标签:sci 解决 功能 onclick on() each function 子类 反选
不多说看例子:

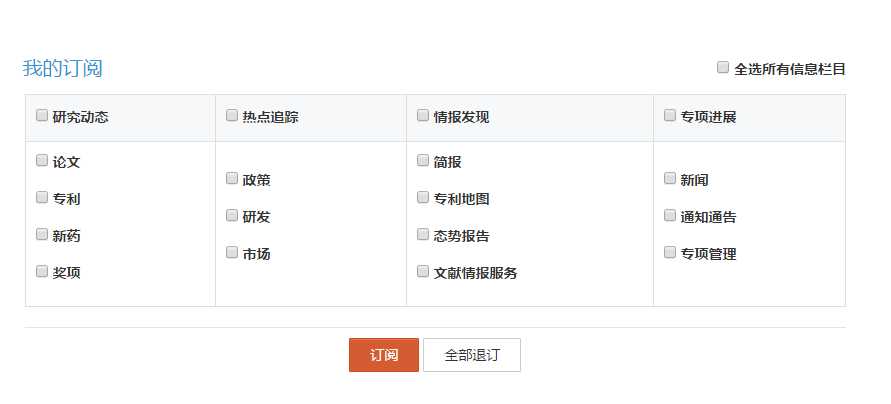
右上侧全选,然后每个栏又有一个栏目全选。
解决办法:
function selectSubscibe(_class) {
$("." + _class + " input[type=‘checkbox‘]").each(function() {
this.checked = !this.checked;
})
}
onclick="selectSubscibe(‘zhuanxiang‘)"函数内传入子类的class即可完成全选反选功能!
标签:sci 解决 功能 onclick on() each function 子类 反选
原文地址:http://www.cnblogs.com/blog411032/p/6223200.html