标签:bsp 代码 第三方 ie浏览器 style pre log charset date()
谷歌(版本 55.0.2883.87 m),火狐(48.0.2),ie(11.576.14393.0)对三个浏览器简单的进行了一下试验发现,谷歌浏览器是等到html全部解析完毕之后才开始渲染,而另外两款浏览器则是边解析边渲染。
测试代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>浏览器测试</title>
<meta name="viewport" content="initial-scale=1, maximum-scale=1">
<style>
.box1{
color:red;
}
</style>
</head>
<body>
<div class="box1">1啊222333是</div>
<div class="box1">1啊是sd第三方s的士大夫f444速度啊分士大夫2222</div>
<div class="box1">1啊是sd第三方s的士大夫f速度啊分士大夫222</div>
<div class="box1">1啊是sd第三方s的士的士大2222夫士大夫大夫f速度啊分士大夫</div>
<script>
alert(1);
</script>
</body>
<html>
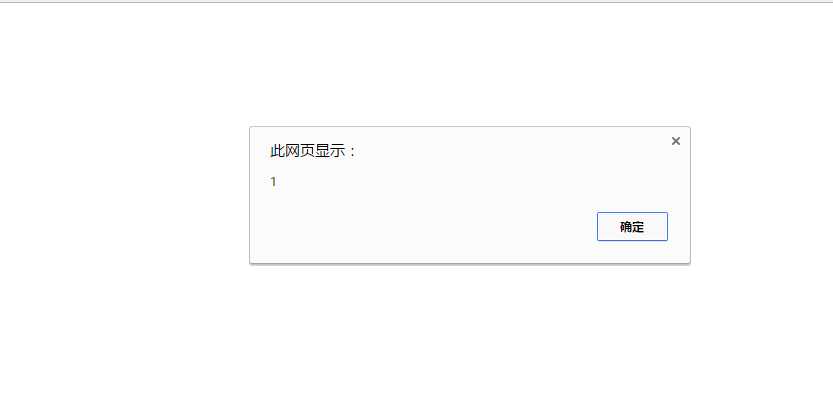
谷歌浏览器

点击确定关闭alert后,页面才开始渲染。
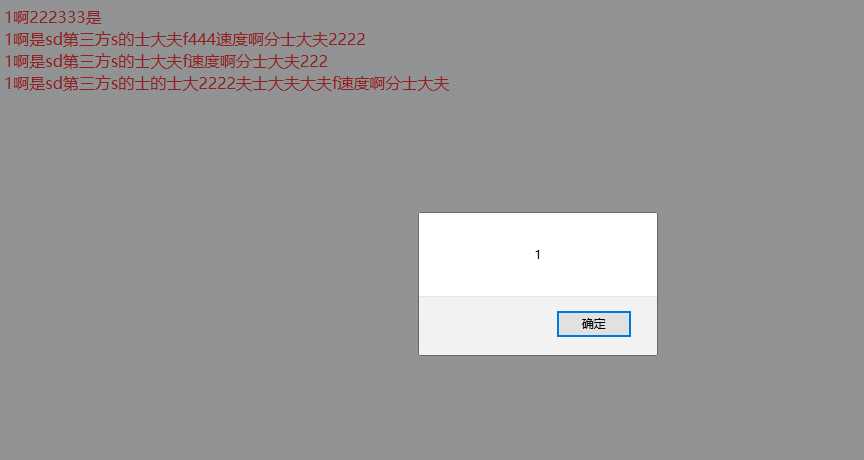
火狐浏览器

alert弹出时,页面已经渲染。
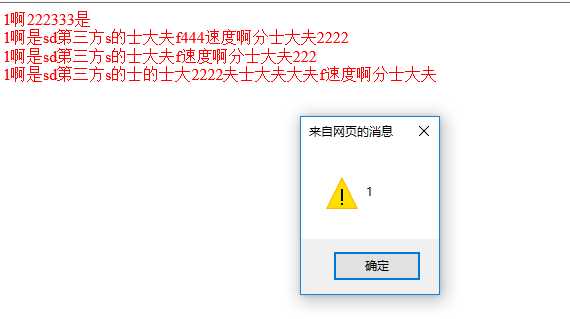
ie11

alert弹出时,页面已经渲染。
但是发现一个问题,就是当把alert换成一个阻塞js代码时候,三款浏览器的页面渲染都被阻塞了;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>浏览器测试</title>
<meta name="viewport" content="initial-scale=1, maximum-scale=1">
<style>
.box1{
color:red;
}
</style>
</head>
<body>
<div class="box1">1啊是</div>
<div class="box1">1啊是sd第三方s的士大夫f444速度啊分士大夫2222</div>
<div class="box1">1啊是sd第三方s的士大夫f速度啊分士大夫222</div>
<div class="box1">1啊是sd第三方s的士的士大2222夫士大夫大夫f速度啊分士大夫</div>
<script>
var time=+new Date();
while(true){
if(+new Date()-time>3000){
break;
}
}
</script>
</body>
<html>
标签:bsp 代码 第三方 ie浏览器 style pre log charset date()
原文地址:http://www.cnblogs.com/hangaoke/p/6244158.html