标签:code 宽度 top 为什么 ack orm get 起点 作用
<canvas id="floor" width="800px" height="500px"></canvas>
#floor { background:#000; position: absolute; top: 50%; left:50%; transform:translate(-50%, -50%); }

var myCanvas = document.getElementById(‘floor‘); var cxt = myCanvas.getContext(‘2d‘); cxt.moveTo(50,50); cxt.lineTo(50,200); cxt.strokeStyle = ‘#fff‘; cxt.stroke();
结果如下:

第一步,var myCanvas = document.getElementById(‘floor‘); 这个大家应该都明白,拿到canvas元素,拿到canvas元素是因为第二步里需要使用到它。
var myCanvas = document.getElementById(‘floor‘); var cxt = myCanvas.getContext(‘2d‘); cxt.beginPath(); cxt.moveTo(50,50); cxt.lineTo(50,200); cxt.lineTo(200,200); cxt.closePath(); cxt.strokeStyle = ‘#fff‘; cxt.stroke();
结果如下:

var myCanvas = document.getElementById(‘floor‘); var cxt = myCanvas.getContext(‘2d‘); cxt.beginPath(); cxt.moveTo(50,50); cxt.lineTo(50,200); cxt.lineTo(200,200); cxt.closePath(); cxt.fillStyle = ‘#fff‘; cxt.fill();
结果便是:

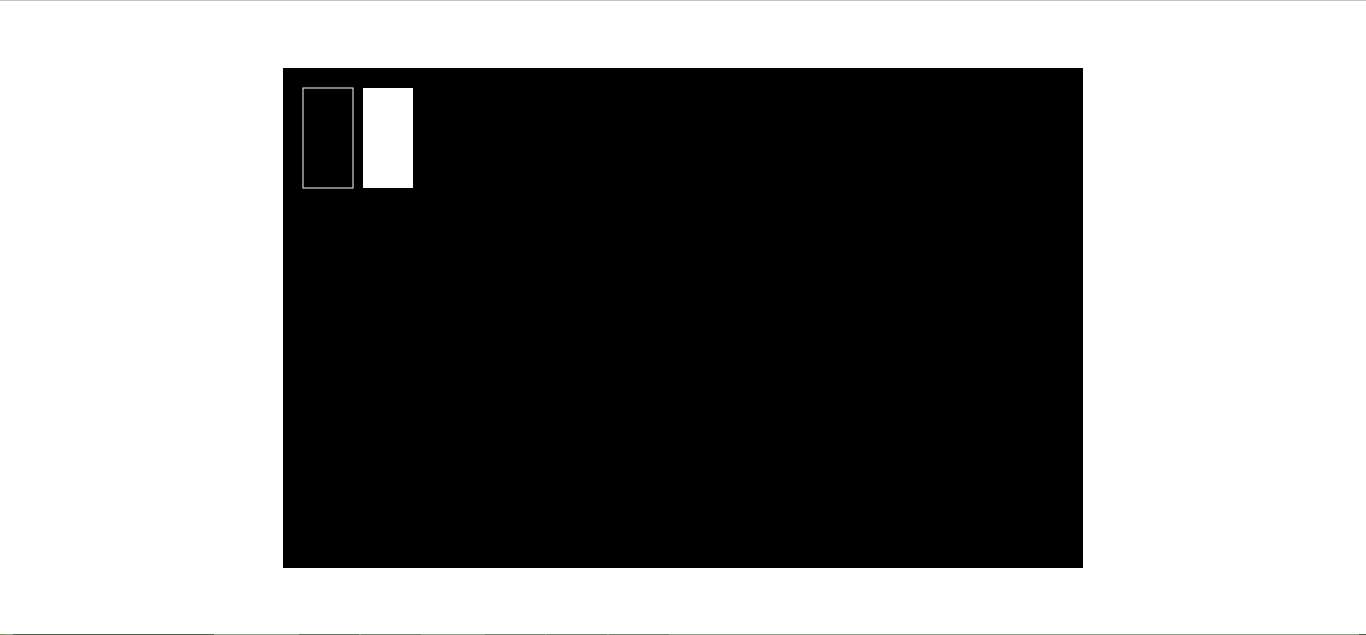
var myCanvas = document.getElementById(‘floor‘); var cxt = myCanvas.getContext(‘2d‘); cxt.strokeStyle = "#fff"; cxt.strokeRect(20,20,50,100); cxt.fillStyle = "#fff"; cxt.fillRect(80,20,50,100);

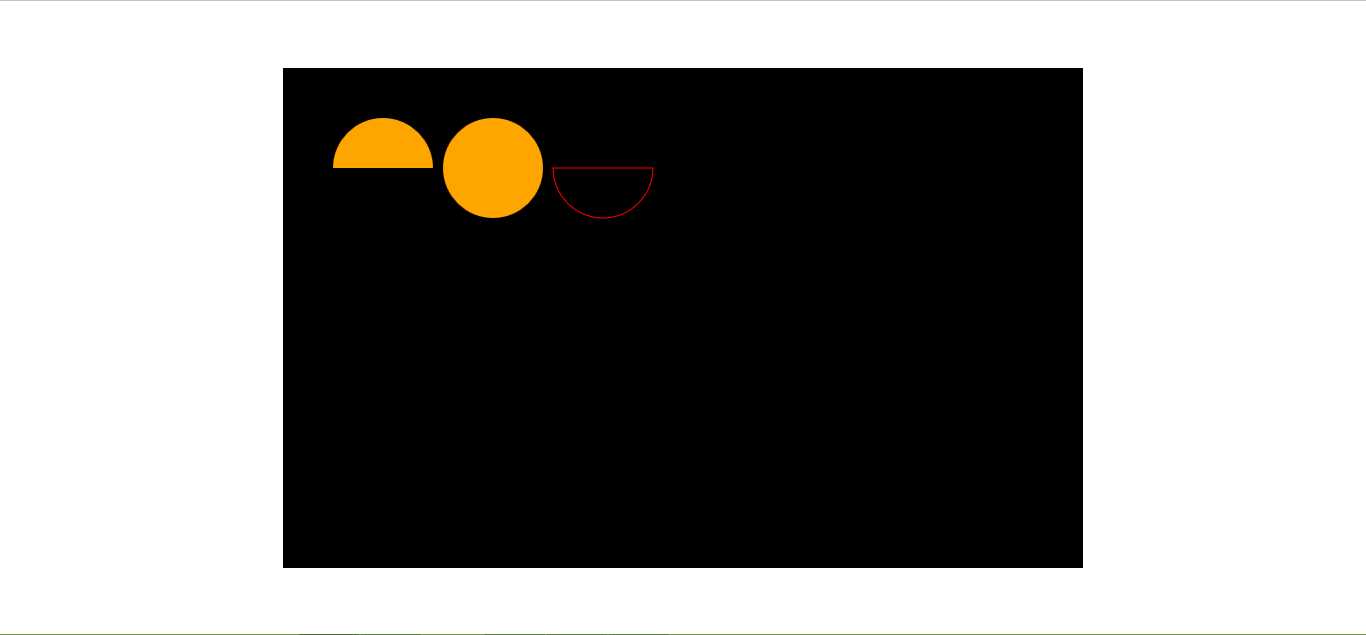
var myCanvas = document.getElementById(‘floor‘); var cxt = myCanvas.getContext(‘2d‘); cxt.fillStyle = "orange"; //第一个半圆 cxt.beginPath(); cxt.arc(100,100,50,0,Math.PI,true); cxt.closePath(); cxt.fill(); //圆 cxt.beginPath(); cxt.arc(210,100,50,0,2*Math.PI,false); cxt.closePath(); cxt.fill(); //第二个半圆 cxt.strokeStyle = "red"; cxt.beginPath(); cxt.arc(320,100,50,0,Math.PI,false); cxt.closePath(); cxt.stroke();
结果如下:

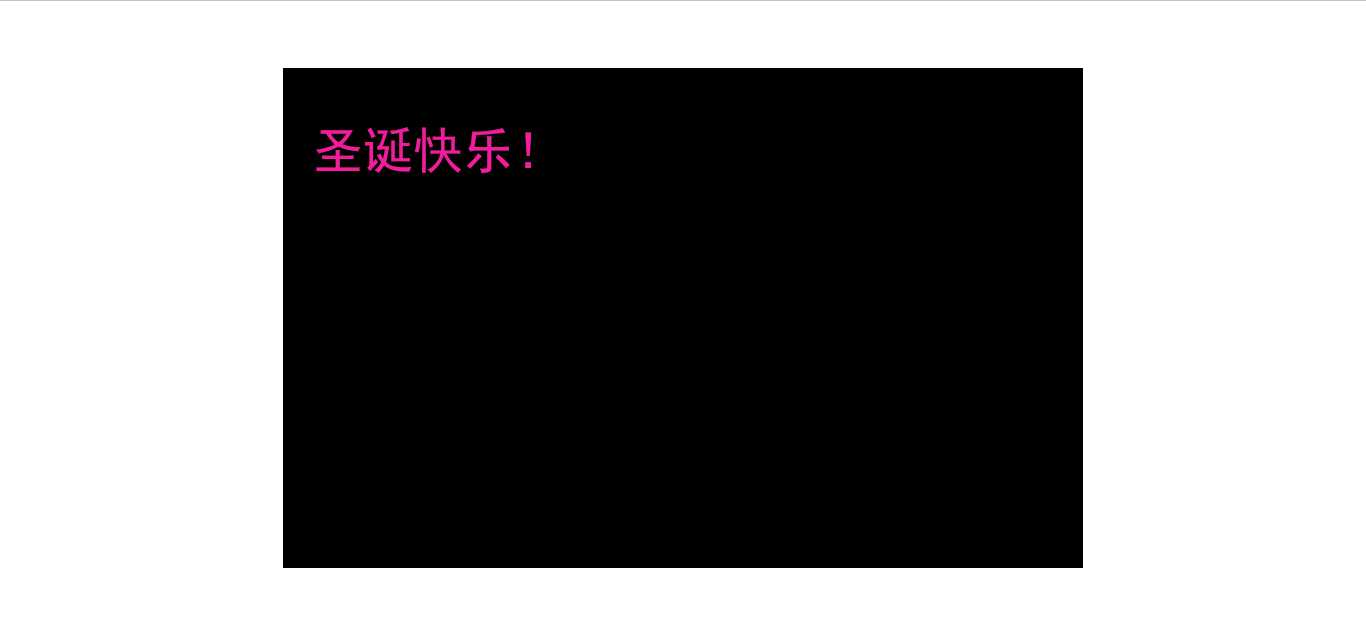
var myCanvas = document.getElementById(‘floor‘); var cxt = myCanvas.getContext(‘2d‘); cxt.fillStyle = "#F21C9D"; cxt.font = "50px simhei"; cxt.fillText("圣诞快乐!",30,100);
结果:

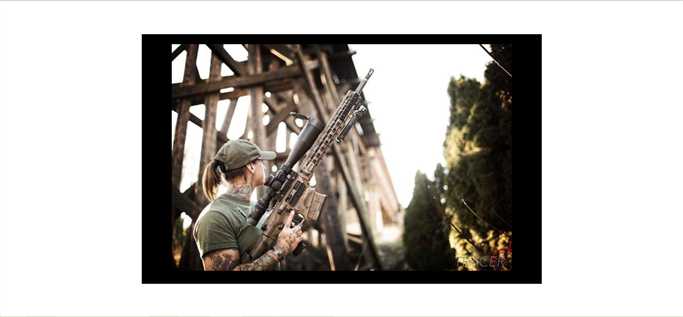
var myCanvas = document.getElementById(‘floor‘); var cxt = myCanvas.getContext(‘2d‘); var myImg = new Image(); myImg.src = "images/soldier.png"; myImg.onload = function(){ cxt.drawImage(myImg,60,20,680,454); };
结果如下:

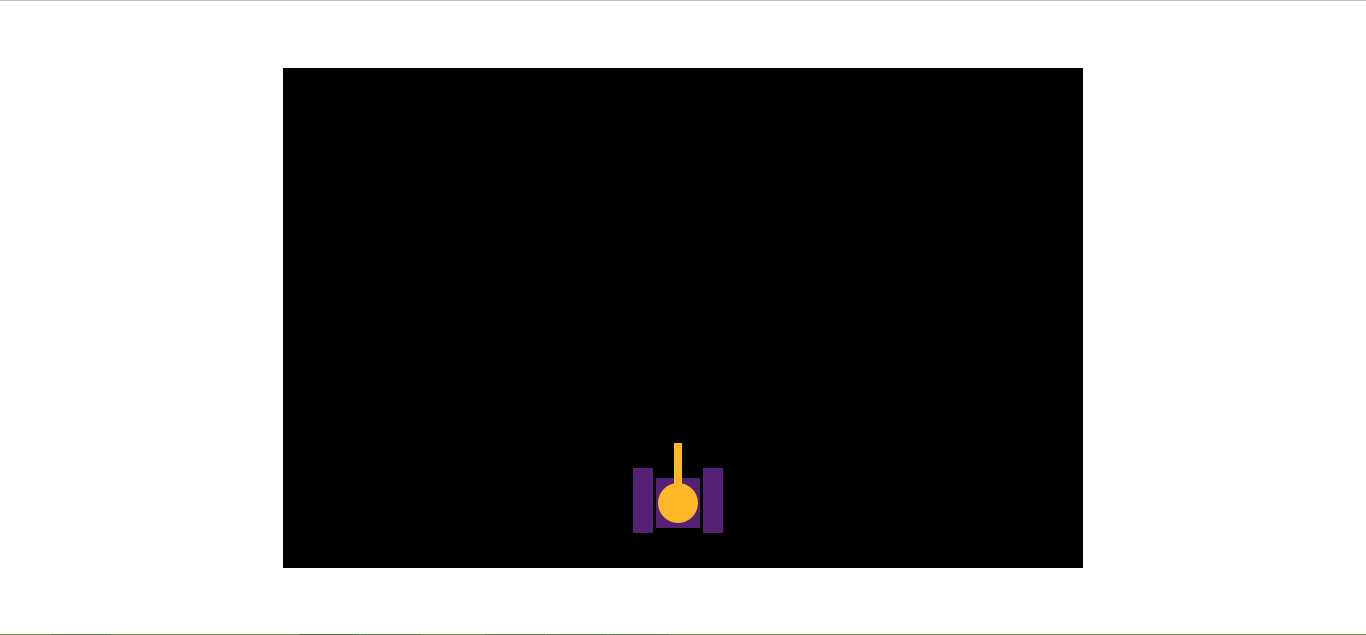
var myCanvas = document.getElementById(‘floor‘); var cxt = myCanvas.getContext(‘2d‘); cxt.fillStyle = "#542174"; cxt.fillRect(350,400,20,65); //坦克左边的履带 cxt.fillRect(420,400,20,65); //右边的履带 cxt.fillRect(373,410,44,50); //中间的主体 cxt.fillStyle = "#FCB827"; cxt.beginPath(); cxt.arc(395,435,16,0,2*Math.PI,false); //主体上的圆盖 cxt.closePath(); cxt.fill(); cxt.strokeStyle = "#FCB827"; cxt.lineWidth = "8.0"; cxt.moveTo(395,435); //炮筒起点 cxt.lineTo(395,375); //炮筒终点 cxt.stroke(); //画炮筒

标签:code 宽度 top 为什么 ack orm get 起点 作用
原文地址:http://www.cnblogs.com/zhouhuan/p/H5_tankgame.html