标签:自己 base 为什么 local 目录 变量 百度 设置 app
最近,自己用Java WEB完成了一个网站,然而,不知道如何部署到云服务器上。百度了很多,也没有完整的,后来自己摸索,完成了部署。本文,将介绍如果将web项目部署到腾讯云服务器上。
在这里呢,很多人就要问了,为什么是腾讯云呢?其实很简单,腾讯云有一个学生认证,腾讯提供0元购买一个cn域名,1元购买云服务器。简直是学生党的福利,虽然服务器是入门级的,但是绝对够用了。
接下来,开始教程!
一、服务器和域名的购买
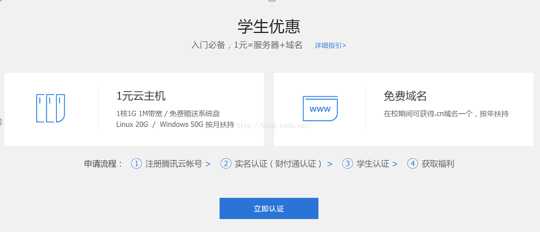
登陆腾讯云(网址自行百度)。如果你是学生,强烈建议你和我一样完成学生认证,土豪请无视这一句话。再次给腾讯安利一波。

接下来就是服务器和域名的购买,这里就随便了。域名你想注册什么就随便吧。云服务器的话,如果你是学生用户的话,服务器只能买入门级的。土豪当然是买贵的好啦。
在这里要注意的就是服务器的镜像选择,我的本地开发是用windows的,所以镜像我也选win了,而且Linux我也不太熟。不过还是推荐选择linux,不过你如果这是尝试的话,选什么无所谓。哪个系统用的熟练就选择哪一个。
服务器和域名购买好之后呢,就要进行服务器的连接了。
二、连接服务器
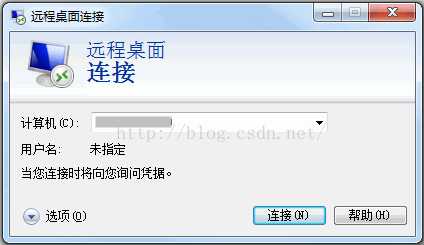
1. 在本地Windows机器上,点击开始菜单-> Run,输入"mstsc"命令,即可打开远程桌面连接对话框。
在输入框输入Windows服务器的公网IP(在云服务器“管理视图”页面可查看云服务器的公网IP),如下图所示:

2. 点击“连接”,在新打开的界面中,输入管理员账号和对应的密码,如下图所示:
管理员账号和密码:购买云服务器时,通过消息中心的通知消息,告知用户管理员账号及初始密码。
Windows服务器管理员账号固定为:Administrator。

3. 点击密码输入框后的箭头图标,即可登录到Windows云服务器。
三、环境搭建
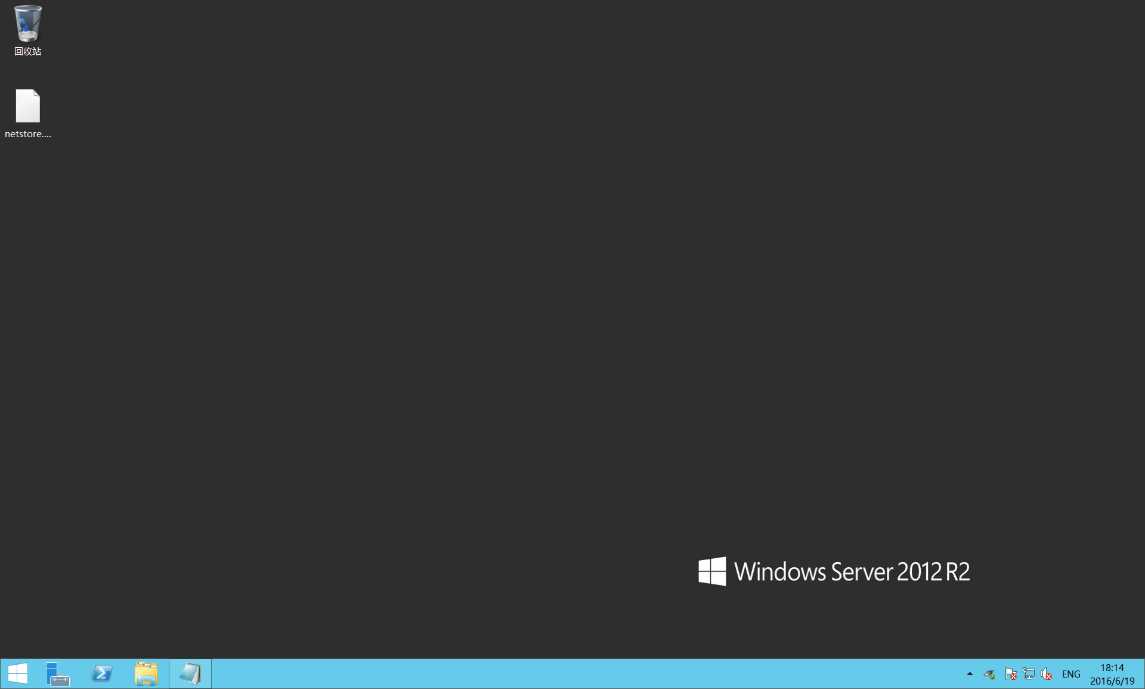
按照上一步成功之后,即可进入到云端服务器,如下图所示。

接下来,我们要对云服务器进行环境的配置。运行网站需要Tomcat,MySQL以及JDK的配置,建议安装的版本是Tomcat8.0,mysql5.5,JDK8。
在这里,上述三项的具体安装过程不再赘述,详见下列安装教程:Tomcat及JDK安装教程,mysql安装教程。
在这里需要特别注意的是,mysql在安装成功之后,需要将编码格式设置成为UTF-8,编码格式的设置,详见此教程(点击此)。
环境变量配置成功之后,接下来就是部署项目。
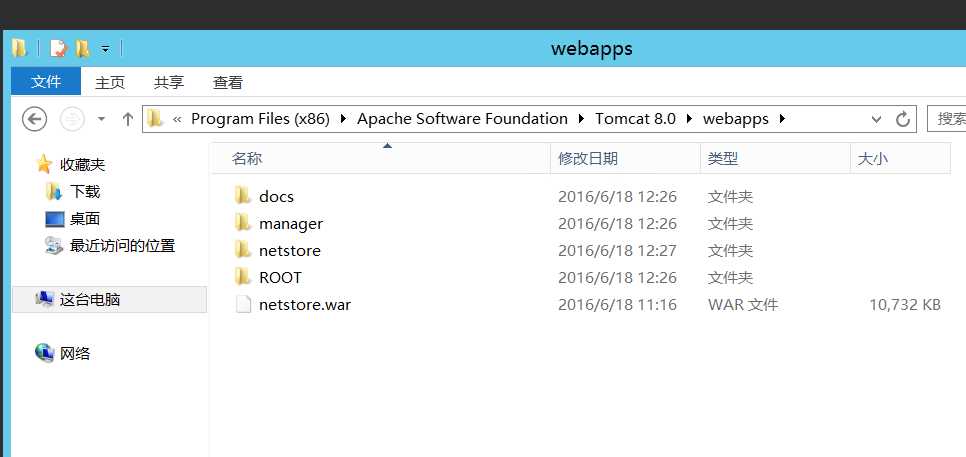
将项目的war包放到Tomcat/webapp目录下,如图所示。

然后将你的sql数据库导入进来。
然后打开IE浏览器,输入http://localhost:8080/netstore/,出现下图,说明网站配置成功。

此时使用公网IP+端口号+项目名即可在任意可以上网的电脑访问本项目。
但是我们需要的是使用注册的域名访问网站,接下来进行域名的解析。
四、域名解析
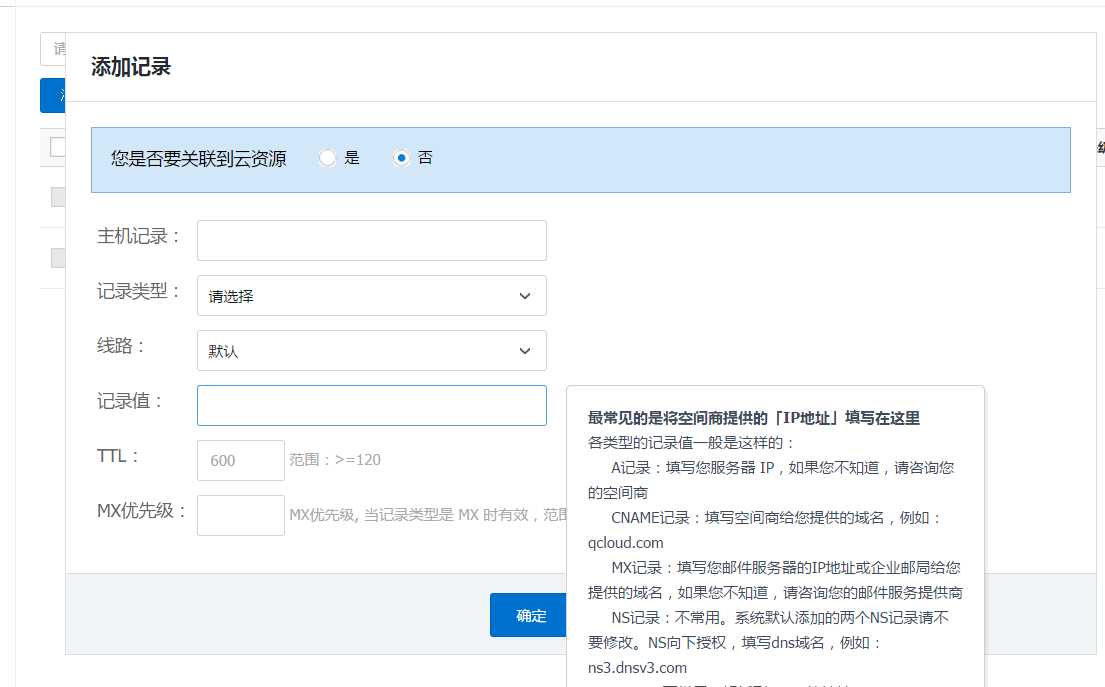
关于域名解析。其实很简单,只要进入到域名管理中,将你的主机公网IP放入记录值就可以了。

这样就完成了域名的解析。
五、Tomcat的修改
域名解析过来之后,我们现在要访问我们的项目需要“域名:8080/项目名”。但是我们想直接通过域名访问到我们的项目名, 这样我们就需要对tomcat修改。
修改tomcat server.xml文件
原默认8080端口改为80
<Connector port="80" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" />
Engine节点中defaultHost原localhost改为目标域名
<Engine name="Catalina" defaultHost="www.xxx.com">
Host节点中name原localhost改为目标域名,并且在Host节点中添加如下的Context节点
<Host name="www.xxx.com" appBase="webapps"
unpackWARs="true" autoDeploy="true"
xmlValidation="false" xmlNamespaceAware="false">
<Context path="" docBase="/MyWebProject" debug="0" reloadable="true"></Context>
</Host>
这样就完成了配置文件的修改。
输入你的域名,ok!

标签:自己 base 为什么 local 目录 变量 百度 设置 app
原文地址:http://www.cnblogs.com/pdspkj/p/6245063.html