标签:改变 自己 规律 target auto 自适应 com 插入 响应式
上一篇<<旺财速啃H5框架之Bootstrap(三)>>已经把导航做了,接下来搭建内容框架....
对于不规整的网页,要做成自适应就有点玩大了.... 例如下面这种版式的页面....

对于这样的网站,要做成自适应,那你得多花点精力了,当然我不讲这个。。。
所以这里肯定是对那种“列很规律”的网站,例如cnblogs首页的版式,分左,中,右

由于中国传统艺术版本,或习惯什么的,很多东西都讲对称性,所以几乎所有网站都是很规律的,说多了,直接上(这里我只写主要CSS)
<div class="container"> <div class="row" > <div class="col left"></div> <div class="col center"></div> <div class="col right"></div> </div> </div>
Container定义了一个容器,看相关CSS定义:
.container { padding-right: 15px; padding-left: 15px; margin-right: auto; margin-left: auto; } @media (min-width: 768px) { .container { width: 750px; } } @media (min-width: 992px) { .container { width: 970px; } } @media (min-width: 1200px) { .container { width: 1170px; } }
在768px以上,宽度固定750px
在992px以上,宽度固定970px
在1200px以上,宽度固定1170px
可以看出在电脑上容器宽度都是固定的
如果你不想做这种固定宽度,而是全屏的页面,那么定义container容器就不行了,外面的容器宽度就得是百分比形式。
下面我改进:
<div class="container wrap"> <div class="row" > <div class="col left"></div> <div class="col center"></div> <div class="col right"></div> </div> </div>
注意:采用的是CSS重写(覆盖),引入CSS的时候一定要放到bootstrap.min.css的后面
我这里就直接写在页面上了,看我写的CSS样式:
.wrap{ width:100%; /* 覆盖container的宽度 */ } .wrap .left{ width:14%; margin-right:1%; } .wrap .center{ width:65%; } .wrap .right{ margin-left:1%; width:19%; } /* 最大宽度768的设备,只显示中间,其它情况自己添加,注意先后顺序。 */ @media (max-width: 768px) { .wrap .center{ width:100%; } .wrap .left,.wrap .right{ display:none; } }
这里我就不去详细考虑每一个设备情况了。
完整案例来一个:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 实例 - 响应式的导航栏</title> <meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0"/> <link rel="stylesheet" href="http://static.d8jd.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.4/js/bootstrap.min.js"></script> <style type="text/css"> .col{min-height: 580px; float: left;} .left,.right{background-color: #e6e6e6;} .center{background: #000;} .row{margin: 0;} .wrap{ width:100%; /* 覆盖container的宽度 */ } .wrap .left{ width:14%; margin-right:1%; } .wrap .center{ width:65%; } .wrap .right{ margin-left:1%; width:19%; } /* 最大宽度768的设备,只显示中间 */ @media (max-width: 768px) { .wrap .center{ width:100%; } .wrap .left,.wrap .right{ display:none; } } </style> </head> <body> <nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#example-navbar-collapse"> <span class="sr-only">切换导航</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand active" href="javascript:;">教程</a> </div> <div class="collapse navbar-collapse" id="example-navbar-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="javascript:;">iOS</a></li> <li><a href="javascript:;">SVN</a></li> <li class="dropdown"> <a href="javascript:;"class="dropdown-toggle"data-toggle="dropdown">Java<b class="caret"></b></a> <ul class="dropdown-menu"> <li><a href="javascript:;">jmeter</a></li> <li><a href="javascript:;">EJB</a></li> <li><a href="javascript:;">Jasper Report</a></li> <li class="divider"></li> <li><a href="javascript:;">分离的链接</a></li> <li class="divider"></li> <li><a href="javascript:;">另一个分离的链接</a></li> </ul> </li> </ul> </div> </div> </nav> <div class="container wrap"> <div class="row" > <div class="col left"></div> <div class="col center"></div> <div class="col right"></div> </div> </div> </body> </html>
查询效果:《猛点这里》
改变窗口大小看效果
如果你想做得更加到位,页面缩放后版式更加和谐,你可以更详细的针对不同设备写不现的样式,但要注意先后顺序哦~~~
OK,框架搭建好了,这些框架仅仅是“整体框架”,就好比房子的地基、梁柱之类的,那么接下来向里面插入“内容框架”,内容框架当然是直接或间接与内容有关系的框架
当大框架没有固定宽度的情况下,里面的内容框架宽度能固定宽度么?要记住,外面的框架在没有宽度的情况是会被里面的内容影响的(特别指浮动元素),块元素的话不用设置宽度,就让它默认为父容器的宽度就OK。
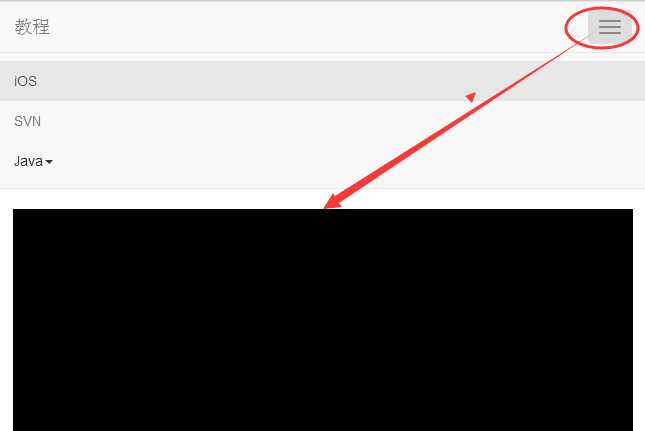
有的人发现上面有点问题:

缩小后,出现下拉导航会把下面给抵下去。。。 这种问题自己都能解决的吧,不是大问题,我也只能说,“你”太懒了,这样学东西可不行。。。 OK~~~ ,我稍微调整一下,看下面完整代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 实例 - 响应式的导航栏</title> <meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0"/> <link rel="stylesheet" href="http://static.d8jd.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.4/js/bootstrap.min.js"></script> <style type="text/css"> .col{min-height:580px; float: left;} .left,.right{background-color: #e6e6e6;} .center{background: #000;} .row{margin: 0;} .wrap{ width:100%; /* 覆盖container的宽度 */ } .wrap .left{ width:14%; margin-right:1%; } .wrap .center{ width:65%; } .wrap .right{ margin-left:1%; width:19%; } /* 最大宽度768的设备,只显示中间 */ @media (max-width: 768px) { .wrap .center{ width:100%; } .wrap .left,.wrap .right{ display:none; } .container-fluid{ position: relative; } .navbar-collapse{ position: absolute; width: 100%; background-color: #FFF; } } </style> </head> <body> <nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#example-navbar-collapse"> <span class="sr-only">切换导航</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand active" href="javascript:;">教程</a> </div> <div class="collapse navbar-collapse" id="example-navbar-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="javascript:;">iOS</a></li> <li><a href="javascript:;">SVN</a></li> <li class="dropdown"> <a href="javascript:;"class="dropdown-toggle"data-toggle="dropdown">Java<b class="caret"></b></a> <ul class="dropdown-menu"> <li><a href="javascript:;">jmeter</a></li> <li><a href="javascript:;">EJB</a></li> <li><a href="javascript:;">Jasper Report</a></li> <li class="divider"></li> <li><a href="javascript:;">分离的链接</a></li> <li class="divider"></li> <li><a href="javascript:;">另一个分离的链接</a></li> </ul> </li> </ul> </div> </div> </nav> <div class="container wrap"> <div class="row" > <div class="col left"></div> <div class="col center"></div> <div class="col right"></div> </div> </div> </body> </html>
查询效果:《猛点这里》
相信你已经知道自适应是怎么回事了吧,是不是不用框架也能去写了呢? 如果不行的话,接受留级吧~~~,你的问题是不是在于:不自学、不总结、不脚踏实地、只看不练、不…只ctrl+v,不查手册只度娘… ……………………………….不想说你了。。。
今天over~~~
标签:改变 自己 规律 target auto 自适应 com 插入 响应式
原文地址:http://www.cnblogs.com/top8/p/6244319.html