标签:int start i++ 快速 点击 .com tar etc text 开始
场景:需要重复增加地址栏信息,如果地址信息超过了5个就不开始增加
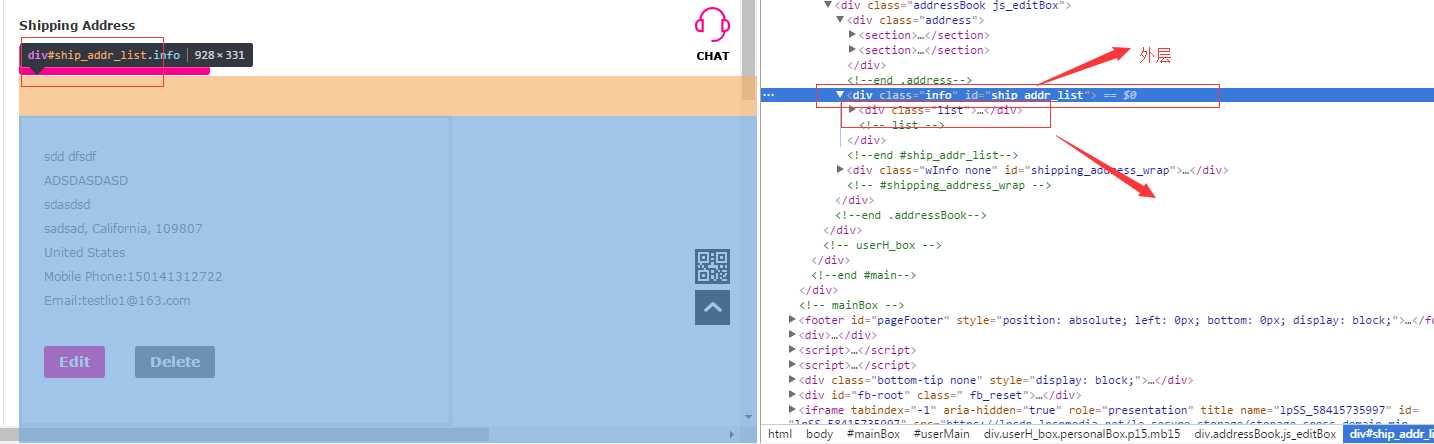
如图:

1.找到控件集合,在遍历每个子元素,在进行选择
1.先找到最外层的div的控件集合

2.外层的css定位为:
int startSumAdress =driver.findElements(By.cssSelector("div#ship_addr_list > div.list")); 外层的地址集合列表 #集合
if(startSumAdress<5){
while (startSumAdress<5){
addAdress(); //新增地址
startSumAdress = op.getElements("ShippingAddressList").size();//每次都取最新的集合长度
Log.logInfo("现在是第几个地址:"+startSumAdress);
}
}
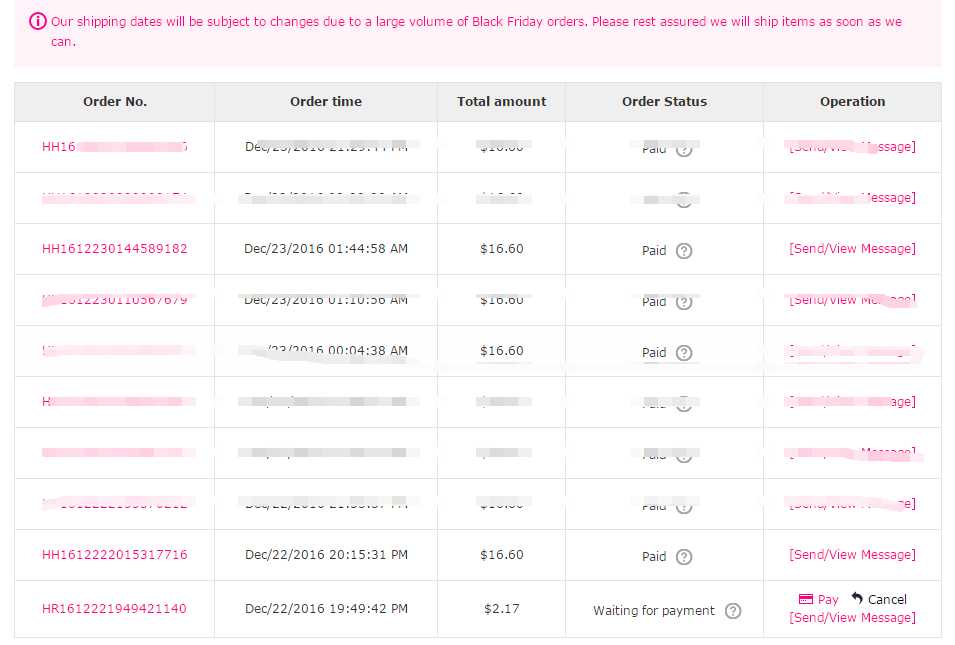
3.取得集合中的某一个元素,如一个订单列表,你需要取得他里面的一个订单号在进行编辑
如图,都测试环境的数据,应该没有关系

1.取的他某一行的数据,肯定还是要先获取控件集合
2.在取得他的某一行,我们以css为例
外层控件集合的css:
#userMain > div.userH_box.orderBox.p15 > table> tbody
第一行数据订单的控件集合:
#userMain > div.userH_box.orderBox.p15 > table > tbody > tr:nth-child(2) > td:nth-child(1) > a
第二行数据订单的控件集合:
#userMain > div.userH_box.orderBox.p15 > table > tbody > tr:nth-child(3) > td:nth-child(1) > a
从上发现:变化的是> tr:nth-child(2) 这里面的值
故事就开始了:
List<WebElement> rows =driver.findElements(By.cssSelector("#userMain > div.userH_box.orderBox.p15 > table > tbody > tr"))// 获取列表行数,注意这个tr
for (int i = 1; i < rows.size(); i++) { //i就是控制你要取的那几行
getcode = rows.get(i).findElement(By.cssSelector("td:nth-child(1)> a")).getText();//取得数据
if (getcode.equals(ordercode[0])) {
rows.get(i).findElement(By.cssSelector("td:nth-child(1)> a")).click();//点击第一行的数组
Log.logInfo("快速支付订单编号为:"+getcode);
Log.logInfo("查找到对应的订单号!!!!");
break;
} else {
Log.logError("没有查找到对应的订单号!!!!");
}
Log.logInfo("getcode:" + getcode);
}
标签:int start i++ 快速 点击 .com tar etc text 开始
原文地址:http://www.cnblogs.com/chongyou/p/6217113.html