标签:sheet java 2.4 com cli graph releases cal tomcat
Cesium简介
cesium是国外一个基于JavaScript编写的使用WebGL的地图引擎,一款开源3DGIS的js库。cesium支持3D,2D,2.5D形式的地图展示,可以自行绘制图形,高亮区域,并提供良好的触摸支持,且支持绝大多数的浏览器和mobile,但是由于cesium基于WebGL来渲染3D的,所以对浏览器有要求,必须支持WebGL才行。参照cesium官网的说明文档,浏览器支持版本:IE11或者以上、谷歌、火狐版本比较高级等等,其实测试浏览器支不支持,运行demo就可以测试,会提示的,不支持的话。
由于个人刚研究cesium,简单的谈谈个人对cesium的浅见:
优点:
|
Version |
Download |
Date |
Notes |
|
1.29 |
Cesium-1.29.zip (42.51 MB) |
2017-01-02 |
|
|
1.28 |
Cesium-1.28.zip (42.40 MB) |
2016-12-01 |
|
|
1.27 |
Cesium-1.27.zip (42.65 MB) |
2016-11-01 |
|
|
…… |
|||
|
b5 |
Cesium-b5.zip (18.68 MB) |
2012-05-15 |
缺点:
CesiumAPI离线部署运行
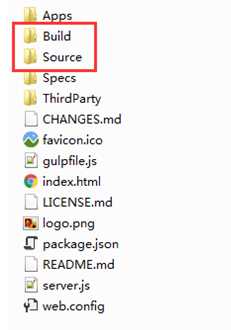
1.cesium官网下载cesiumAPI解压包,解压之后的目录如下:

里面包括编译后的Build文件夹以及cesium api源代码Source文件夹
2.cesium离线部署运行,这里我的运行demo项目开发环境为:myeclipse+tomcat

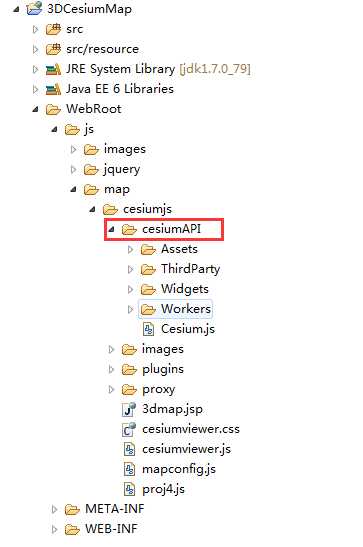
拷贝cesiumAPI解压的编译后整个文件夹进来我的demo项目,文件夹命名为cesiumAPI
3.3dmap.jsp页面加载cesiumAPI运行测试
1)地图页面引用cesium需要的css以及js文件即可生效
<!-- CESIUM样式以及JS文件 -->
<script src="${pageContext.request.contextPath}/js/map/cesiumjs/cesiumAPI/Cesium.js">
</script>
<link href="${pageContext.request.contextPath}/js/map/cesiumjs/cesiumAPI/Widgets/widgets.css" rel="stylesheet" type="text/css" />
2)创建地图以及展示代码:
Var viewer = new Cesium.Viewer(“cesiumContainer”);
4.运行效果:

标签:sheet java 2.4 com cli graph releases cal tomcat
原文地址:http://www.cnblogs.com/oolili/p/6244405.html