标签:注意 body lips color jsp页面 tomcat 为我 plugins cat
我们上一篇文章搭建了maven工程,这一篇文章我们就要测试这个工程。
1:
由于这个工程还没有页面,我们要首先建立一个页面。在建立页面的jsp的过程中,我发现了一个问题,我这个eclipse由于缺少JAVAEE的插件导致没有javaweb方面的选项。
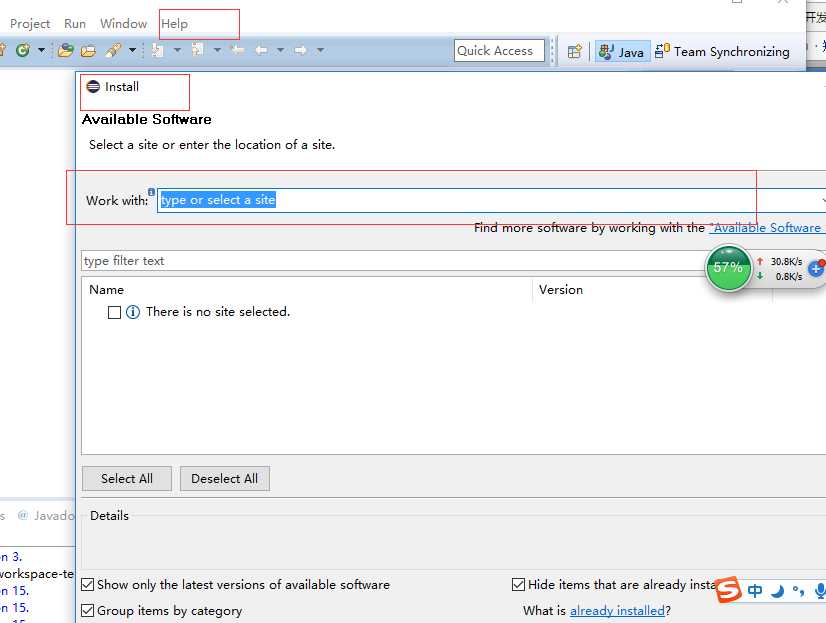
解决问题:

这里就是安装插件的地方,我们输入网址,然后选择next.就可以了。
好,解决这个问题之后,我们就可以编写我们的jsp页面了。
如下:index.jsp:
<html> <body> <h2>Hello World!</h2> </body> </html>
好,接下来我们,配置Tomcat。注意这个项目与我之前做过的项目不同,他是直接在Maven中直接配置Tomcat插件的,不是提交的什么本地的Tomcat中,而是直接把taotao-manager导成war包。我们要学习这种方法。
具体做法如下:
我们在之前的的taotao-manager工程中找到它的pom.xml文件。
增加这么几行代码:
<build> <!-- 添加插件 --> <plugins> <plugin> <groupId>org.apache.tomcat.maven</groupId> <artifactId>tomcat7-maven-plugin</artifactId> <configuration> <port>8080</port> <path>/</path> </configuration> </plugin> </plugins> </build>
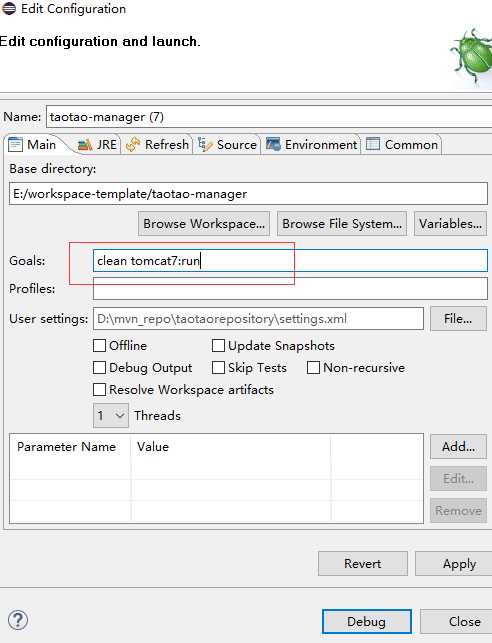
然后运行工程:
右键单击taotao-manager选择Maven-build.输入如下内容:

发现报错。因为我们的taotao-manager工程里面依赖taotao-parent和taotao-comon这两个工程,但是这两个工程在仓库里面还没有。所以我们要把这两个项目单击右键RunAs。mavebulind一下,在仓库里面能看到这两个工程,问题就解决了。
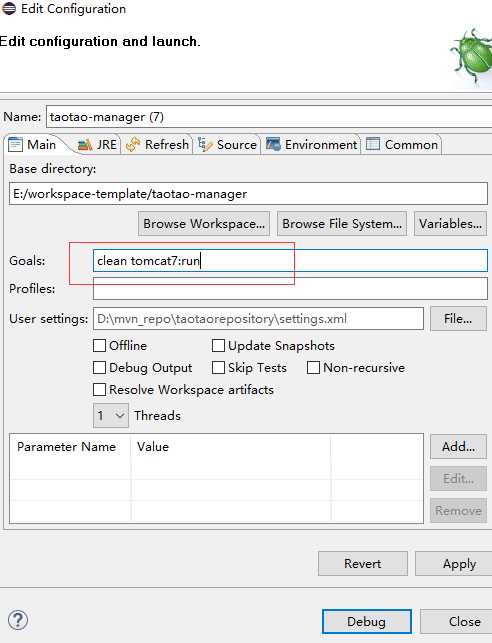
我们重新:

然后发现可以了:
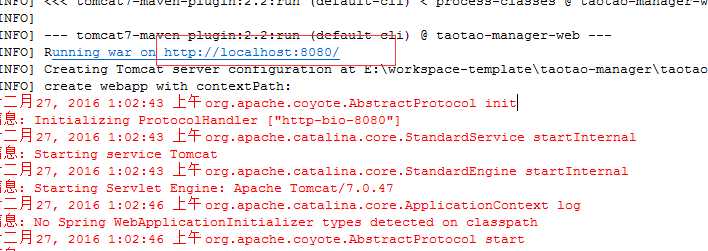
启动信息:

然后我们在浏览器的地址栏里面输入:
http://localhost:8080/
结果是:
说明调试成功。
好了 ,接下来我们来做SVN的版本管理。
我们先安装一个SVN,

然后在eclipse中安装SVN的插件,这个和安装JavaEE插件是一样的。
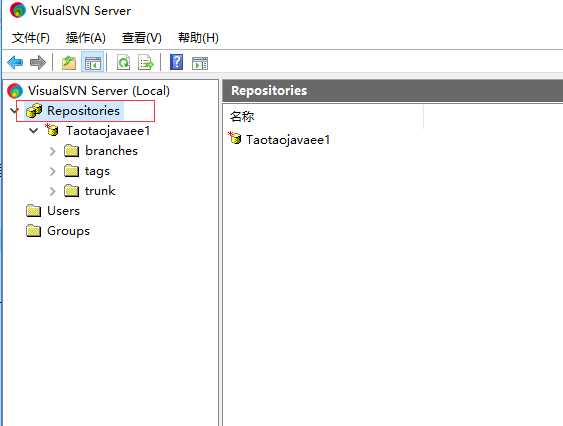
然后在这个SVN软件中。

新建一个Taotaojavaee1仓库。里面自动生成了三个文件,我们要把代码提价到trunk中。

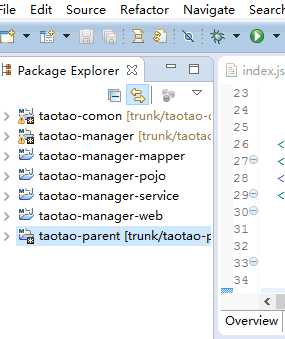
在taotao-parent项目中点击右键选择Team,然后选择ShareProject。选择svn.
标签:注意 body lips color jsp页面 tomcat 为我 plugins cat
原文地址:http://www.cnblogs.com/shenxiaoquan/p/6224472.html