标签:dap tar ipo 技术分享 点击 模式 mode apt nbsp
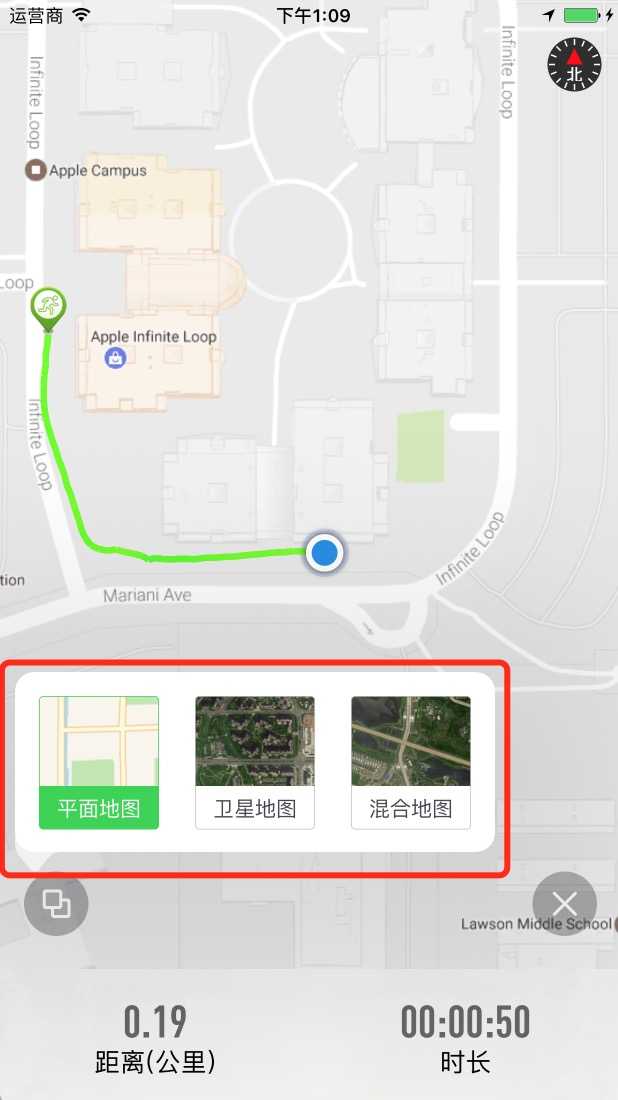
我们先来看一下效果吧:

分析:这个带箭头的弹框其实是一个控制器,通过Modal方式展现,但跟传统模态方式效果不一样,我们一眼就能看出。
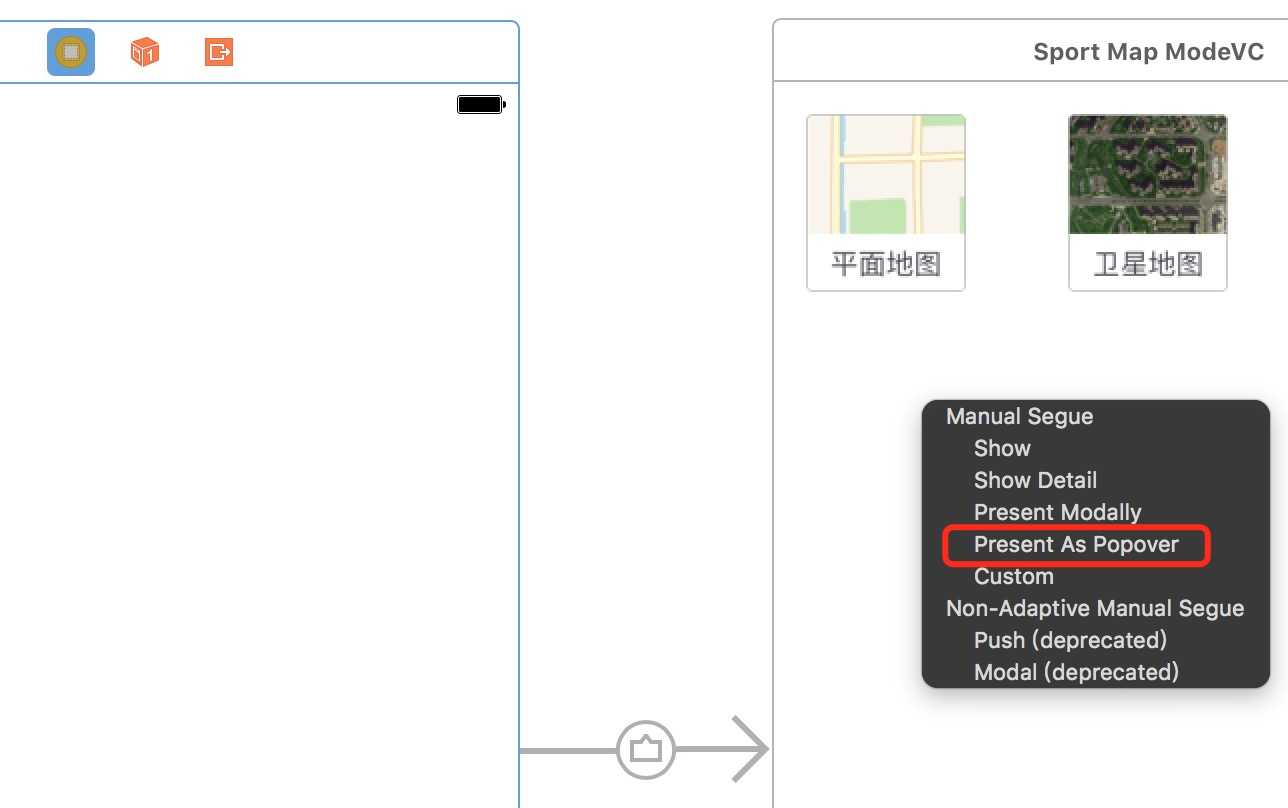
1、segue的时候选择Present As Popover

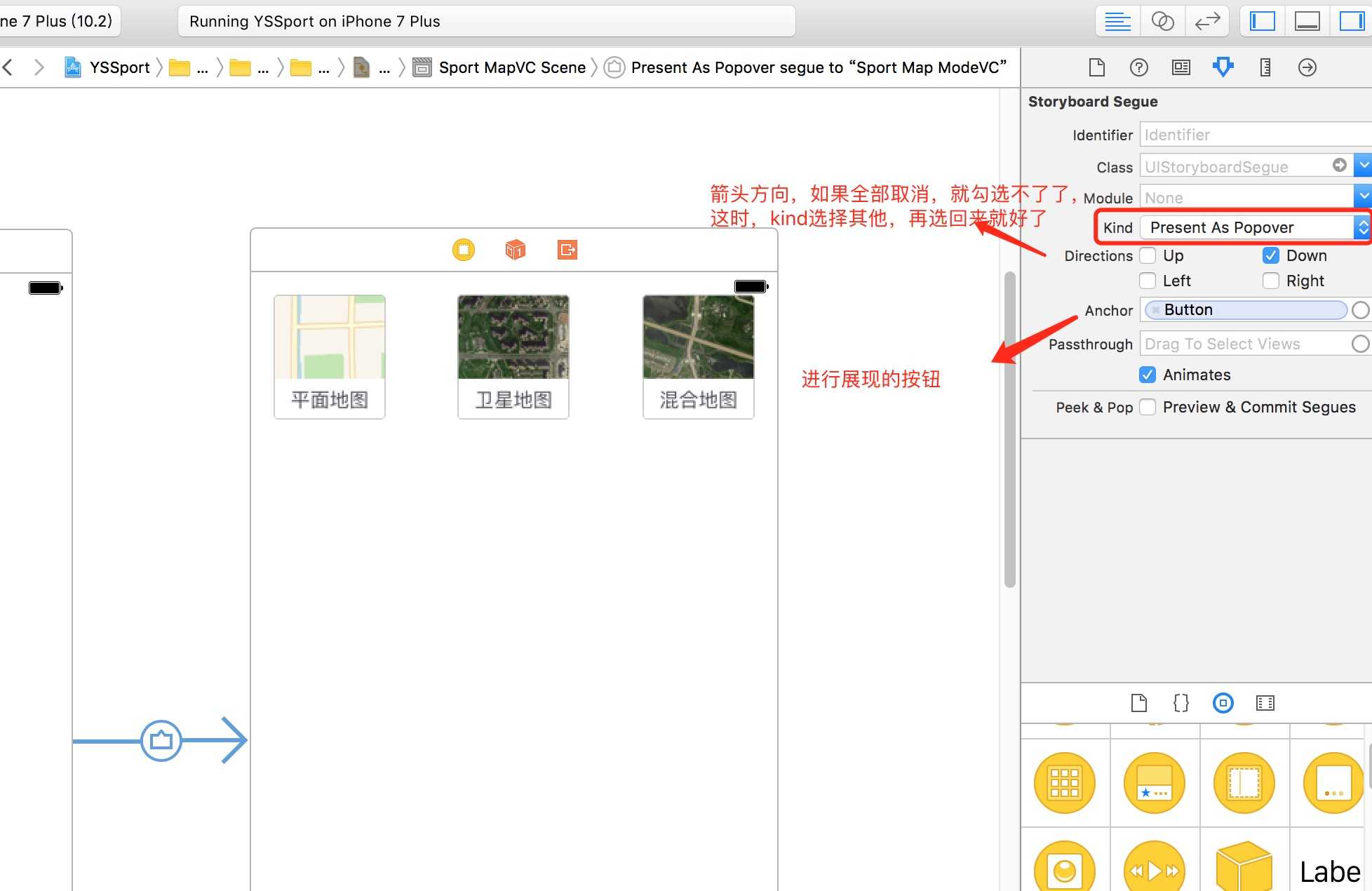
2、我们看下segue的属性:

3、重写prepareforsegue方法:
1 override func prepare(for segue: UIStoryboardSegue, sender: Any?) { 2 // 1、判断跳转控制器的类型 3 if segue.destination.isKind(of: YSSportMapModeVC.self){ 4 5 // 2、验证popover和传统模态之间的区别 6 // 只有为popover时,popoverPresentationController有值,否则为nil 7 // print(segue.destination.popoverPresentationController!) 8 9 let vc:YSSportMapModeVC = segue.destination as! YSSportMapModeVC 10 11 // 3、设置代理 12 vc.popoverPresentationController?.delegate = self 13 14 // 4、其实我们展现的还是segue.destination,popoverPresentationController只是用来设置展现效果的 15 // 设置展现的控制器的大小,如果width=0,宽度交给系统设置 16 vc.preferredContentSize = CGSize(width: 0, height: 120) 17 18 // 5、设置地图视图的显示模式 19 vc.didSelectedMapMode = {(mapType:MAMapType) in 20 self.mapView.mapType = mapType 21 } 22 23 // 6、设置vc的当前显示模式 24 vc.currentMapType = mapView.mapType 25 } 26 }
4、实现代理方法:
1 // MARK: - UIPopoverPresentationControllerDelegate 2 extension YSSportMapVC:UIPopoverPresentationControllerDelegate{ 3 func adaptivePresentationStyle(for controller: UIPresentationController) -> UIModalPresentationStyle { 4 // 不让系统自适应 5 return .none 6 } 7 }
1 #import "ViewController.h" 2 3 @interface ViewController () <UIPopoverPresentationControllerDelegate> 4 5 // 通过xib设置的按钮,传统模态展现 6 @property (weak, nonatomic) IBOutlet UIButton *demoButton; 7 8 @end 9 10 @implementation ViewController 11 12 /** 13 1. 添加加号按钮 14 2. 点击加号按钮以popover的方式`展现`一个视图控制器 15 */ 16 - (void)viewDidLoad { 17 [super viewDidLoad]; 18 19 UIButton *btn = [UIButton buttonWithType:UIButtonTypeContactAdd]; 20 btn.center = self.view.center; 21 22 [self.view addSubview:btn]; 23 24 [btn addTarget:self action:@selector(popover:) forControlEvents:UIControlEventTouchUpInside]; 25 } 26 27 - (void)popover:(UIButton *)sender { 28 29 UIViewController *vc = [UIViewController new]; 30 31 vc.view.backgroundColor = [UIColor redColor]; 32 33 // 1. 在 iPhone 上默认是模态展现,设置展现类型为 popover 34 vc.modalPresentationStyle = UIModalPresentationPopover; 35 36 // 设置弹窗视图控制器视图的大小 37 vc.preferredContentSize = CGSizeMake(0, 120); 38 39 // 2. 设置展现的代理 40 vc.popoverPresentationController.delegate = self; 41 42 // 3. 指定弹窗的定位控件 - 使用代码开发,必须设置定位控件 43 vc.popoverPresentationController.sourceView = sender; 44 45 // 4. 设置箭头方向朝上 46 vc.popoverPresentationController.permittedArrowDirections = UIPopoverArrowDirectionUp; 47 48 // 5. 设置箭头的位置,原点可以参照某一个控件的尺寸设置,宽高通常用于设置附加的偏移量,通常传入0即可 49 CGSize size = sender.bounds.size; 50 vc.popoverPresentationController.sourceRect = CGRectMake(size.width * 0.5, size.height, 0, 0); 51 52 // 6. 设置绕开控件,注意,同一时间,只能允许模态展现一个控制器 53 vc.popoverPresentationController.passthroughViews = @[_demoButton]; 54 55 // 展现控制器 56 [self presentViewController:vc animated:YES completion:nil]; 57 } 58 59 - (UIModalPresentationStyle)adaptivePresentationStyleForPresentationController:(UIPresentationController *)controller { 60 // 不使用系统默认的展现样式! 61 return UIModalPresentationNone; 62 } 63 64 @end
标签:dap tar ipo 技术分享 点击 模式 mode apt nbsp
原文地址:http://www.cnblogs.com/panda1024/p/6239125.html