标签:angular2 其他 sharp 基于 写代码 技术分享 net 服务 post
上一篇文章 Angular2入门系列教程-多个组件,主从关系
在编程中,我们通常会将数据提供单独分离出来,以免在编写程序的过程中反复复制粘贴数据请求的代码
Angular2中提供了依赖注入的概念,使得我们可以很优雅得做到这一点。这里简单描述下,依赖注入可以使我们在编写代码的时候不用使用new 去生成一个类,这样就达到了解耦的目的,更多关于依赖注入的知识我觉得不应该在这里讲解
和其他方式类似,Angular2使用的是装饰器@Injectable()来描述以一个类是否可注入,我们本篇文章的目的,就是为了剥离数据获取的操作,提供一个可复用的可注入的服务。
为了方便,我们直接在之前的data文件夹目录下建立一个blog.service.ts的文件,这个文件要干嘛呢?就是将之前的ArticleComponent中的获取blog的方法抽离出来,成为一个完全独立的模块,至于在ArticleComponent中,我们使用依赖注入的方式,将我们的服务注入进去,直接使用,看代码
import { Injectable } from ‘@angular/core‘;
import { Blog,BLOGS } from ‘./blog‘;
@Injectable()
export class BlogService {
getBlogs(): Blog[] {
return BLOGS;
}
getSelectedBlog(id:number):Blog
{
return this.getBlogs().find(x=>x.id==id);
}
}
正如前面所说,我们使用@Injectable()来装饰了我们的BlogService,使得我们可以在其他组件中注入这个服务,看AppComponent,我们发现和之前有一点儿改变
import { Component } from ‘@angular/core‘;
import {BLOGS,Blog} from ‘../data/blog‘;
import {BlogService} from ‘./../data/blog.service‘;
@Component({
selector: ‘ngarticle‘,
templateUrl: ‘./article.component.html‘,
styleUrls:[‘./article.component.css‘]
})
export class ArticleComponent {
blogList:Blog[];
selectedBlog:Blog;
constructor(private bService:BlogService)
{
this.blogList=bService.getBlogs();
}
selectBlog(id:number)
{
this.selectedBlog=this.bService.getSelectedBlog(id);
}
}
我们在AppComponent的构造函数中使用了BlogService的参数,使得我们可以在其类的内部任意使用我们的服务(其实你并不用刻意关心依赖注入怎么工作的,你需要了解的是它给编程带来解耦的作用)
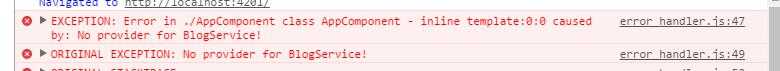
而当我们兴致勃勃地用ng serve 运行的时候,我们却发现,怎么报错了?

我们看到Angular2给我们的提示是BlogService没有Provider;
我们需要在AppComponent组件的@Component()装饰器中添加这样一句话
providers:[BlogService]
provider的作用,就是告诉Angular,我们在初始化AppComponent的时候,同时也要创建一个BlogService的实例,这样,我们就可以在组件中使用了
好了,到这里,我们只需要在AppComponnet.html把获取detail的函数的参数改了就行了
<div class="article">
<ul class="articleList">
<li *ngFor="let blog of blogList" (click)="selectBlog(blog.id)">
<a>
{{blog.id}}:{{blog.title}}
</a>
</li>
</ul>
<div>
<article-detail [blog]="selectedBlog"></article-detail>
</div>
</div>
运行效果嘛,其实和上篇代码的还是一样,但是还是贴下吧

接下来我们将要继续学习如何使用Angular中的路由和Angualr中的HTTP请求;而在HTTP请求一章,我们将展开js中基于Promise的异步编程和Observable(可观察对象)的学习,途中,我们也会讲解如何在Angular2中使用Jquery!
我好像很不会瞎比比,就这样吧
更新ing。。。
项目已经放到了gitbub上,地址 https://github.com/SeeSharply/LearnAngular
本文章的提交 https://github.com/SeeSharply/LearnAngular/tree/df1cd319b3571622242ae4d1b424a5d9e853ed93
标签:angular2 其他 sharp 基于 写代码 技术分享 net 服务 post
原文地址:http://www.cnblogs.com/seesharply/p/6218673.html