标签:技术分享 ext clear link top 打开 lin 代码 style



练习题:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="css/reset.css"/>
<style type="text/css">
.cont{width: 1200px; margin: 0px auto;}
h1{text-align: center; font-size: 50px; font-weight: normal;margin: 0px;}
.yyfb{font-size: 28px;}
li{background: url("img/HBuilder.png") no-repeat 20px 40px; padding-top: 40px; padding-left: 140px;
border-right: 1px solid #ddd;
border-bottom: 1px solid #ddd;
width: 455px;
height: 200px;
}
p{width: 360px; color: #818181; font-size: 18px;}
h3{ font-weight: normal;}
ul{float: left;}
.clear{clear: both;}
.yyfb2{background: url("img/HBuilder.png") no-repeat 20px 40px; border-right: none;}/*(这里图片可以换别的)*/
.yyfb3{background: url("img/HBuilder.png") no-repeat 20px 40px; border-right: none;}
</style>
</head>
<body>
<h1>关于我们</h1>
<br />
<br />
<br />
<div class="cont">
<ul>
<li>
<h3 class="yyfb">预约方便</h3>
<p>合法化的恢复的话对符合东方红浮动后的防火防盗房间打开房间的经费的经费的房间打开房间看对方即可点击付款</p>
</li>
<li>
<h3 class="yyfb">预约方便</h3>
<p>合法化的恢复的话对符合东方红浮动后的防火防盗房间打开房间的经费的经费的房间打开房间看对方即可点击付款</p>
</li>
</ul>
<ul>
<li class="yyfb2">
<h3 class="yyfb">预约方便</h3>
<p>合法化的恢复的话对符合东方红浮动后的防火防盗房间打开房间的经费的经费的房间打开房间看对方即可点击付款</p>
</li>
<li class="yyfb3">
<h3 class="yyfb">预约方便</h3>
<p>合法化的恢复的话对符合东方红浮动后的防火防盗房间打开房间的经费的经费的房间打开房间看对方即可点击付款</p>
</li>
</ul>
<div class="clear"></div>
</div>
<br />
<br />
<br />
<br />
<br />
<br />
</body>
</html>
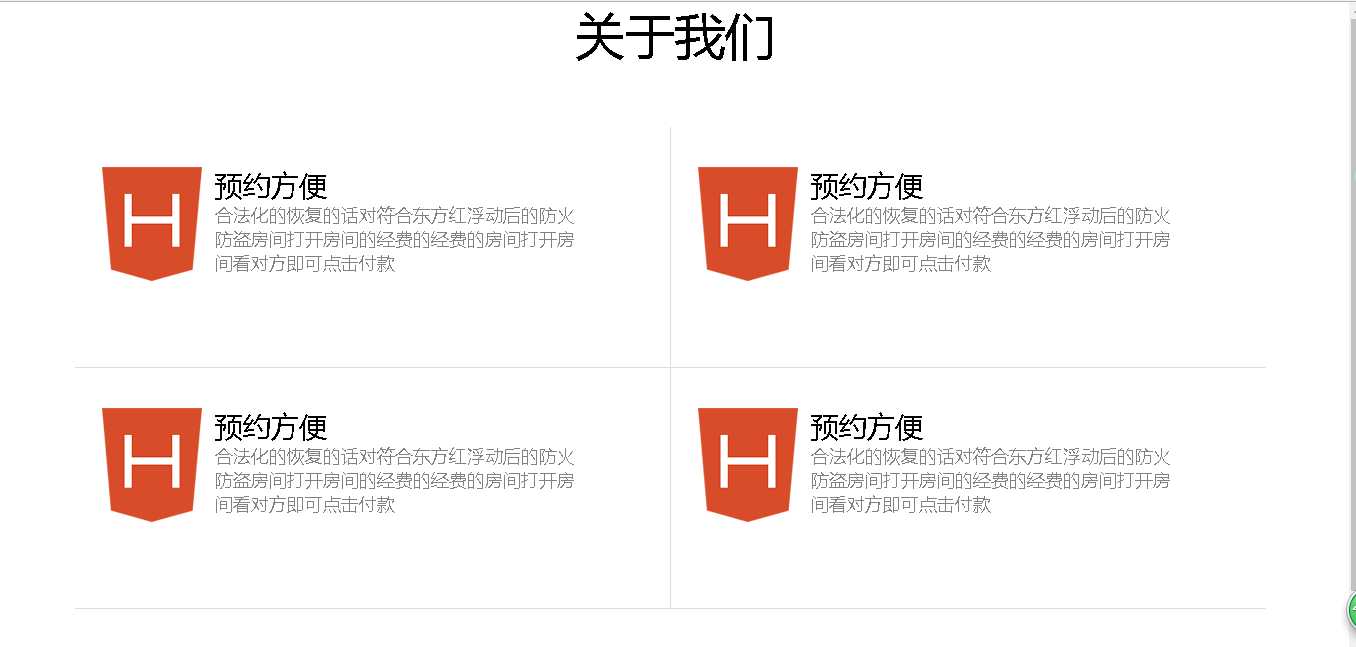
显示如下:

标签:技术分享 ext clear link top 打开 lin 代码 style
原文地址:http://www.cnblogs.com/1111duguxiaoyu/p/6219884.html