标签:oid out 简洁 img his draw launch 代码实现 owb
最近在处理标题进度条时,耗费了一些时间,现在总结一下ProgressBar的相关知识,有不对的地方请大神们批评指正!
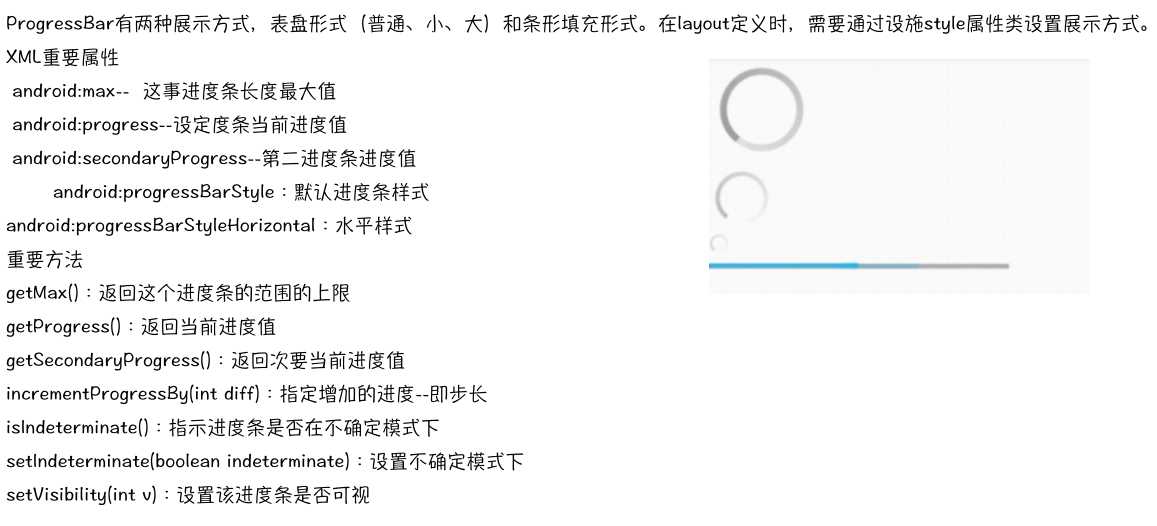
进度条主要有以下三种:
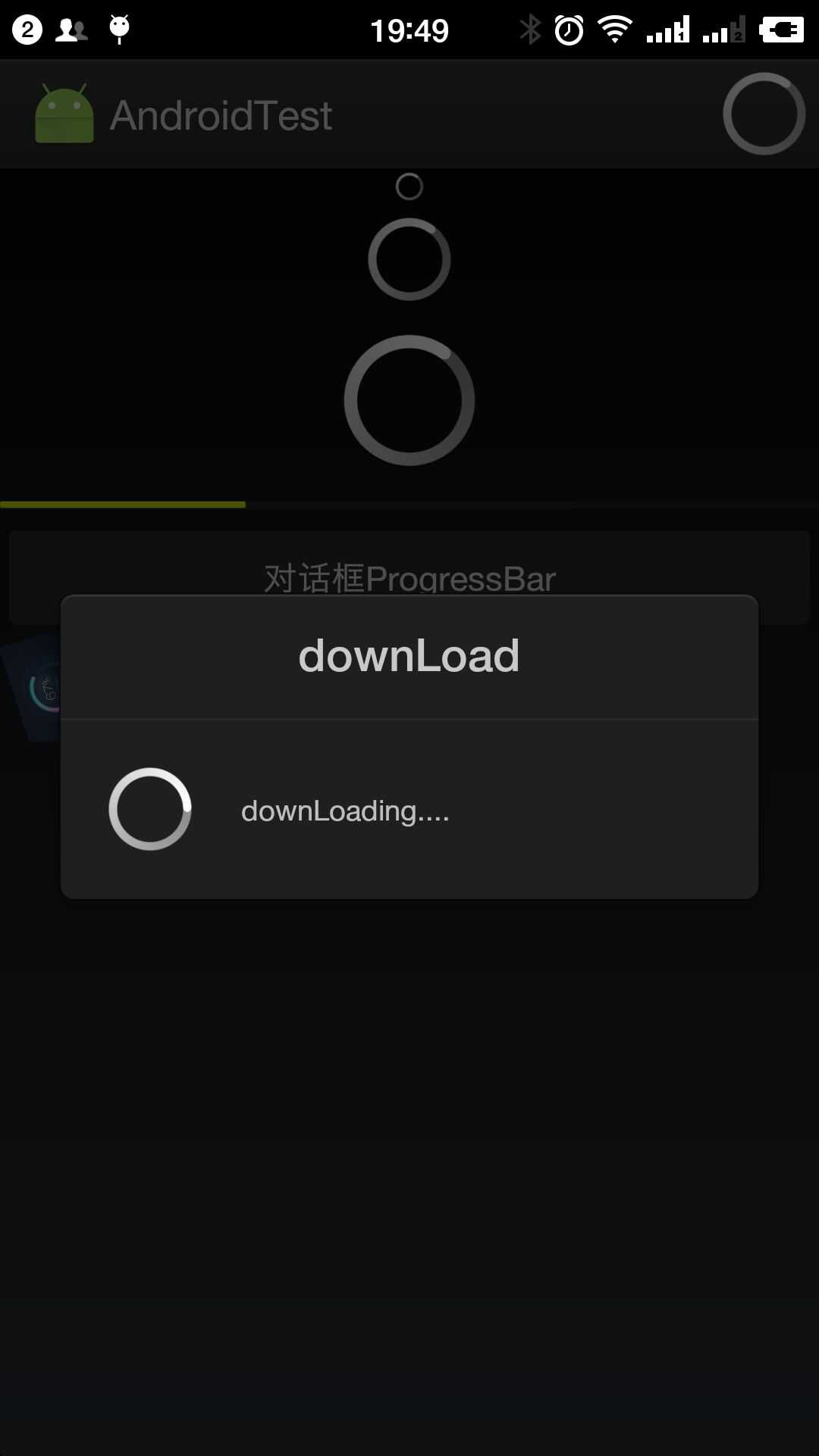
1.对话框进度条


2.标题进度条
注意:requestWindowFeature(),setContentView(),setProgressBarIndeterminateVisibility()的先后位置
AndroidManifest.xml文件中android:theme="@style/AppTheme,这种style下action(标题)不显示

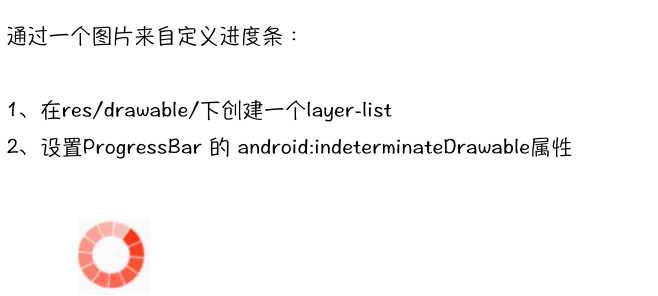
3.自定义进度条

以下是具体的代码实现
ProgressBarActivity.class
/**
* 1.对话框进度条
* 2.标题进度条
* 3.自定义进度条
*/
public class ProgressBarActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//标题进度条(注意requestWindowFeature()与setProgressBarVisibility()的位置)
requestWindowFeature(Window.FEATURE_INDETERMINATE_PROGRESS);
setContentView(R.layout.activity_progress_bar);
setProgressBarIndeterminateVisibility(true);
}
/**
* 显示对话框进度条
* @param view
*/
public void dialogProgressBar(View view){
//方法一:创建对话框
/*ProgressDialog pb = new ProgressDialog(this);
pb.setMax(100);
pb.setProgress(50);
pb.setCancelable(true);//是否可以被取消
pb.setTitle("下载对话框");
pb.setMessage("正在下载中....");
pb.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL);
pb.show();*/
//方法二:创建对话框(比方法一更简洁)
ProgressDialog pb1 = ProgressDialog.show(this,"downLoad","downLoading....",false);
}
}
AndroidManifest.xml
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.langdon.taiyang.androidtest">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true">
<!-- android:theme="@style/AppTheme">-->
<service
android:name=".service.MyService"
android:enabled="true"
android:exported="true" />
<activity android:name=".MainActivity" />
activity_progress_bar.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.langdon.taiyang.androidtest.baseUI.ProgressBarActivity">
<ProgressBar
style="?android:attr/progressBarStyleSmall"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/pb_progressBar_small" />
<ProgressBar
style="?android:attr/progressBarStyle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/pb_progressBar_normal" />
<ProgressBar
style="?android:attr/progressBarStyleLarge"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/pb_progressBar_large" />
<ProgressBar
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="100"
android:progress="30"
android:secondaryProgress="70"
android:id="@+id/pb_progressBar_horizontal" />
<Button
android:id="@+id/bt_button_one"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="对话框ProgressBar"
android:onClick="dialogProgressBar" />
<ProgressBar
android:id="@+id/bt_button_two"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:indeterminateDrawable="@drawable/progress_bg" />
</LinearLayout>
progress_bg.xml---自定义进度条的旋转效果
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<rotate android:drawable="@drawable/progress" android:fromDegrees="0"
android:toDegrees="360" android:pivotX="50%" android:pivotY="50%">
</rotate>
</item>
</selector>
效果图如下:

标签:oid out 简洁 img his draw launch 代码实现 owb
原文地址:http://www.cnblogs.com/langdon/p/6227314.html