标签:line nodejs 换行 webp 2.0 不能 share 请求 alt
#vue2.0新手环境搭建
1. 安装node.js(稳定版本,>4.0.0即可)
2. 获取nodejs模块安装目录访问权限(windows跳过此步)sudo chmod -R 777 /usr/local/lib/node_moudules
```
sudo chmod -R 777 /usr/local/lib/node_moudules
```
3. 安装淘宝镜像
```
npm install -g cnpm
```
4. 安装webpack
```
cnpm install webpack -g
```
5. 安装vue脚手架
```
npm install vue-cli -g
```
6. 在硬盘上找到一个文件夹方工程用,在终端中进入该目录
```
cd 文件目录
```
7. 初始化一个vue项目
```
vue init webpack 工程名字<工程名字不能用中文>
```
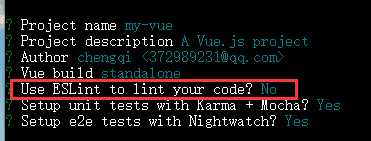
8. 可以设置,也可以直接回车,会默认
<br><br>
**注意:** ESLine表示js代码严格格式规范,空格、换行、tab都可能会报错,所以不用,选择No
9. 安装项目依赖
```
npm install
```
10. 安装路由模块vue-router和网络请求模块vue-resource
```
cnpm install vue-router vue-resource --save
```
11. 启动项目
```
npm run dev
```
网址链接:
http://mp.weixin.qq.com/s?__biz=MjM5MDE5NzUwOQ==&mid=2654807205&idx=1&sn=c1f13e5be20ab7474e47448ec0de7e66&chksm=bd81f6cf8af67fd9a62e420728ef9f3680ee98c592db50b26e634fb0c61f4e4f8d72fe33ac15&mpshare=1&scene=1&srcid=1011uOBFJTQxP7flnrDiU5zH#rd

标签:line nodejs 换行 webp 2.0 不能 share 请求 alt
原文地址:http://www.cnblogs.com/cheng-qi/p/6219955.html