为node插件包相对来说非常庞大,所以不加入版本管理,将配置信息写入package.json并将其加入版本管理,其他开发者对应下载即可(命令提示符执行npm install,则会根据package.json下载所有需要的包,npm install --production只下载dependencies节点的包)。
f、使用npm卸载插件:npm uninstall <name> [-g] [--save-dev] PS:不要直接删除本地插件包
g、删除全部插件:npm uninstall gulp-less gulp-uglify gulp-concat ……???太麻烦
h、借助rimraf:npm install rimraf -g 用法:rimraf node_modules
i、使用npm更新插件:npm update <name> [-g] [--save-dev]
j、更新全部插件:npm update [--save-dev]
k、查看npm帮助:npm help
l、当前目录已安装插件:npm list
4、cnmp
npm安装插件过程:从http://registry.npmjs.org下载对应的插件包(该网站服务器位于国外,所以经常下载缓慢或出现异常),淘宝团队为我们解决了这个问题,
http://npm.taobao.org这是一个完整 npmjs.org 镜像,可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。
安装:命令提示符执行npm install cnpm -g --registry=https://registry.npm.taobao.org; 注意:安装完后最好查看其版本号cnpm -v或关闭命令提示符重新打开,安装完直接使用有可能会出现错误;
注:cnpm跟npm用法完全一致,只是在执行命令时将npm改为cnpm(以下操作将以cnpm代替npm)。
5、全局安装gulp
a、说明:全局安装gulp目的是为了通过她执行gulp任务;
b、安装:命令提示符执行cnpm install gulp -g;
c、查看是否正确安装:命令提示符执行gulp -v,出现版本号即为正确安装。
a、说明:package.json是基于nodejs项目必不可少的配置文件,它是存放在项目根目录的普通json文件;
b、它是这样一个json文件(注意:json文件内是不能写注释的,复制下列内容请删除注释):
1 { 2 "name": "test", //项目名称(必须) 3 "version": "1.0.0", //项目版本(必须) 4 "description": "This is for study gulp project !", //项目描述(必须) 5 "homepage": "", //项目主页 6 "repository": { //项目资源库 7 "type": "git", 8 "url": "https://git.oschina.net/xxxx" 9 }, 10 "author": { //项目作者信息 11 "name": "surging", 12 "email": "surging2@qq.com" 13 }, 14 "license": "ISC", //项目许可协议 15 "devDependencies": { //项目依赖的插件 16 "gulp": "^3.8.11", 17 "gulp-less": "^3.0.0" 18 } 19 }
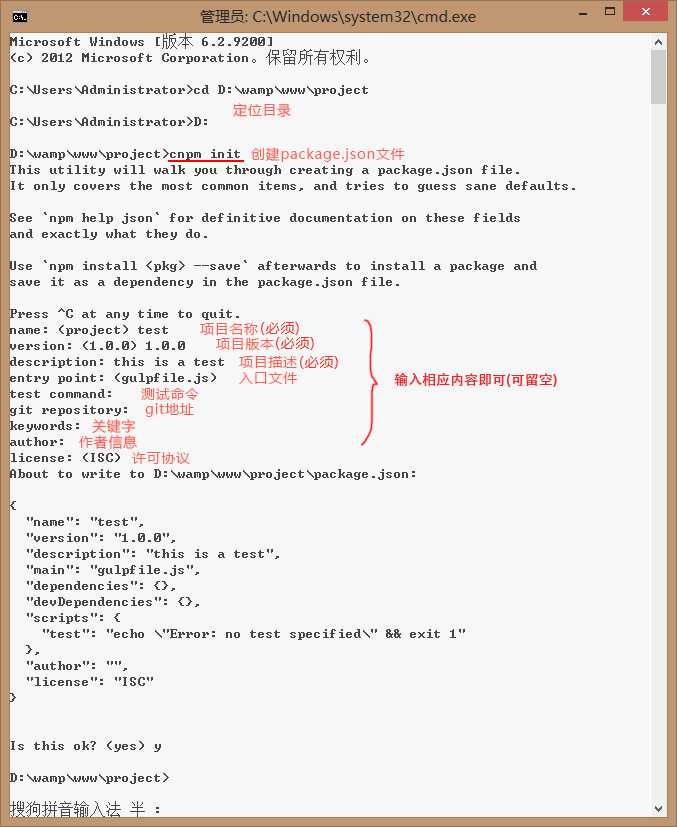
当然我们可以手动新建这个配置文件,但是作为一名有志青年,我们应该使用更为效率的方法:命令提示符执行cnpm init

查看package.json帮助文档,命令提示符执行cnpm help package.json
操作之前先了解下面这几个单词或者说是方法
gulp.task(name, fn) 建立任务
gulp.run(tasks...) 尽可能多的并行运行多个task
gulp.watch(glob, fn) 当glob内容发生改变时,执行fn
gulp.src(glob) 返回一个可读的stream
gulp.dest(glob) 返回一个可写的stream
pipe(管道符) 管道操作
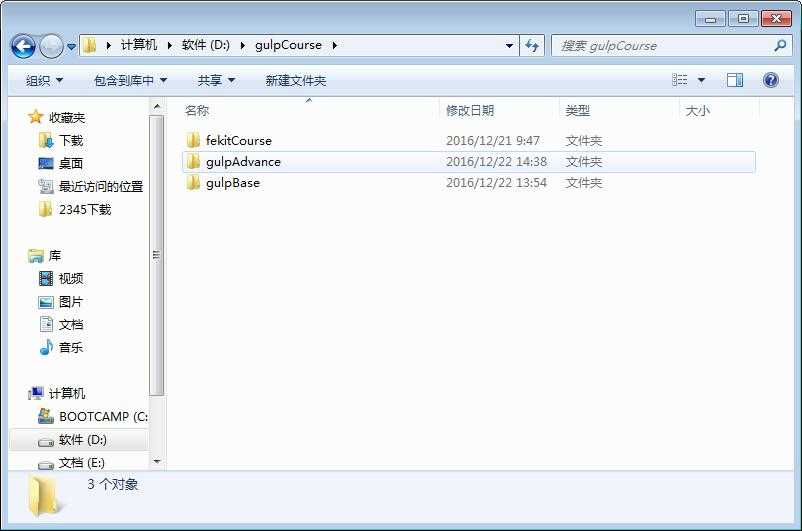
首先在D盘下建一个个目录gulpCourse,然后在这个文件夹下再建三个文件夹分别是1.fekitCourse; 2.gulpBase; 3.gulpAdvance

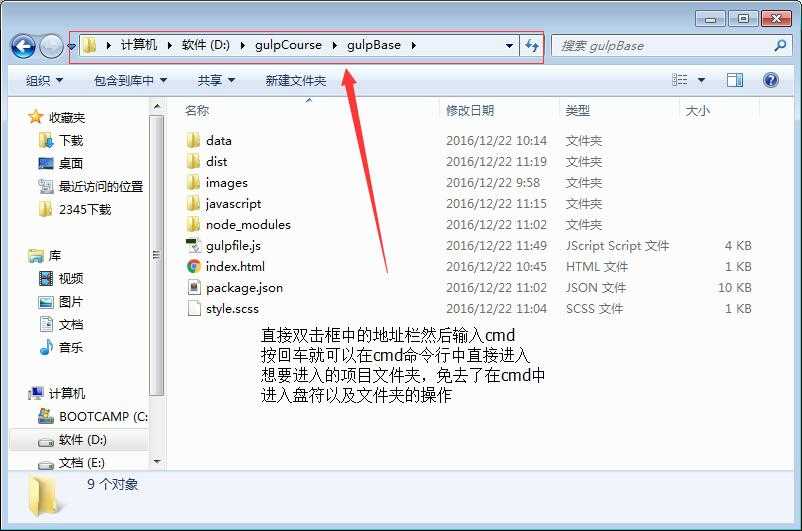
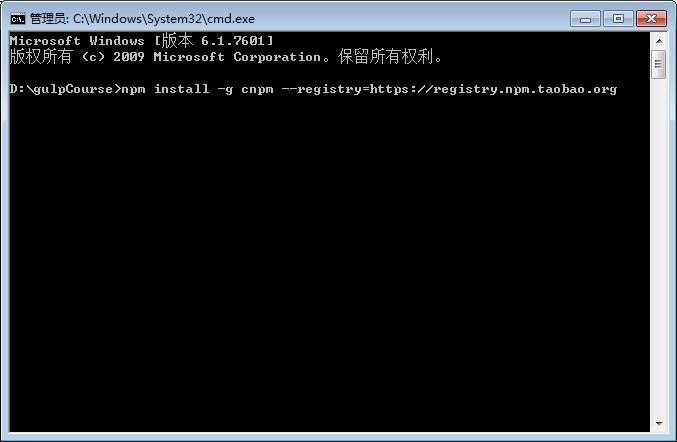
然后之前提到的方法在地址栏双击输入cmd进入命令行安装一系列插件
首先就是安装淘宝镜像:npm install -g cnpm --registry=https://registry.npm.taobao.org

cd 到gulpBase目录运行命令
cnpm install gulp --save-dev
cnpm install gulp-concat --save-dev
cnpm install gulp-connect --save-dev
cnpm install gulp-imagemin --save-dev
cnpm install gulp-less --save-dev
cnpm install gulp-minify-css --save-dev
cnpm install gulp-rename --save-dev
cnpm install gulp-sass --save-dev
cnpm install gulp-uglify --save-dev
cd 到gulpAdvance目录运行命令
cnpm install gulp --save-dev
cnpm install gulp-htmlmin --save-dev
cnpm install gulp-imagemin --save-dev
cnpm install gulp-minify-css --save-dev
cnpm install gulp-rename --save-dev
cnpm install gulp-rev --save-dev
cnpm install gulp-rev-collector --save-dev
cnpm install gulp-sass --save-dev
cnpm install gulp-uglify --save-dev
cnpm install gulp-watch --save-dev
cnpm install gulp-watch-sequence --save-dev
cnpm install gulp-webserver --save-dev
把上面的两坨命令分别输入命令行里面安装(如果一个命令很长时间都没有安装好的话直接ctl+c停止然后重新开始安装)接下来要用到
如果说cnpm不成功,只能用npm install命令安装 只能god bless me.
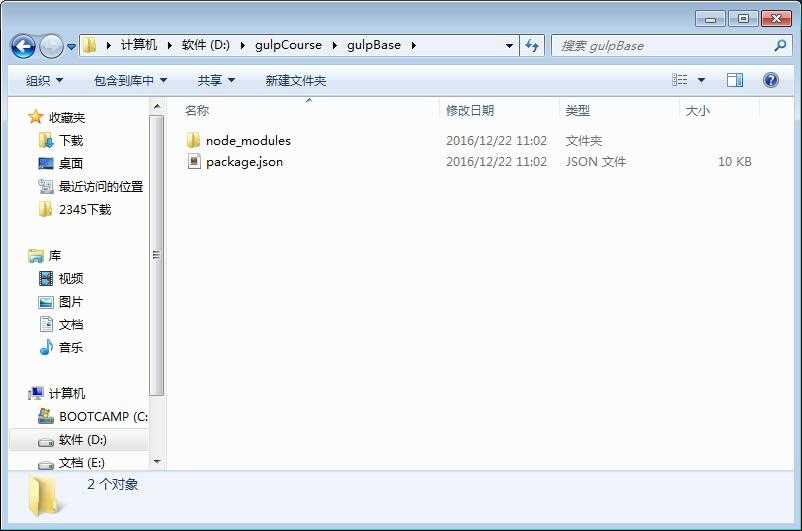
安装好以后就会在gulpBase文件夹中看到多出来的东西,一个名为node_modules的文件夹 一个名为package.json的json文件

打开package.json就会看到如下代码(上面对package.json有介绍):
1 { 2 "name": "test", //项目名称(必须) 3 "version": "1.0.0", //项目版本(必须) 4 "description": "This is for study gulp project !", //项目描述(必须) 5 "homepage": "", //项目主页 6 "repository": { //项目资源库 7 "type": "git", 8 "url": "https://git.oschina.net/xxxx" 9 }, 10 "author": { //项目作者信息 11 "name": "surging", 12 "email": "surging2@qq.com" 13 }, 14 "license": "ISC", //项目许可协议 15 "devDependencies": { //项目依赖的插件 16 "gulp": "^3.8.11", 17 "gulp-less": "^3.0.0" 18 } 19 }
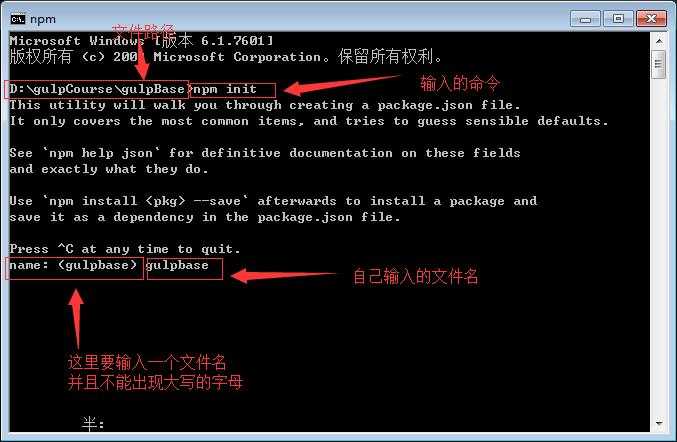
接下来在gulpBase文件夹中打开cmd命令行,并敲入命令npm init:

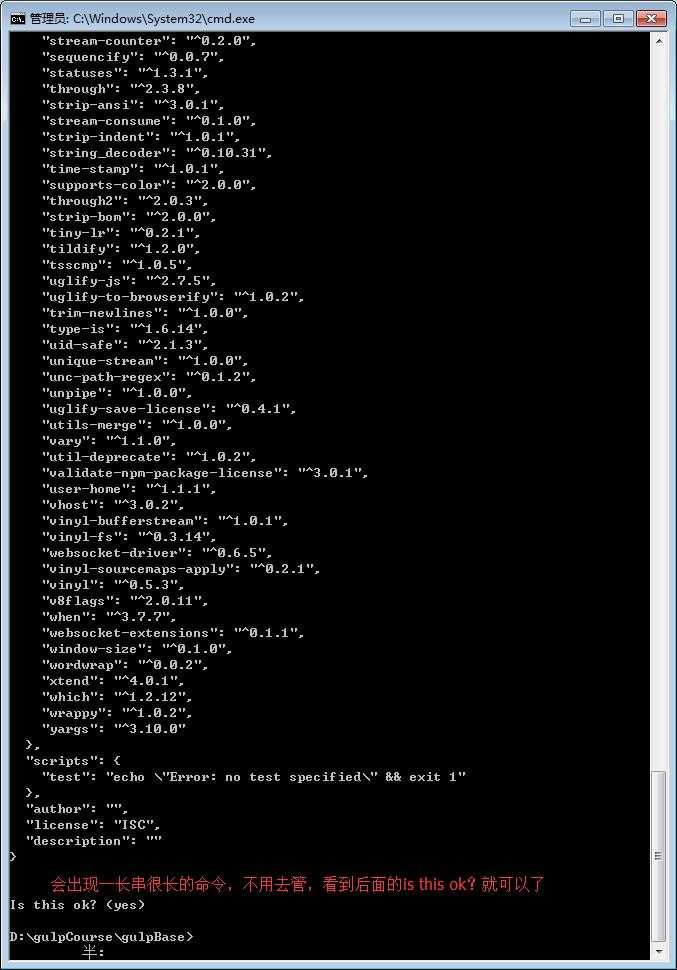
输入完文件名以后就一路敲回车(会出现一长串很长的代码):

补充:
1、*.scss :*号匹配当前目录任意文件,所以这里的*scss匹配当前目录下所有scss文件。
2、**/*.scss:匹配当前目录及其子目录的所有scss文件。
3、!not-me.scss:!号移除匹配的文件,这里将移除not-me.scss
4、*.+(scss|sass):+号后面会跟着圆括号,里面的元素用|分割,匹配多个选项,这里将匹配scss和sass文件。
标签:返回 osc 移除 分割 nbsp 并且 解决 包管理 路径
原文地址:http://www.cnblogs.com/colaman/p/6213252.html