标签:ges img 解释 strong color pre tty 颜色 技术分享
rgba()是css3的新属性,所以IE8及以下浏览器不兼容,这怎么办呢?终于我找到了解决办法。
我们先来解释以下rgba
rgba:
rgba的含义,r代表red,g代表green,b代表blue,a代表透明度。
rgba(0,0,0,.5) 这样就代表了黑色,透明度为0.5
要想解决在IE8下的透明度问题,可以增加这样一句话:
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#7f000000,endColorstr=#7f000000); /*IE8支持*/
这句话本来是做渐变用的,但是这里没有渐变效果所以startColorstr和endColorstr设置为同一种颜色。
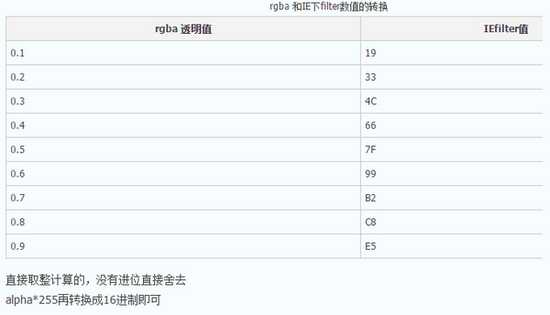
这里的#7f000000,# 7f 代表的是透明度, 000000 代表的是颜色,下面是透明度的对应表:

标签:ges img 解释 strong color pre tty 颜色 技术分享
原文地址:http://www.cnblogs.com/ganchuanpu/p/6247035.html