标签:.com 存储 使用 distinct art 过期 字符 imp checkbox
查询会遍历表,显现是出表和以前讲的一样,就不多说了,说下怎么写复选框条件
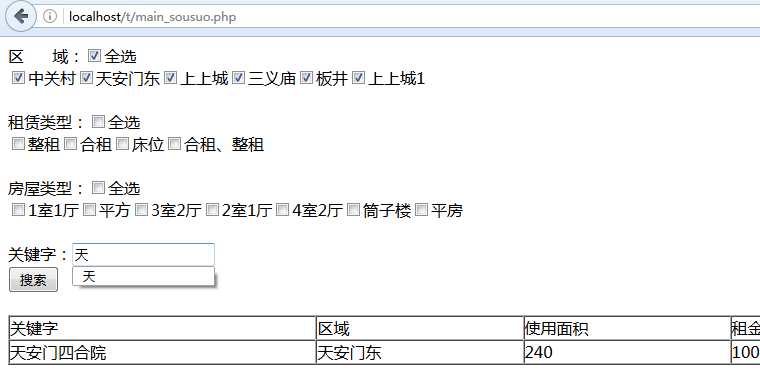
一、遍历复选框中的内容,列表名:其他的都是一样的遍历方法
<div>区域:<input type="checkbox" />全选</div>
<div> <?php $sqla = " select distinct area from house"; //去重区域名 $a = $db->query($sqla); while($qy = $a->fetch_row()) { echo "<input type=‘checkbox‘ name=‘quyu[]‘ value=‘{$qy[0]}‘ >{$qy[0]}"; } ?> </div>
二、条件的编写:写一个就可以了,其他的和这个差不多
<?php
$db = new MySQLi("localhost","root","123","housedb");
$tj1 = " 1=1 "; //恒成立
//区域的条件
if(!empty($_POST["quyu"])&& count($_POST["quyu"])>0) //判断是否为空
{
$quyu = $_POST["quyu"];
//将数组拼接成查询的条件:code in(‘‘,‘‘,‘‘,‘‘,‘‘)
//将数组拼接字符串
$str = implode("‘,‘",$quyu);
//查询条件
$tj1 = " area in (‘{$str}‘) ";
}
三、js全选的编写
function quanxuan(a)
{
var qx = document.getElementsByClassName("qx");
if(a.checked) //判断一下属性值是否选中
{
for(var i=0;i<qx.length;i++)
{
qx[i].setAttribute("checked","checked"); //添加属性
}
}
else
{
for(var i=0;i<qx.length;i++)
{
qx[i].removeAttribute("checked"); //移除属性
}
}
}

四、会话保持
1.session
特点:
(1)有默认过期时间,大约15分钟
(2)存储在服务器的,每个人存一份
(3)可以存储任意类型数据
用法:
使用session的页面最上端需要加session_start();
赋值$_SESSION["uid"]="zhangsan";
取值$_SESSION["uid"];
2.cookie
特点
(1)存储在客户端的
(2)没有过期时间
(3)只能存储字符串类型的数据
用法:
赋值:setcookie("uid","lisi");
取值:$_COOKIE["uid"];
标签:.com 存储 使用 distinct art 过期 字符 imp checkbox
原文地址:http://www.cnblogs.com/nuanai/p/6214245.html