标签:省份 input sendkeys clean add img com end code
在做级联的下拉框时发现第一次选择了下拉框(如省份),第二个下拉框可能是输入框,也可能是下拉框,这个时候就需要判断他的元素类型,来做判断
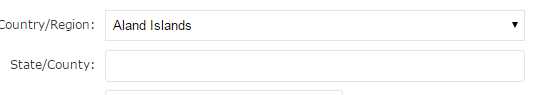
图1

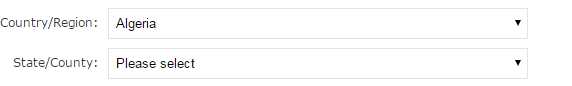
图2

原理很简单:获取控件的html文件内容,拿到内容后在做判断
图1的html元素为:
<input type="text" name="province" class="choiceCountry inputText long js_choiceState" value="">
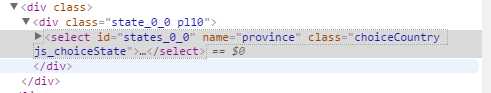
图2的html元素为:

做法:
WebElement elem = driver.findElement(By.cssSelector("#addressfrom > ul > li:nth-child(7) > div > div"));
String province = elem.getAttribute("innerHTML"); #获取他的html文件
if (province.contains("select")) {
op.getSelect("province", 20).selectByIndex(1);// 给下拉框赋值
} else {
op.loopSendKeysClean("province", "chengdu", 3, 20); 给文本文件输入值
}
标签:省份 input sendkeys clean add img com end code
原文地址:http://www.cnblogs.com/chongyou/p/6216875.html