标签:用户体验 https 实现 编写 ref ddl popover user amp
好久没有发过自己的代码的状态了,今天编写代码感觉有力不从心了。不过慢慢的找回了感觉,正好朋友问了我一个问题,就是如何实现模态框。其实就是引用bootstrap插件来实现。
Bootstrap Modals(模态框)是使用定制的 Jquery 插件创建的。它可以用来创建模态窗口丰富用户体验,或者为用户添加实用功能。您可以在 Modals(模态框)中使用 Popover(弹出框)和 Tooltip(工具提示插件)。页面中的模态框一般分为注册模态框、变更模态框、删除(信息提示)模态框三种基本模态框。
好了看代码。更希望大家互相关注,留下您的宝贵意见

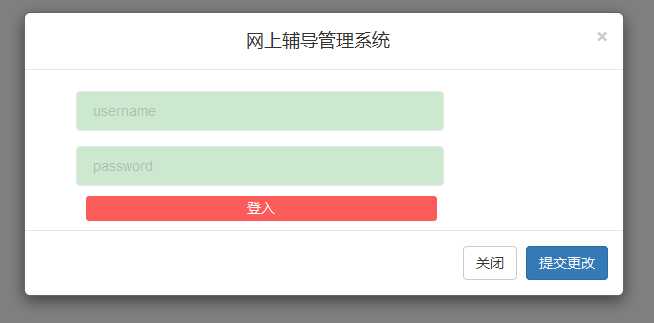
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>Bootstrap 实例 - 模态框(Modal)插件</title> 6 <link rel="stylesheet" href="https://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"> 7 <script src="https://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script> 8 <script src="https://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script> 9 <style> 10 h4{ 11 text-align: center; 12 } 13 .c-right{ 14 width:100%; 15 height:130px; 16 border: 1px solid #fff; 17 background-color: #fff; 18 } 19 .foot a{ 20 text-decoration-line: none; 21 } 22 .one { 23 width: 65%; 24 height: 40px; 25 margin-top: 5px; 26 margin-left: 35px; 27 border-radius: 5px; 28 color: #999; 29 line-height: 40px; 30 padding-left: 16px; 31 border: 1px solid #e5e5e5; 32 } 33 .two { 34 width: 65%; 35 height: 40px; 36 margin-top: 5px; 37 border-radius: 5px; 38 margin-left: 35px; 39 color: #999; 40 line-height: 40px; 41 padding-left: 16px; 42 border: 1px solid #e5e5e5; 43 } 44 .login_submit { 45 width: 62%; 46 height: 25px; 47 color: #fff; 48 background: #FB5C5A; 49 border: 0; 50 margin-left: 45px; 51 outline: none; 52 border-radius: 3px; 53 } 54 .footer{ 55 width: 100%; 56 height:80px; 57 border: 1px solid #333333; 58 background-color:#333333; 59 margin-left: 200px; 60 } 61 </style> 62 </head> 63 <body> 64 <button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal"> 65 开始 66 </button> 67 <!-- 模态框(Modal) --> 68 <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> 69 <div class="modal-dialog"> 70 <div class="modal-content"> 71 <div class="modal-header"> 72 <button type="button" class="close" data-dismiss="modal" aria-hidden="true"> 73 × 74 </button> 75 <h4 class="modal-title" id="myModalLabel"> 76 网上辅导管理系统 77 </h4> 78 </div> 79 <div class="modal-body"> 80 <div id="div2" class="div2 Absolute-Center"> 81 <div class="c-right"> 82 <div class="middle"> 83 <p><input type="text"id="username" class="one"name="username"placeholder="username"></p> 84 <p><input type="password"id="" class="two" name="password"placeholder="password"></p> 85 </div> 86 <div class="foot"> 87 <p> 88 <input type="submit" class="login_submit" id="btn2" value="登入"/> 89 </p> 90 </div> 91 </div> 92 </div> 93 </div> 94 <div class="modal-footer"> 95 <button type="button" class="btn btn-default" data-dismiss="modal">关闭 96 </button> 97 <button type="button" class="btn btn-primary"> 98 提交更改 99 </button> 100 </div> 101 </div> 102 </div> 103 </div> 104 </body> 105 </html>
标签:用户体验 https 实现 编写 ref ddl popover user amp
原文地址:http://www.cnblogs.com/liubofight/p/6227624.html