标签:index pat blog 安全 app view 界面 com sqlite
首先你得安装好python和django,然后配置好环境变量,安装python就不说了,从配置环境变量开始
1.配置环境变量
在我的电脑处点击右键,或者打开 控制面板\系统和安全\系统 ->
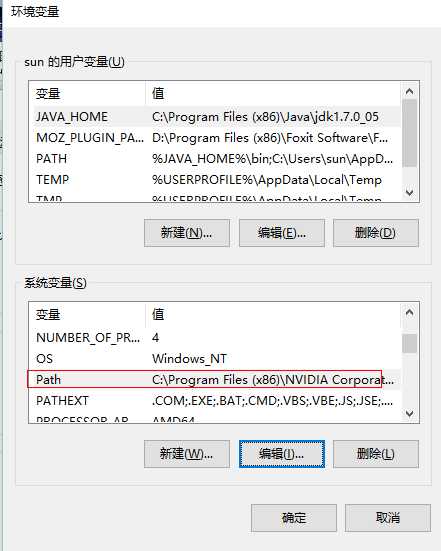
左边导航栏的“高级系统设置”->环境变量 -->然后你会看到下面这个界面

-> 点击这个path,然后点编辑
然后找到C:\Python27文件夹,将这个文件夹添加进去。
2.安装django
打开cmd,执行 pip install django 或者 把
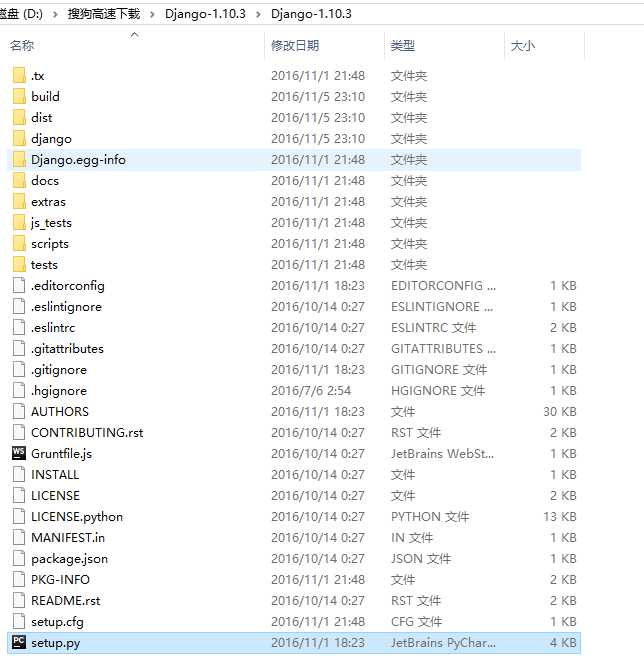
这个包下载下来,然后解压之后打开,是这样的

->打开cmd ,打开这个文件夹,执行 python setup.py install
等着就行了
3. 检验django是否安装成功
import django
如果这句话不报错的话,就没什么问题了。
4. 配置django环境变质量。
还是像刚才那样打开环境变量里的path,这次添加的路径是:
5. 用django创建项目
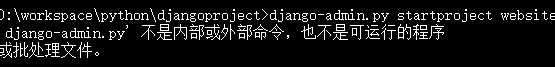
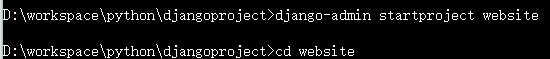
打开cmd,并进入你的工作空间,执行命令:

如果你看到的是下面这样的话,
这可能是版本问题导致的,你可以执行
如果没有任何提示,就是成功了。如果还报错,就得检查检查了。
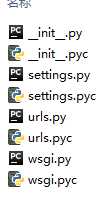
执行成功之后,在你的工作空间目录会有两层website文件夹,进入到两层website文件夹下,会有以下几个文件

6. 创建djangoapp
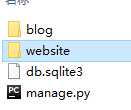
进入website目录下,执行 admin.py startapp blog 或者 admin startapp blog

这里还是没有什么提示,这时候在你的website目录下就多了一个blog文件夹,和一个自带的sqlite3数据库。

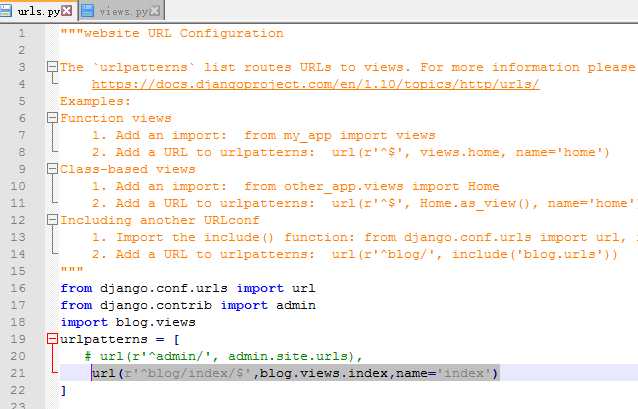
7. 修改urls.py 和 views.py
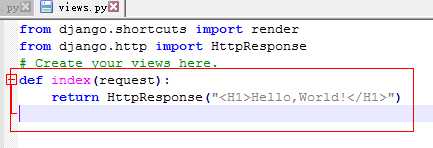
打开views.py 加入测试代码如下:

其实就是定义了一个函数,然后返回一个字符串。
打开 urls.py ,添加一句话 url(r‘^blog/index/$‘,blog.views.index,name=‘index‘)

8. 开启服务器
在website目录下运行命令 
或者 manage.py runserver ,版本不一样导致
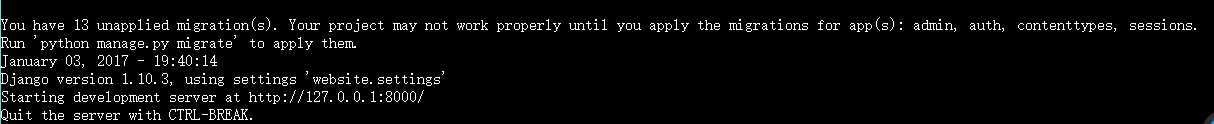
如果你看到下面这个界面,就代表服务器开启成功了

你可以打开浏览器,输入
这个地址,查看结果。
标签:index pat blog 安全 app view 界面 com sqlite
原文地址:http://www.cnblogs.com/sunchang/p/6246388.html