标签:asi nes 鼠标 ext owb 好的 它的 ini label
1.上一篇中讲了如何绘制一个简单的柱状图,这次要画的是饼图,饼图主要是通过扇形的弧度表现不同类目的数据在总和中的占比,它的数据格式比柱状图更简单,只有一维的数值,不需要给类目。因为不在直角坐标系上,所以也不需要xAxis,yAxis。
2.itemStyle都会有normal和emphasis两个选项,normal选项是正常展示下的样式,emphasis是鼠标 hover 时候的高亮样式。也可以把阴影的效果设置在hover的时候。
3.背景色是全局的,所以直接在 option 下设置backgroundcolor。
4.代码展示
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>ECharts练习</title> <script type="text/javascript" src="js/echarts.min.js"></script> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="width: 600px;height:400px;"></div> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById(‘main‘)); // 指定图表的配置项和数据 var option = { title: { text: ‘饼状图--南丁格尔图‘,//标题文本内容 textStyle: {//设置标题的文本样式 color: ‘#ffffff‘ } }, backgroundColor: ‘#2c343c‘, visualMap: { // 不显示 visualMap 组件,只用于明暗度的映射 show: false, // 映射的最小值为 80 min: 80, // 映射的最大值为 600 max: 600, inRange: {// 明暗度的范围是 0 到 1 colorLightness: [0, 1] } }, series: [{ name: ‘访问来源‘, type: ‘pie‘, radius: ‘55%‘, roseType: ‘angle‘, data: [ {value: 400,name: ‘搜索引擎‘}, {value: 335,name: ‘直接访问‘}, {value: 310,name: ‘邮件营销‘}, {value: 274,name: ‘联盟广告‘}, {value: 235,name: ‘视频广告‘} ], label: { normal: { textStyle: { color: ‘rgba(255, 255, 255, 0.3)‘ } } }, labelLine: { normal: { lineStyle: {//将标签的视觉引导线的颜色设为浅色 color: ‘rgba(255, 255, 255, 0.3)‘ } } }, itemStyle: {//阴影的配置,还可以设置扇形的颜色,在normal中编辑color来设置,设置后的扇形颜色是一样的 normal: { // 阴影的大小 shadowBlur: 200, // 阴影颜色 shadowColor: ‘rgba(0, 0, 0, 0.5)‘ } } }] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); </script> </body> </html>
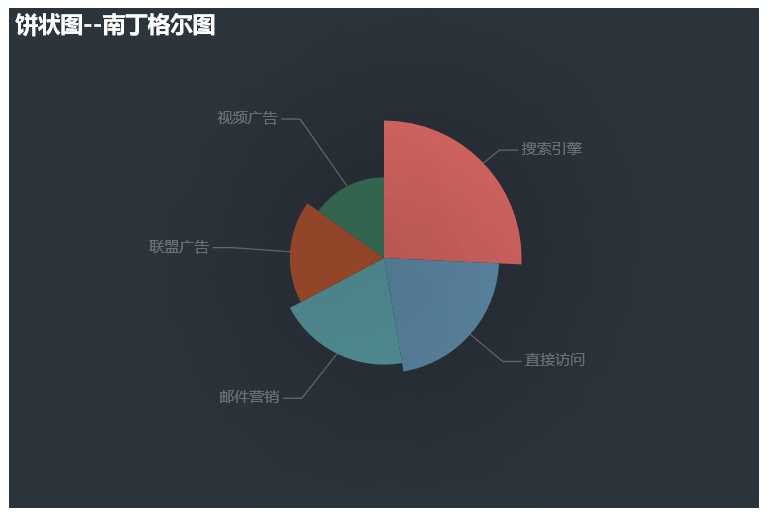
5.效果图展示

标签:asi nes 鼠标 ext owb 好的 它的 ini label
原文地址:http://www.cnblogs.com/wgl1995/p/6229996.html