标签:技术 z-index end this 方法 ddc images 上下 nbsp
ie7下z-index无效的问题之前做练习的时候遇到过,百度解决掉之后就丢脑后了。今天项目中又发现这个bug,无奈又去百度,这次还是记下来,节省了百度的时间还能小装一把...
需求是这样的:
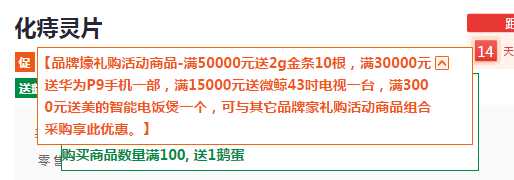
页面中的两个层默认隐藏,点击这个层的展开图标时要把这个层显示出来,点收起的时候再把这个层隐藏,因为两个层是上下排列,所以点击展开的时候正常的显示应该是这样的,如下(丑)图:

实现的代码我也贴一部分上来,逻辑就是点哪个层,哪个层的z-index值在原来的基础上加高点
$isSales.append($(‘<em class="ex-btn ex-hide"></em>‘).on("click",function(){
zIndex+=2; //z-index值加2
if($(this).hasClass("ex-hide")){ //点击展开
$(this).removeClass("ex-hide").addClass("ex-show");
$(this).parent().parent().addClass("caption2-sales-box2")
}else{
$(this).removeClass("ex-show").addClass("ex-hide");
$(this).parent().parent().removeClass("caption2-sales-box2")
}
$(this).parent().css("z-index",zIndex); //设置这个层的z-index值
}))
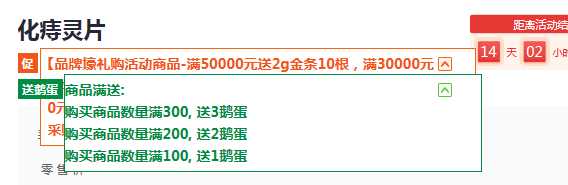
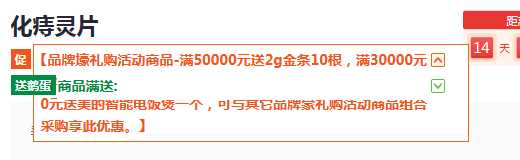
图虽然丑了点,但在谷歌火狐等其他浏览器里是正常的,但当我调到ie7的时候,它变成了这样甚至是这样:


这就已经不是丑的问题了,好像在ie7浏览器下z-index根本没有生效,解决方法很多种,不过我目前只会这一种,就是给这个层的父级设置z-index值,代码如下:
$isSales.append($(‘<em class="ex-btn ex-hide"></em>‘).on("click",function(){
zIndex+=2; //z-index值加2
if($(this).hasClass("ex-hide")){ //点击展开
$(this).removeClass("ex-hide").addClass("ex-show");
$(this).parent().parent().addClass("caption2-sales-box2")
}else{
$(this).removeClass("ex-show").addClass("ex-hide");
$(this).parent().parent().removeClass("caption2-sales-box2")
}
$(this).parent().css("z-index",zIndex); //设置这个层的z-index值
$(this).parent().parent().css("z-index",zIndex); //设置这个层的父级的父级的z-index
}))
这样就可以解决了
标签:技术 z-index end this 方法 ddc images 上下 nbsp
原文地址:http://www.cnblogs.com/xinyueBlog/p/6227575.html