标签:布局 ges osi 页面 设置 展开 pos img blog
每当做一个静态页面时,不要着急与上来就敲,而是要先观察页面的整体布局。首先,要从页面的整体布局出发。例如:

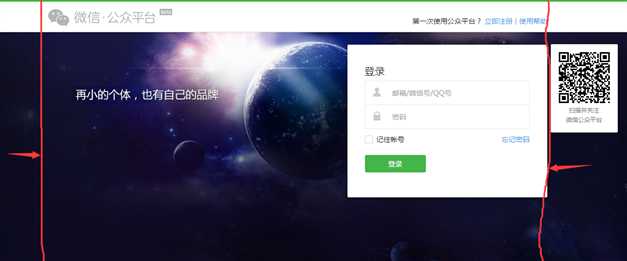
以微信公众平台来说,从层次上来观察是上下结构,容易进入分块思维,上下div布局。可是,纵观却有新的发现,中间部分和两端明显有着整齐划一的纵向界限。故而,从纵向来布局div,之后再横向展开会更容易入手。

大致思路:(1)设置一个纵向的div,令其:margin:auto布局居中;(2)设置位置关联“position:relative;”参照其来定位右侧二维码;(3)自由发挥O(∩_∩)O~
标签:布局 ges osi 页面 设置 展开 pos img blog
原文地址:http://www.cnblogs.com/ilaozhao/p/6219866.html