标签:html 方法 form ogg userland 屏幕 exe 分享 打开
electron分为主进程和渲染进程,主进程负责和原生交互,控制窗口等。
渲染进程就是普通网页。主进程和渲染进程可以通过ipcMain(主进程使用)及ipcRenderer(渲染进程用)通信
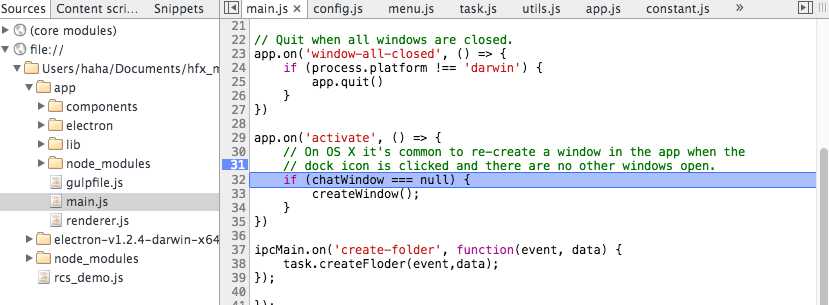
quick-start中main.js为主进程入口文件
index.html为渲染进程入口文件
另外很重要的一点使用electron没有跨域限制!!!
1.快速运行quick-start(开发时启动)
git clone https://github.com/electron/electron-quick-start cd electron-quick-start npm install && npm start
npm install electron-packager --save-dev npm install electron-packager -g 打包命令(在项目跟目录中) electron-packager ./ --platform=darwin --asar --arch=x64 --overwrite --icon=imgs/logo.icns --version=1.2.4 --platform=darwin(打包mac系统) --asar(将代码压缩为二进制文件防止代码泄漏) --overwrite(替换原来存在的包) --icon=imgs/logo.icns(包的图标地址) --ignore node_modules(忽略文件,不打到包内)
--version=1.2.4(打包electron为1.2.4版本的包)
渲染进程引入ipcRenderer模块 主进程引入ipcMain模块,渲染进程通过自定义事件调用主进程的方法如下
//渲染进程
//其中create-folder是事件名,1111是传给主进程的数据
var ipcRenderer = require(‘electron‘).ipcRenderer;
ipcRenderer.send(‘create-folder‘, ‘1111‘);
//渲染进程发送完事件后需要监听住进程回的事件
ipcRenderer.on(‘create-folder-result‘, function(event, data) {
console.log(data)//222
}
//主进程
const { ipcMain} = require(‘electron‘);//es6结构赋值写法
//主进程监听事件
ipcMain.on(‘create-folder‘, function(event, data) {
...//主进程干的活
console.log(data)//1111
event.sender.send(‘create-folder-result‘,‘222‘);//主进程干完活后告诉渲染进程
});
首先制定菜单模版
let template = [{
label: ‘编辑‘,
submenu: [{
label: ‘撤销‘,
accelerator: ‘CmdOrCtrl+Z‘,
role: ‘undo‘
}, {
label: ‘剪切‘,
accelerator: ‘CmdOrCtrl+X‘,
role: ‘cut‘
}, {
label: ‘复制‘,
accelerator: ‘CmdOrCtrl+C‘,
role: ‘copy‘
}, {
label: ‘粘贴‘,
accelerator: ‘CmdOrCtrl+V‘,
role: ‘paste‘
}]
}, {
label: ‘显示‘,
submenu: [{
label: ‘进入全屏幕‘,
accelerator: (function() {
if (process.platform === ‘darwin‘) {
return ‘Ctrl+Command+F‘
} else {
return ‘F11‘
}
})(),
click: function(item, focusedWindow) {
if (focusedWindow) {
focusedWindow.setFullScreen(!focusedWindow.isFullScreen())
}
}
}, {
label: ‘开发者工具‘,
accelerator: (function() {
if (process.platform === ‘darwin‘) {
return ‘Alt+Command+I‘
} else {
return ‘Ctrl+Shift+I‘
}
})(),
click: function(item, focusedWindow) {
if (focusedWindow) {
focusedWindow.toggleDevTools()
}
}
}, {
type: ‘separator‘
}]
}, {
label: ‘窗口‘,
role: ‘window‘,
submenu: [{
label: ‘最小化‘,
accelerator: ‘CmdOrCtrl+M‘,
role: ‘minimize‘
}
]
}
]
//然后在ready中调用以下两个api
app.on(‘ready‘, function() {
const menu = Menu.buildFromTemplate(template)
Menu.setApplicationMenu(menu)
})
由于js调用系统的功能有限,electron也不可能封装所有我们需要的组件,所以我们采用和c++混合开发的方式。将c++代码编译为.node二进制文件提供一些调用系统功能的能力。node自带模块addons可以将c++转为.node,但是版本兼容性不好。我们采用nan包来编译c++代码。遇到以下两个问题。
1.将c++编译为.node文件的电脑node版本需要和electron版本对应。但是有时候node版本和electron的版本相同也会报不匹配。我用了electron两个版本(0.37.8对应node 5.10.0,1.2.4对应node 6.9.0)
2.c++代码出错会将electron进程干死,electron直接白屏。实践证明此类问题都是因为c++出错导致的。
1.渲染进程调试
打开谷歌开发者工具,剩下的和谷歌调试一样一样的。
mainWindow.webContents.openDevTools();
2.主进程node调试
用electron-inspector
1.npm install electron-rebuild --save-dev 2.npm install electron-inspector --save-dev 3.启动electron electron --debug=5858 ./app(app路径) 4.根路径启动electron-inspector(注:第一次使用或更改electron 版本会先编译一下) node_modules/.bin/electron-inspector(mac) node_modules\\.bin\\electron-inspector(win) 启动完成后命令行中打印如下 Visit http://127.0.0.1:8080/?port=5858 to start debugging. 5.谷歌浏览器起中访问http://127.0.0.1:8080/?port=5858 就可以愉快的调试了

未完待续。。。标签:html 方法 form ogg userland 屏幕 exe 分享 打开
原文地址:http://www.cnblogs.com/ytu2010dt/p/6100809.html