标签:配置环境 例子 index bsp htm 准备 入门 状态 9.png
虽然官网的TodoList的例子写的很详细,但是都是一步到位,就是给你一个action,好家伙,全部都写好了,给你一个reducer,所有功能也是都写好了,但是我们这些小白怎么可能一下就消化那么多,那我们就来拆解,一步一步实现,试想我们开发程序也是一个一个功能区域实现,那么我们第一步就是先把整体结构构思出来,然后先把头部做出来,这样看是不是简单很多!
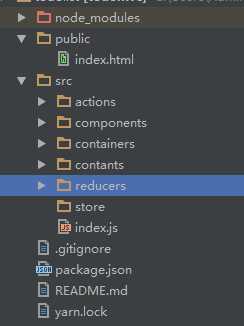
从官网下载的mode,然后配置什么的,我也不会弄,把里面的东西全删了,然后自己一个一个写,不然学一个react还要学配置环境,时间又没多少了,大致结构是这样的

首先我们要完成最基础的布局:入口文件index.js,容器组件containers,reducers,子组件components,还有就是index.html,最基础的准备好了,至少能在页面上显示出来了
其实TodoList一共讲了我们最常用的4个功能,增-删-改-查,那么我们就一个一个实现,首先实现的是增
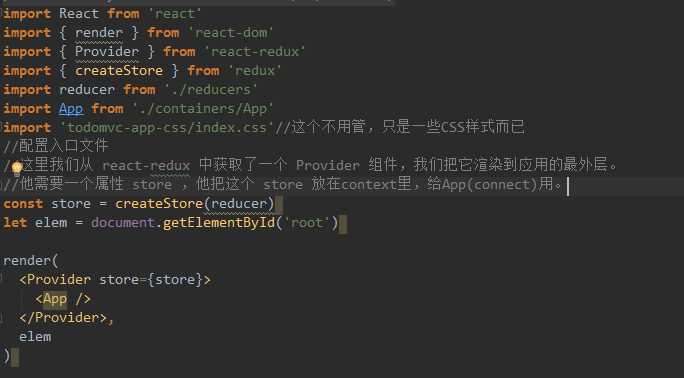
入口文件 : index.js

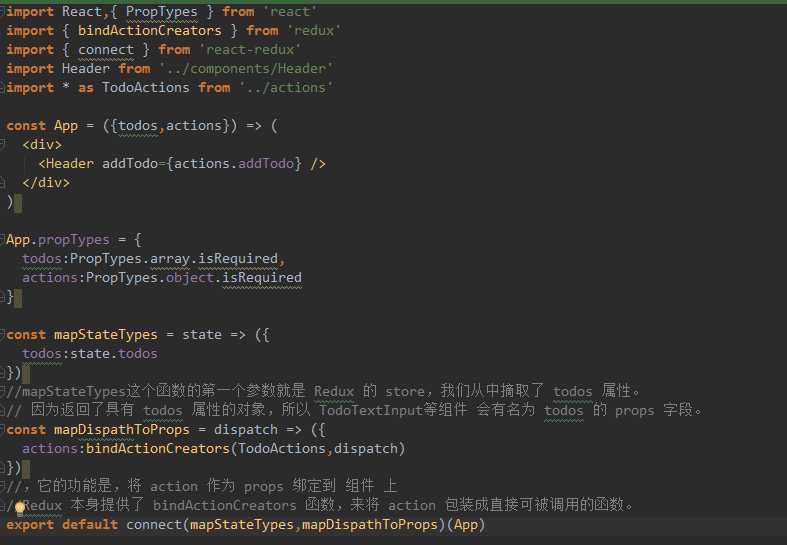
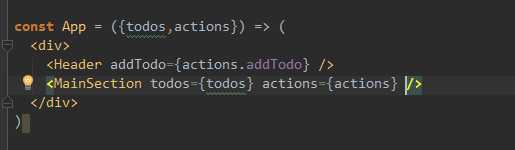
容器组件:(这里一定注意props,一层一层传递,要在其父级有这个东西才能向下传,比如这里的addTodo={action.addTodo},要有这个东西)

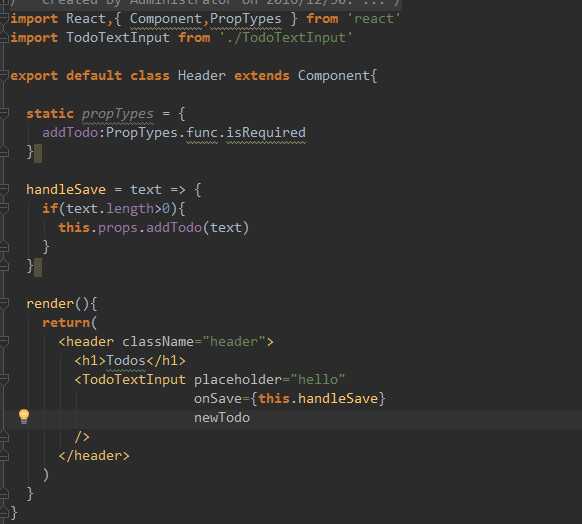
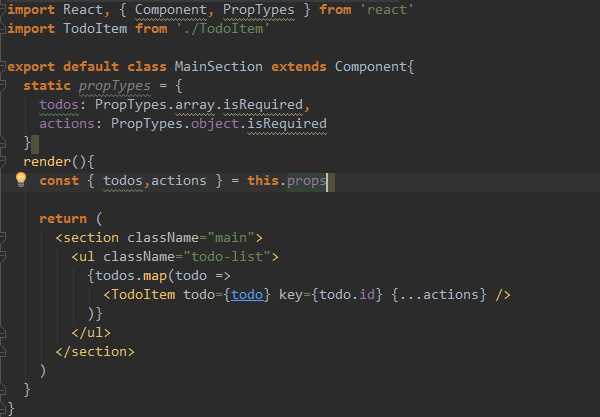
展示组件:

到这里用了上一级的this.props.addTodo,注意到了吗

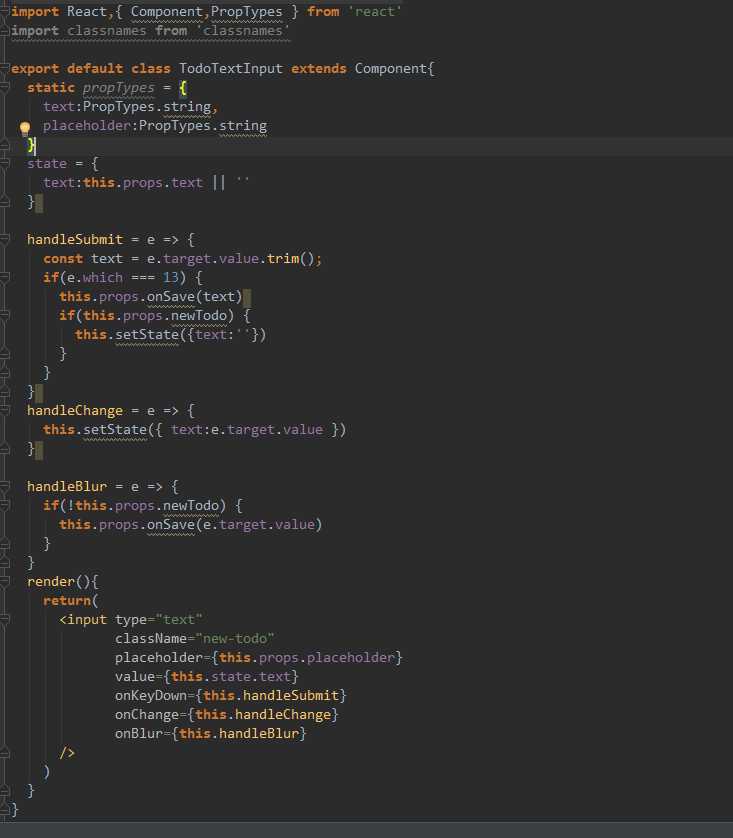
最底层的子组件,方法在这里实现,一层一层传递上去到顶层,更新state

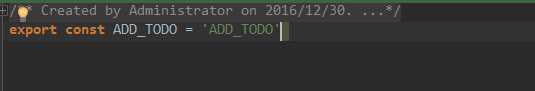
申明状态:contants


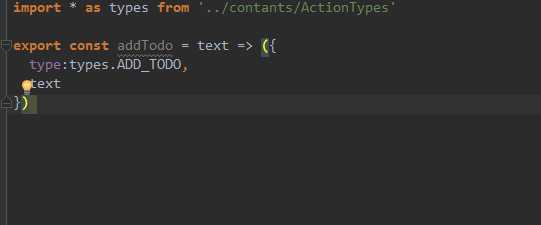
action:约定要干什么(action和reducer两个好基友负责更新state)


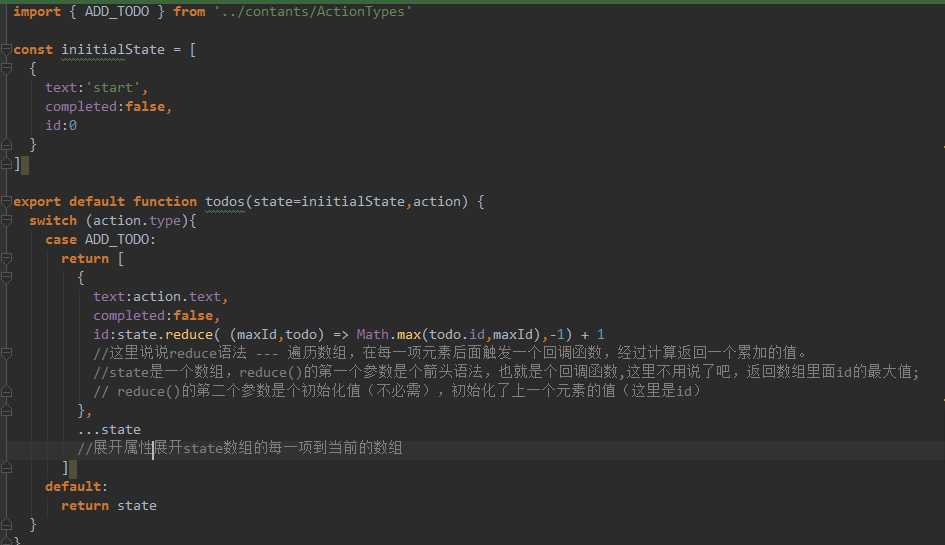
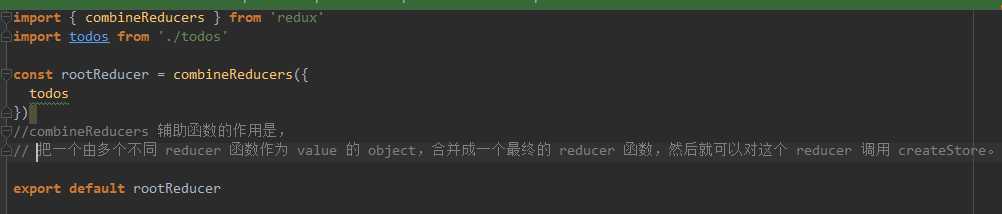
reducers:

todos.js

index.js

一般把状态单独列出来
这里写在contants里面(随着状态的增多,会组件增多,单独写出来,也是为了容易维护)


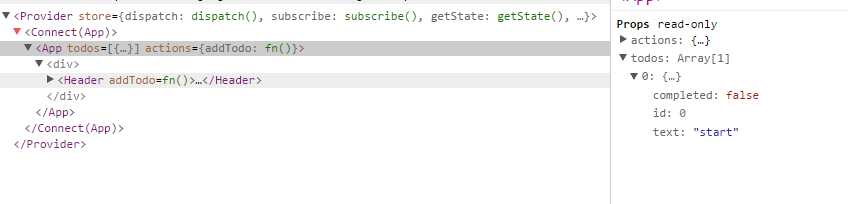
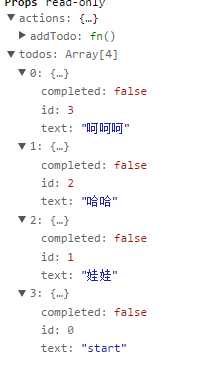
到这一步,增基本是实现了,看chrome的调试工具:初始数据

现在我们输入几个text看变化


这就是顶层的action和store,没什么神秘的,看到了吧,第一步增就实现了,为了很好的显示出来,我们做一个简陋的view,更直观
增加一个外壳MainSextion,用来装数据的外层


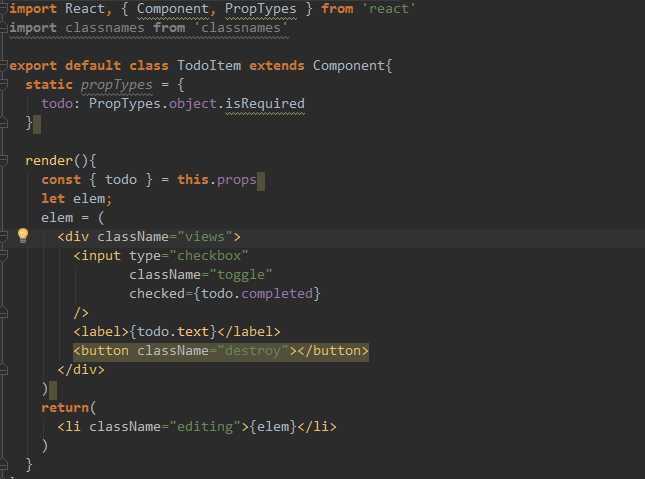
子组件TodoItem,用来规划每一个显示的样式

再把这个放进容器组件

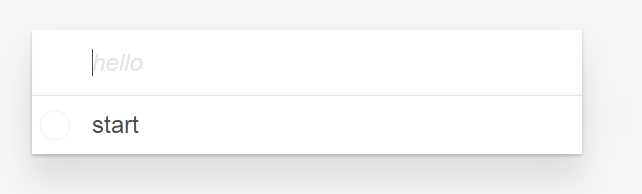
大功告成,来看看效果吧

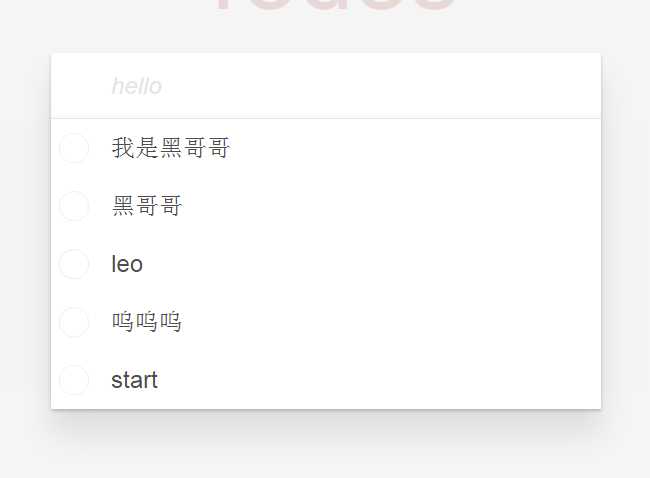
多来几个

react+redux官方实例TODO从最简单的入门(2)-- 增
标签:配置环境 例子 index bsp htm 准备 入门 状态 9.png
原文地址:http://www.cnblogs.com/heigehe/p/6246558.html