标签:方式 居中 alt 代码实现 经典 浏览器 over main position
html代码中 center 部分首先要放在box的最前部分。然后是left,right
<div class="box"> <div class="center"></div> <div class="left"></div> <div class="right"></div> </div>
中间列如果是100%的宽度,各个元素只浮动,后面的元素是会被挤在第二行的。当该元素使用margin-left并超过自身的宽度时,这个元素在第一行就有位置了。而margin的负值达到-100%时,恰能达到窗口最左侧
.box{ position:relative; padding:0 300px 0 200px;} .box div{ height:500px; float:left; position:relative;} .center{ width:100%; background:yellow;} .left{ width:200px; background:red; margin-left:-100%; left:-200px;} .right{ width:300px; background:blue; margin-left:-300px; right:-300px;}
<div class="box"> <div class="center"><div></div></div> <div class="left"></div> <div class="right"></div> </div>
.box{ position:relative;} .box div{ height:500px; float:left; position:relative;} .center{ width:100%; background:yellow;} .center div{ margin:0 300px 0 200px;} .left{ width:200px; background:red; margin-left:-100%;} .right{ width:300px; background:blue; margin-left:-300px;}
两种方法前三步相同,区别在于后面显示center的部分!<div class="box"> <div class="left"></div> <div class="center"></div> <div class="right"></div> </div>
.box{ display:-webkit-box; height:500px; width:800px;} .left{ width:200px; background:red;} .center{ -webkit-box-flex: 1; background:yellow;} .right{ width:300px; background:blue;}
CSS3新功能实现:
.box{ display:-webkit-box; height:500px; width:900px;} .left{ -webkit-box-flex: 1; background:red;} .center{ width:500px; background:yellow;} .right{ -webkit-box-flex: 2; background:blue;}
<div class="box"> <div class="left"></div> <div class="center"></div> <div class="right"></div> </div>
<style> *{padding:0; margin:0;} .container{ width:500px; border:5px solid pink; overflow: hidden;} .left{ width:200px; background:red; padding-bottom: 2000px; margin-bottom:-2000px; float:left;} .right{ width:300px; background:yellow; padding-bottom: 2000px; margin-bottom:-2000px; float:left;} </style> <body> <div class="container"> <div class="left">我是left</div> <div class="right">我是right<br><br><br>现在我的高度比left高,但left用它的padding-bottom补偿了这部分高度</div> </div> </body>
给父元素加display:box;

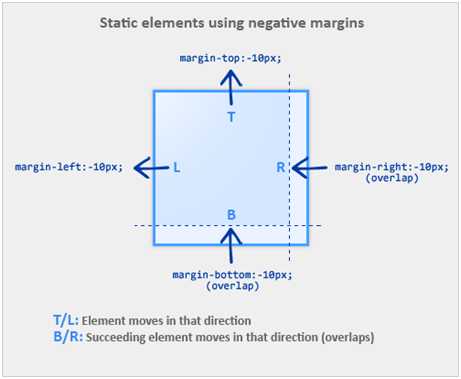
当一个static元素在top/left使用负边距时,它把元素向这个特定的方向拉
但是当你将负边距设置为bottom/right时,它会把它后面的元素往里面拉,从而覆盖自己
流动方向始终是向上、向左!
如果元素没有设置width,左右负边距会把元素向两个方向拉以增加宽度。
实现的前提是:该元素没有设定width属性(当然width:auto是可以的)。
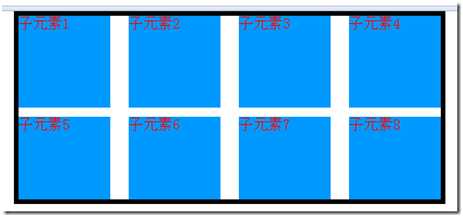
想要创建下图中黑框内的几个元素按顺序排下来且中间带些间隔的布局要怎么做?当然最简单省事的方法就是利用浮动了。把子元素左浮动,然后设一个合适的margin-right。但是现在设置黑框这个div的宽度为:四个子元素的宽度加上三列间隔的宽度。所以靠近右边边界的子元素就不应该有正向的margin-right了,否则这一行就只能容纳三个子元素了。

这个问题可利用margin负值解决。按照如下代码即可实现上图的效果
<style> body,ul,li{ padding:0; margin:0;} ul,li{ list-style:none;} .container{ height:210px; width:460px; border:5px solid #000;} ul{ height:210px; overflow:hidden; margin-right:-20px;} /*一个负的margin-right,相当于把ul的宽度增加了20px*/ li{ height:100px; width:100px; background:#09F; float:left; margin-right:20px; margin-bottom:10px;} </style> <div class="container"> <ul> <li>子元素1</li> <li>子元素2</li> <li>子元素3</li> <li>子元素4</li> <li>子元素5</li> <li>子元素6</li> <li>子元素7</li> <li>子元素8</li> </ul> </div>
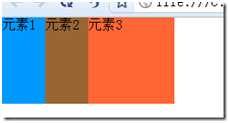
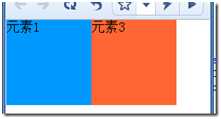
比如,下图是三个向左浮动的元素,宽高都是100px:

现在把它们都设一个margin-right:-50px; 然后会变成这样子(2和3都向左移动了50px,覆盖了前一个):

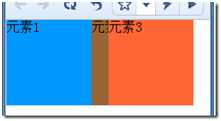
把浏览器缩小,因为宽度不够元素3会折到下一行,如下图:

现在给元素3设一个margin-left:-80px;这时我们看到元素3上去了,而且还覆盖了元素2的一部分,如下图:

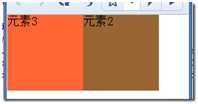
继续给元素3设为margin-left:-100px;这时元素3完全覆盖住了元素2,如下图:

当元素3设为:margin-left:-200px时,可以看到元素3继续向左移动并覆盖住了元素1,如下图:

圣杯布局、双飞翼布局都是利用这个原理实现的。就是某个元素虽然是写在了后面,但可以通过负边距让它在浏览器显示的时候在前面
绝对定位的元素定义的top、right、bottom、left等值是元素自身的边界到最近的已定位的祖先元素的距离,这个元素自身的边界指的就是margin定义的边界
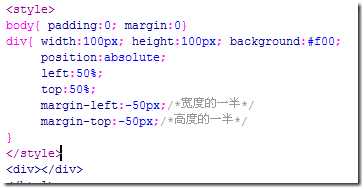
如果margin为正的时候,那它的边界是向外扩的,如果margin为负的时候,则它的边界是向里收的。利用这点,就有了经典的利用绝对定位来居中的方法:

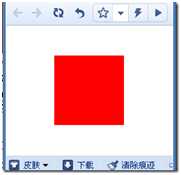
看下效果:

但该方法的缺点是必须要知道要居中元素的高度和宽度。
bug:在float中使用负边距可能会在旧的浏览器造成一些问题
解决方法:只要添加position:relative就可以啦~~
之前总结过这部分内容,最近在做大复习~所以发个博~不知道什么原因昨天电脑突然发神经,正在做页面的考题电脑一下就死机了,然后重启之后居然HTML的页面整个都空白了。。。。然后电脑突然就超级卡,要么PS打不开要么打一个单词几乎需要1分钟。。。分分钟想把实验室的破电脑砸掉!!然后着着急急把写好的代码发过去,然后。。今天。。面试官非常不客气。。的把我打击了。。。
面试题的总结还有一点点~明天发~
标签:方式 居中 alt 代码实现 经典 浏览器 over main position
原文地址:http://www.cnblogs.com/ningyn0712/p/6230824.html