标签:key nbsp 1.3 img 合成 transform 如何 sha for
1.浏览器的渲染机制,渲染展示网页有以下几步:
1.1解析html(HTML Parser)
1.2创建DOM树(DOM Tree)
1.3渲染树构建(Render Tree)
1.4绘制渲染树(Painting)
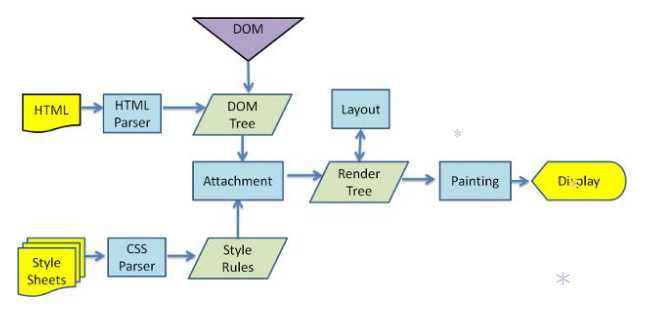
具体结构流程图为:

2.怎样避免呢?
2.1慎重选择高消耗的样式:如box-shadow、border-radius、transform、css filters等。
2.2减少重排能够节省浏览器对其子元素及父类元素的重新渲染,减少回流reflow;
(由于reflow是一种浏览器中的用户拦截操作,所以我们了解如何减少reflow次数,及DOM的层级,css效率对refolw次数的影响是十分有必要的。)
不要一条一条地修改 DOM 的样式,预先定义好 class,然后修改 DOM 的 className
把 DOM 离线后修改,比如:先把 DOM 给 display:none (有一次 Reflow),然后你修改100次,然后再把它显示出来
不要把 DOM 结点的属性值放在一个循环里当成循环里的变量
尽可能不要修改影响范围比较大的 DOM
为动画的元素使用绝对定位 absolute / fixed
不要使用 table 布局,可能很小的一个小改动会造成整个 table 的重新布局
2.3避免过分重绘 :当元素改变的时候,将不会影响元素在页面当中的位置(比如 background-color, border-color, visibility),浏览器仅仅会应用新的样式重绘此元素
2.4优化动画:css3 动画是优化的重中之重.
2.5启用GPU硬件加速:GPU为图像处理器,GPU 加速通常包括以下几个部分:Canvas2D,布局合成(Layout Compositing), CSS3转换(transitions),CSS3 3D变换(transforms),WebGL和视频(video)。
/*
* 将 2d transform 换成 3d
* 就可以强制开启 GPU 加速
* 提高动画性能
*/
div {
transform: translate(10px, 10px);
}
div {
transform: translate3d(10px, 10px, 0);
}
标签:key nbsp 1.3 img 合成 transform 如何 sha for
原文地址:http://www.cnblogs.com/tyy1992/p/6228757.html