标签:img 表达 入参 四种 笔记 bsp 条件 函数 getname
//条件表达式的四种表示方法:
1、三元运算符,this.props.name?this.props.name:"hello world";
2、使用一个函数,里面可以使用if else语句,然后再用一个变量来获取返回的值,直接使用该变量就行;
getName:function(){
if(this.props.name)
return this.props.name
else
return "hello world"}
const a = getName();//后面直接是{a}
3、就是直接调用这个函数;{this.getName()}//这里注意的一点是:this.getName()表示的是获取的是函数返回值,而this.getName表示的是调用getName这个函数;
4、使用运算符{this.props.name||"hello world}//表示的就是,如果this.props.name有值就取this.props.name,如果没有就去hello world
//这就是一个简单的万能表达式:
function(obj){
if(obj.props.name)
return obj.props.name
else return "world"
})(this)//后面这个括号表示的意思就是调用这个函数并传入参数this
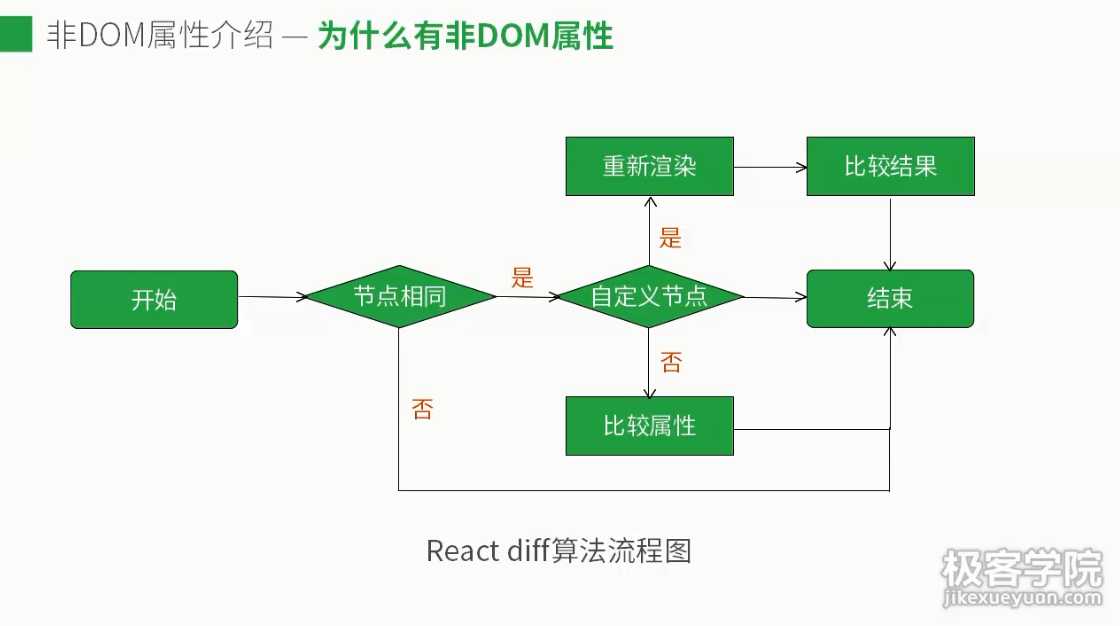
React diff算法

算法中,如果节点不同就直接结束比较,抛弃掉旧的节点,生成全新的节点。每次渲染时就会进行diff算法,在算法中是不会删掉旧的节点,而是在旧的节点上进行改动
标签:img 表达 入参 四种 笔记 bsp 条件 函数 getname
原文地址:http://www.cnblogs.com/fireporsche/p/6216357.html