标签:分页控件 field 设置 win stat state 输入 cti log
在我上篇随笔《在DevExpress程序中使用Winform分页控件直接录入数据并保存》 中介绍了在GridView以及在其封装的分页控件上做数据的直接录入的处理,介绍情况下数据的保存和校验等操作,不过还没有涉及到数据列表选择的这种方 式,而这种在项目应用也是比较广泛的一种输入方式。本篇随笔继续探讨在GridView上直接录入数据,并增加字典选择列表的功能。
在之前整合的数据录入案例里面,我们可以看到可以在列表里面直接录入速度的便捷性,如下所示。
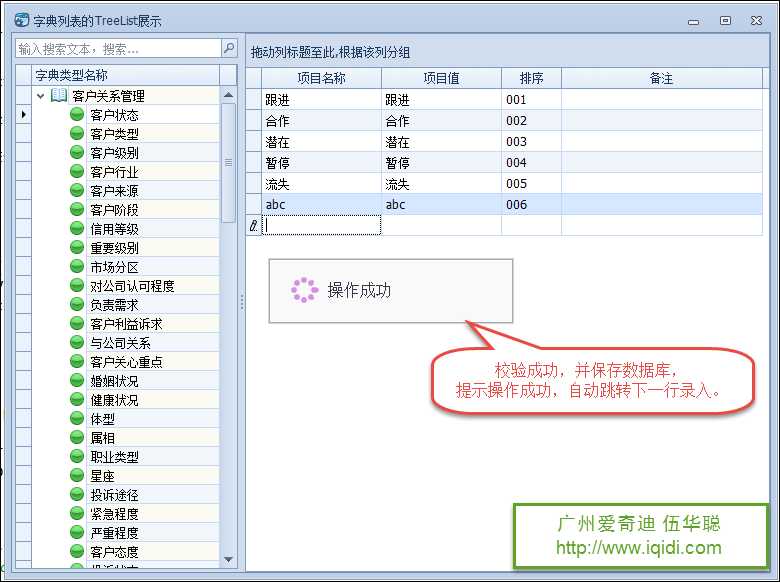
1)直接在GridView上录入并保存

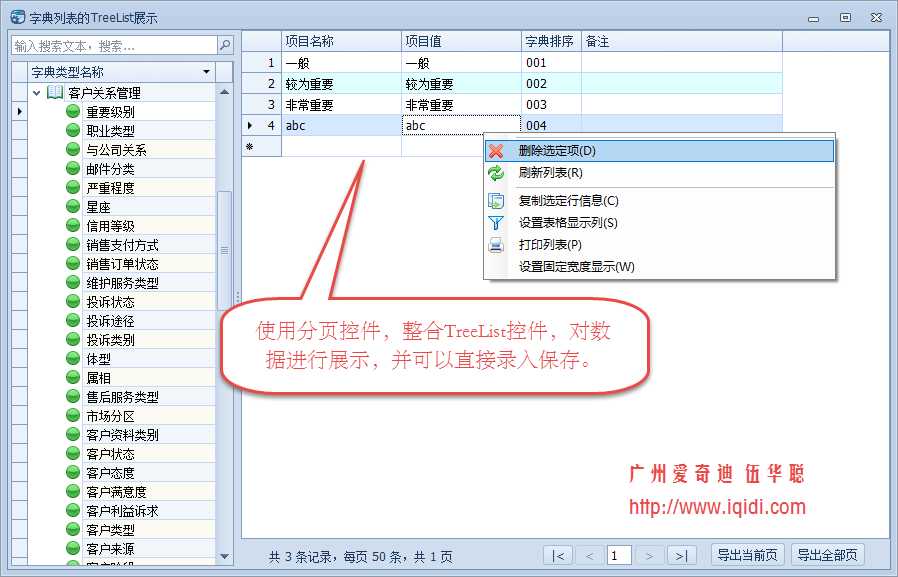
2)基于WInform分页控件的直接录入和保存

这种方式就是利用在Griview上对数据校验后进行保存。
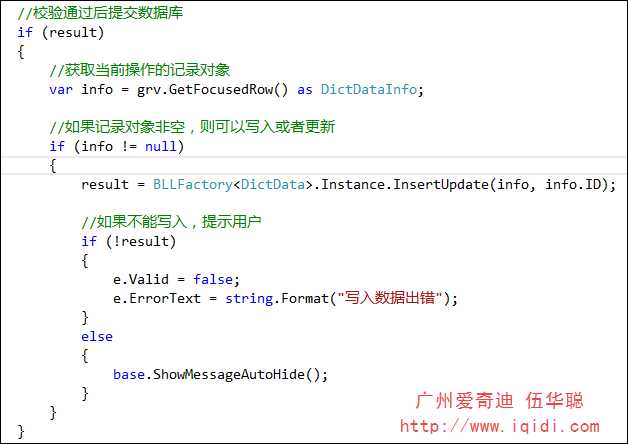
校验通过后提交数据库,我们首先需要做的方式是定位记录集合里面当前的记录,把它转换为具体的实体类对象,然后写入新记录或者更新处理,如下所示。

我们下面介绍的内容,作为数据直接录入的补充,提供基于数据字典的下拉列表输入方式。
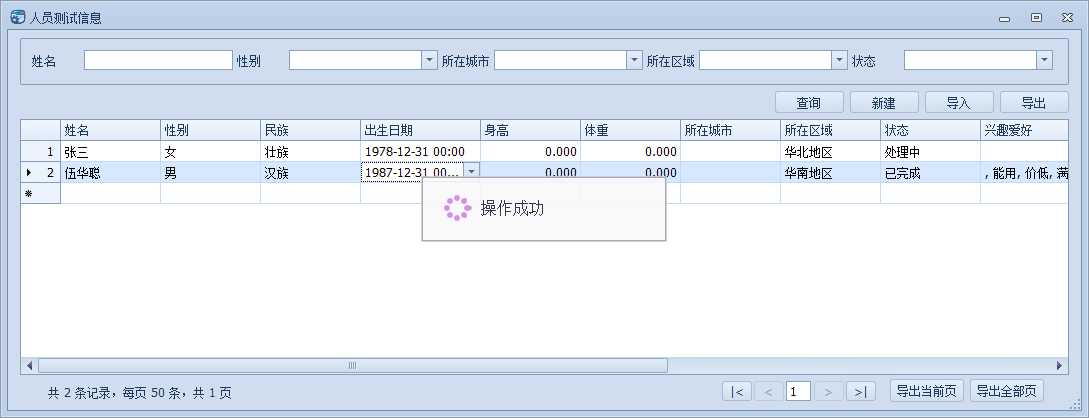
首先我们来看看整体的效果,然后在一步步分析其中的奥秘。

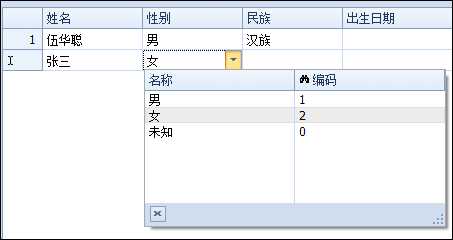
例如对于性别的选择方式。

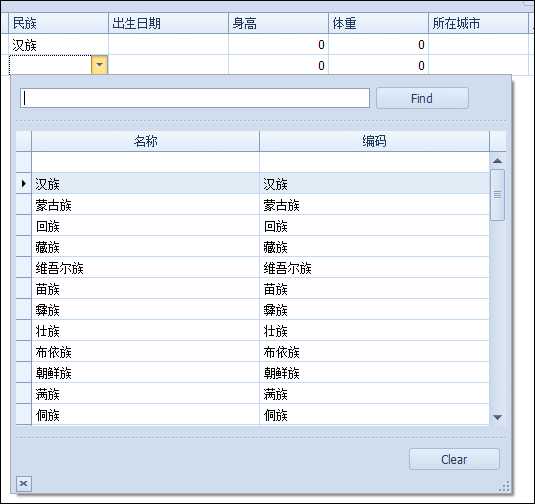
以及基于可以搜索的下拉列表

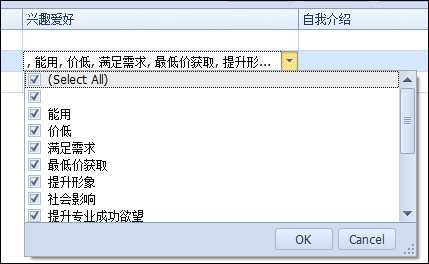
以及多选框的数据显示处理

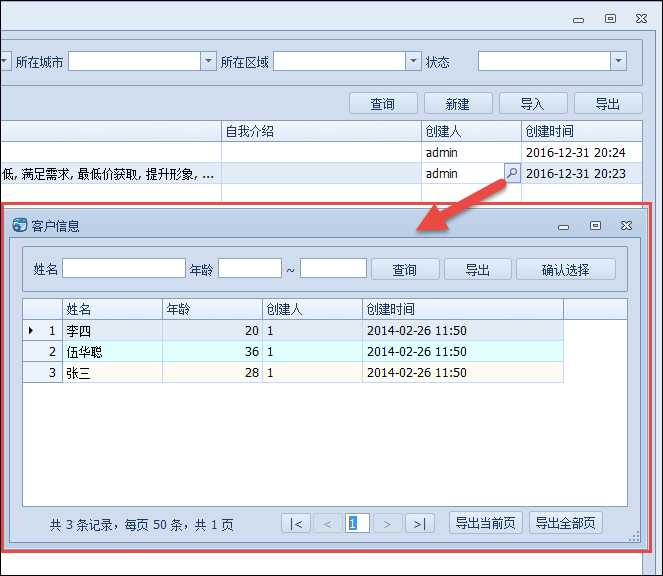
或者基于按钮选择对话框的实现

这些操作能够给列表录入提供多样化的选择,也丰富了用户的输入模式。
那么我们如何基于GridView的基础上实现这些功能呢?
首先我们基于模型构建数据库表,数据库表设计如下所示。

然后基于Database2Sharp代码生成工具生成框架底层的代码,以及生成WInform界面代码,生成的界面代码其中绑定数据部分如下所示。
/// <summary> /// 绑定列表数据 /// </summary> private void BindData() { //entity this.winGridViewPager1.DisplayColumns = "Name,Sex,Nationality,BirthDate,Height,Weight,City,Area,State,Favorites,Introduction,Creator,CreateTime"; this.winGridViewPager1.ColumnNameAlias = BLLFactory<Test>.Instance.GetColumnNameAlias();//字段列显示名称转义 string where = GetConditionSql(); var list = BLLFactory<Test>.Instance.FindWithPager(where, this.winGridViewPager1.PagerInfo); this.winGridViewPager1.DataSource = new WHC.Pager.WinControl.SortableBindingList<TestInfo>(list); this.winGridViewPager1.PrintTitle = "人员测试信息报表"; }
我们为了添加对应的直接录入方式,我们需要设置其中的字典绑定,处理方式如下所示,我们通过一个函数SetRepositoryItems来封装所需处理。
/// <summary> /// 设置GridControl对应的下拉类别内容,方便转义 /// </summary> private void SetRepositoryItems(GridView gridview) { var sexList = new List<CListItem>(){new CListItem("男", "1"), new CListItem("女", "2"), new CListItem("未知", "0")}; gridview.Columns.ColumnByFieldName("Sex").CreateLookUpEdit().BindDictItems(sexList, false); gridview.Columns.ColumnByFieldName("City").CreateLookUpEdit().BindDictItems("城市"); gridview.Columns.ColumnByFieldName("Nationality").CreateSearchLookUpEdit().BindDictItems("民族"); gridview.Columns.ColumnByFieldName("Area").CreateLookUpEdit().BindDictItems("市场分区"); gridview.Columns.ColumnByFieldName("State").CreateLookUpEdit().BindDictItems("处理状态"); gridview.Columns.ColumnByFieldName("Favorites").CreateCheckedComboBoxEdit().BindDictItems("兴趣爱好"); gridview.Columns.ColumnByFieldName("Introduction").CreateMemoEdit(); gridview.Columns.ColumnByFieldName("Creator").CreateButtonEdit().ButtonClick += (object sender, ButtonPressedEventArgs e) => { FrmSelectCustomer dlg = new FrmSelectCustomer(); if(dlg.ShowDialog() == System.Windows.Forms.DialogResult.OK) { if(gridview.GetFocusedRow() == null) { gridview.AddNewRow();//如果首次则增加一行 } gridview.SetFocusedRowCellValue("Creator", dlg.CustomerName); } }; gridview.OptionsBehavior.ReadOnly = false; gridview.OptionsBehavior.Editable = true; }
然后在上面的BindData函数里面加入这个方法调用即可。
SetRepositoryItems(this.winGridViewPager1.gridView1);
其中的CreateLookUpEdit、CreateSearchLookUpEdit、CreateCheckedComboBoxEdit、CreateButtonEdit等方法是框架底层进行的内容显示控件的处理,为了方便作为扩展函数直接使用的,其规则类似
代码类似下面的处理方式。
/// <summary> /// 创建GridView的列编辑为SearchLookUpEdit /// </summary> /// <param name="gridColumn">GridColumn列对象</param> /// <returns></returns> public static RepositoryItemSearchLookUpEdit CreateSearchLookUpEdit(this GridColumn gridColumn) { RepositoryItemSearchLookUpEdit repositoryItem = new RepositoryItemSearchLookUpEdit { AutoHeight = false, NullText = "" }; gridColumn.View.GridControl.RepositoryItems.Add(repositoryItem); gridColumn.ColumnEdit = repositoryItem; return repositoryItem; }
当然我们还需要注册响应的处理事件,代码如下所示。
private void RegisterEvent() { var grd = this.winGridViewPager1.gridControl1; var grv = this.winGridViewPager1.GridView1; grv.InitGridView(GridType.NewItem, false); #region 列表处理事件 grv.InitNewRow += delegate(object sender, InitNewRowEventArgs e) { GridView gridView = grd.FocusedView as GridView; gridView.SetFocusedRowCellValue("ID", Guid.NewGuid().ToString()); gridView.SetFocusedRowCellValue("Creator", LoginUserInfo.Name); gridView.SetFocusedRowCellValue("CreateTime", DateTime.Now); }; grv.ValidateRow += delegate(object sender, ValidateRowEventArgs e) { var result = grd.ValidateRowNull(e, new string[] { "Name" }); //校验通过后提交数据库 GridView gridView = grd.FocusedView as GridView; if (result) { var newInfo = grv.GetFocusedRow() as TestInfo; if (newInfo != null) { result = BLLFactory<Test>.Instance.InsertUpdate(newInfo, newInfo.ID); if (!result) { e.Valid = false; e.ErrorText = string.Format("写入数据出错"); } else { base.ShowMessageAutoHide(); } } } }; #endregion }
然后在窗体初始化的时候,调用上面的注册事件即可。
/// <summary> /// 人员测试信息 /// </summary> public partial class FrmTest : BaseDock { public FrmTest() { InitializeComponent(); InitDictItem(); this.winGridViewPager1.OnPageChanged += new EventHandler(winGridViewPager1_OnPageChanged); this.winGridViewPager1.OnStartExport += new EventHandler(winGridViewPager1_OnStartExport); this.winGridViewPager1.OnEditSelected += new EventHandler(winGridViewPager1_OnEditSelected); this.winGridViewPager1.OnAddNew += new EventHandler(winGridViewPager1_OnAddNew); this.winGridViewPager1.OnDeleteSelected += new EventHandler(winGridViewPager1_OnDeleteSelected); this.winGridViewPager1.OnRefresh += new EventHandler(winGridViewPager1_OnRefresh); this.winGridViewPager1.AppendedMenu = this.contextMenuStrip1; this.winGridViewPager1.ShowLineNumber = true; this.winGridViewPager1.BestFitColumnWith = false;//是否设置为自动调整宽度,false为不设置 this.winGridViewPager1.gridView1.DataSourceChanged += new EventHandler(gridView1_DataSourceChanged); this.winGridViewPager1.gridView1.CustomColumnDisplayText += new DevExpress.XtraGrid.Views.Base.CustomColumnDisplayTextEventHandler(gridView1_CustomColumnDisplayText); this.winGridViewPager1.gridView1.RowCellStyle += new DevExpress.XtraGrid.Views.Grid.RowCellStyleEventHandler(gridView1_RowCellStyle); //关联回车键进行查询 foreach (Control control in this.layoutControl1.Controls) { control.KeyUp += new System.Windows.Forms.KeyEventHandler(this.SearchControl_KeyUp); } //注册对应的GridView处理事件 RegisterEvent(); }
我们在数据源变化的时候,设置好各个列的宽度,方便正常显示内容就很完美了。
/// <summary> /// 绑定数据后,分配各列的宽度 /// </summary> private void gridView1_DataSourceChanged(object sender, EventArgs e) { if (this.winGridViewPager1.gridView1.Columns.Count > 0 && this.winGridViewPager1.gridView1.RowCount > 0) { //统一设置100宽度 foreach (DevExpress.XtraGrid.Columns.GridColumn column in this.winGridViewPager1.gridView1.Columns) { column.Width = 100; } //Name,Sex,BirthDate,Height,Weight,City,Area,State,Favorites,Introduction,Creator,CreateTime //可特殊设置特别的宽度 SetGridColumWidth("BirthDate", 120); SetGridColumWidth("CreateTime", 120); SetGridColumWidth("Introduction", 200); SetGridColumWidth("Favorites", 200); } }
这样,基于开发框架基础上就完成了这种直接录入数据的处理实现了,非常方便,当然如果直接利用没有封装的GridView处理,基本上也是没有太多变化,思路一样的。
 主要研究技术:代码生成工具、会员管理系统、客户关系管理软件、病人资料管理软件、Visio二次开发、酒店管理系统、仓库管理系统等共享软件开发
主要研究技术:代码生成工具、会员管理系统、客户关系管理软件、病人资料管理软件、Visio二次开发、酒店管理系统、仓库管理系统等共享软件开发
专注于Winform开发框架/混合式开发框架、Web开发框架、Bootstrap开发框架、微信门户开发框架的研究及应用。
此文转载!
在DevExpress程序中使用GridView直接录入数据的时候,增加列表选择的功能
标签:分页控件 field 设置 win stat state 输入 cti log
原文地址:http://www.cnblogs.com/chun6/p/6246994.html