标签:.com tor 一条直线 矩形 半径 时钟 math color arc
复习一下canvas
/*html代码*/
<canvas id = "mycanva" width = "600" height = "600"><canvas>
//js代码
var mycanvas=document.getElementById("mycanva");
var mydraw=mycanvas.getContext("2d");
//画一条直线(凡是路径图形必须先开始路径,画完图之后必须结束路径 笔粗设置找最近的一次设置)
mydraw.beginPath();
mydraw.moveTo(1,1);//一参为画布x轴距离,二参为画布Y轴距离
mydraw.lineTo(1,5);
mydraw.stroke();//画线
mydraw.closePath();
//画填充的矩形
mydraw.fillStyle = "yellow";
mydraw.fillRect(0,0,100,100); //一、二参为左上角横纵坐标的距离;三四参为右下角横纵坐标的距离;
//画空心的矩形
mydraw.strokeStyle = "yellow";
mydraw.strokeRect(0,0,100,100);
//画空心园
mydraw.beginPath();
mydraw.arc(180,180,70,0,Math.PI*2,false);//圆中心的xy轴,半径,起始的角度,结束的角度,是否瞬时针(true逆时针,false顺时针)
mydraw.closePath();
mydraw.strokeStyle = "yellow";
mydraw.stroke();
//画实心圆
mydraw.beginPath();
mydraw.arc(180,180,70,0,Math.PI*2,false);
mydraw.closePath();
mydraw.fillStyle = "yellow";
mydraw.fill();
//画弧(这个你会得到一个半圆,弧与直径;要想得到弧线,看画弧二)
mydraw.beginPath();
mydraw.arc(180,180,70,0,Math.PI,false);
mydraw.closePath();
mydraw.strokeStyle = "yellow";
mydraw.stroke();
//画弧二(注意closePath()的位置)
mydraw.beginPath();
mydraw.arc(180,180,70,0,Math.PI,false);
mydraw.strokeStyle = "yellow";
mydraw.stroke();
mydraw.closePath();
//径向渐变
var rac=mydraw.createRadialGradient(50,50,10,50,50,30);//一二和三参为渐变起始圆心和半径,四五和六参为渐变结束范围的圆心和半径;
rac.addColorStop(0,"red");//0为起始
rac.addColorStop(1,"yellow")//1为结束
mydraw.fillStyle=rac;
mydraw.fillRect(0,0,100,100)
//线性渐变
var rac=mydraw.createLinearGradient(10,10,20,20);//一、二参为左上角渐变起始横纵坐标的距离;三四参为右下角渐变结束横纵坐标的距离;
rac.addColorStop(0,"red");//0为起始
rac.addColorStop(1,"yellow")//1为结束
mydraw.fillStyle=rac;
mydraw.fillRect(0,0,100,100)
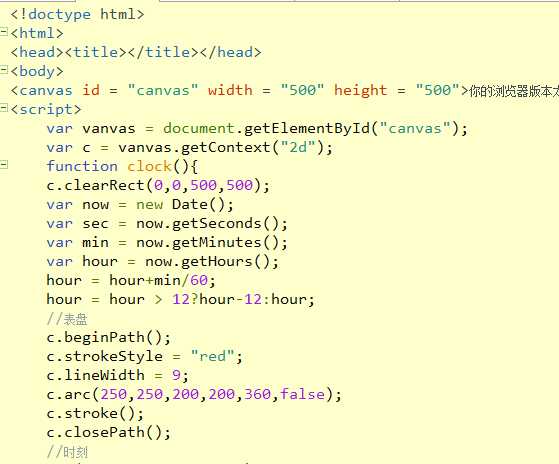
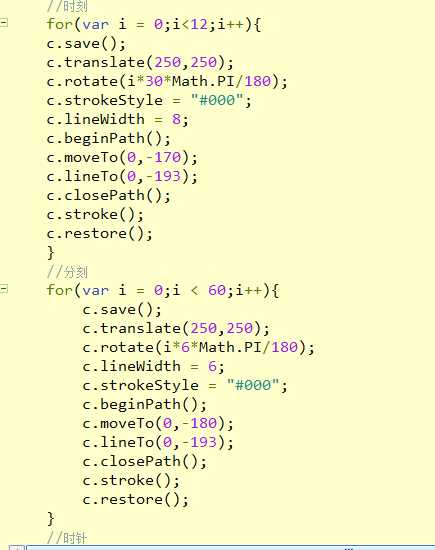
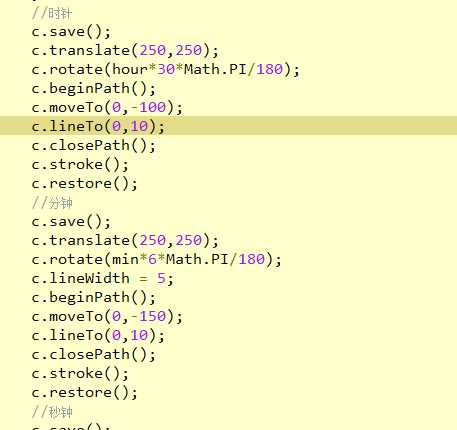
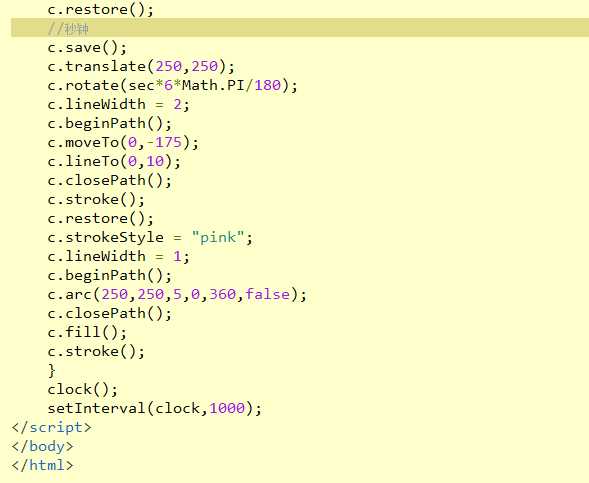
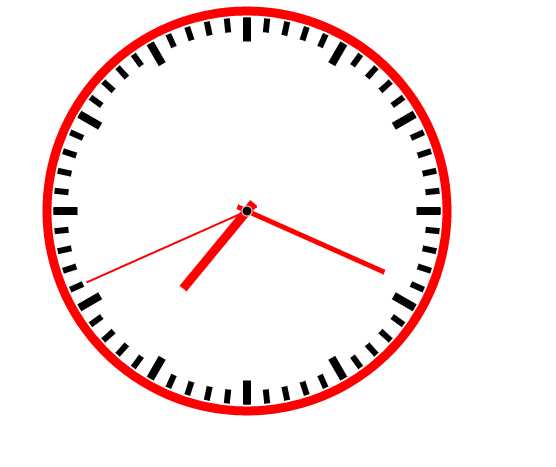
//案例小时钟





save() restore()的作用
“当我们对画布进行旋转,缩放,平移等操作的时候其实我们是想对特定的元素进行操作,比如图片,一个矩形等,但是当你用canvas的方法来进行这些操作的时候,其实是对整个画布进行了操作,那么之后在画布上的元素都会受到影响,所以我们在操作之前调用canvas.save()来保存画布当前的状态,当操作之后取出之前保存过的状态,这样就不会对其他的元素进行影响” 引用了别人对这两个函数的解析
如有不对的地方,请多多指教! ——RLflash
标签:.com tor 一条直线 矩形 半径 时钟 math color arc
原文地址:http://www.cnblogs.com/RLflash/p/6215946.html