标签:ges nat native png 分享 ret nbsp 技术 source
一 ToggleButton和ToggleSwitch区别
没区别,就是继承...
export class ToggleSwitch extends ToggleButton { /** * @language en_US * Constructor. * * @version Egret 2.4 * @version eui 1.0 * @platform Web,Native */ /** * @language zh_CN * 构造函数。 * * @version Egret 2.4 * @version eui 1.0 * @platform Web,Native */ public constructor() { super(); } }
二 ToggleSwitch实现音乐开关

皮肤文件过于复杂,使用几张图片,设置状态,并移动白色圆点位置。
<?xml version="1.0" encoding="utf-8"?> <e:Skin class="skins.ToggleSwitchSkin" states="up,down,disabled,upAndSelected,downAndSelected,disabledAndSelected" xmlns:e="http://ns.egret.com/eui"> <e:Image source="on_png" source.up="off_png" source.down="off_png" source.disabled="off_png"/> <e:Image source="handle_png" horizontalCenter="-18" horizontalCenter.upAndSelected="18" horizontalCenter.downAndSelected="18" horizontalCenter.disabledAndSelected="18" verticalCenter="0"/> </e:Skin>
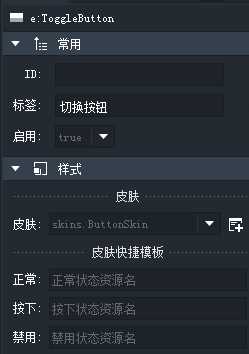
直接使用两张图片,然后用ToggleButton的正常和按下状态更方便。

EUI ToggleButton ToggleSwitch 实现类似音乐开关按钮
标签:ges nat native png 分享 ret nbsp 技术 source
原文地址:http://www.cnblogs.com/gamedaybyday/p/6248140.html