标签:目录 angular androi 本质 alt log 通过 前端框架 windows
在思考怎么将客户端app连接到服务器的时候,就在想ionic项目的本质是什么,一开始因为ionic serve这一命令,我以为它自己就是个服务器,但是后来一细想又感觉不是这样,不然客户端又该怎么和服务端进行交互呢?而ionic本质正好验证了我的猜想。
通过ionic info我们可以发现ionic项目所需环境如下:
Your system information: ordova CLI: 6.4.0 Ionic CLI Version: 2.1.17 Ionic App Lib Version: 2.1.7 ios-deploy version: Not installed ios-sim version: Not installed OS: Windows 8.1 Node Version: v6.3.1 Xcode version: Not installed
所以,我的理解是npm负责下载各类文件,ordova负责封装apk,node.js主要是跑服务器(不用别的开发工具就能在PC端调试),而ionic是基于angular的前端框架(应该还是有别的作用,不过我不清楚),而www文件就是一个web项目(无后台交互)。
那么ionic项目和原生android又有什么不同呢?它们生成的apk又有什么不同?
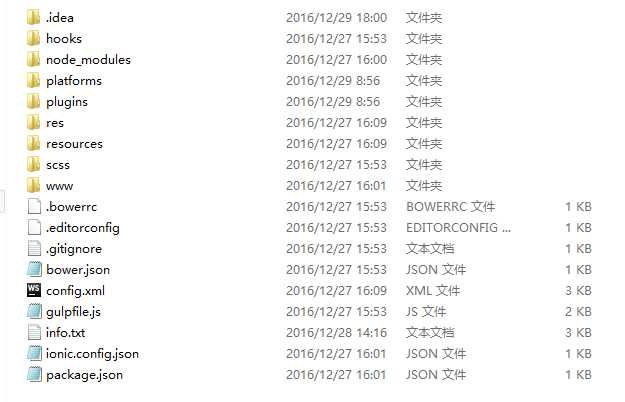
ionic项目目录:

原生android目录:

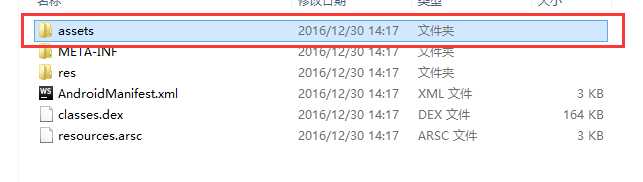
ionic生成apk解压后目录:

原生android生成apk解压后目录:

可以发现,项目目录还是存在较大差异的,但是apk解压后的差别很小,ionic比原生多了一个assets文件夹,其中包含了www文件夹。
未完待续......
标签:目录 angular androi 本质 alt log 通过 前端框架 windows
原文地址:http://www.cnblogs.com/momoxiaoqing/p/6237140.html