标签:class sla label gas data height tor return 功能
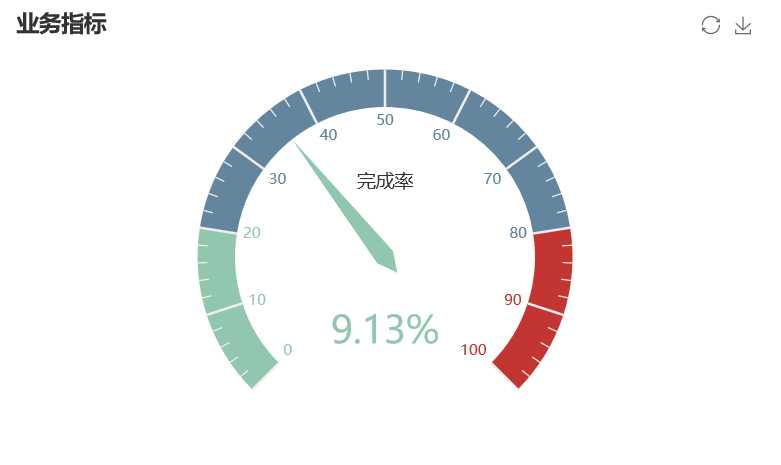
1. ECharts中的仪表盘,要使用这个图表时把series中的type属性修改成‘gauge’,然后在detail中设置仪表盘详情,用于显示数据。最常用的是formatter(格式化函数或者字符串),然后可以设置data属性用来表示指针的指向。下面我们可以设置value的值为每隔2秒就随机生成一个数,然后就可以模拟显示指针的动态显示。
2. 代码展示:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>ECharts练习</title> <script type="text/javascript" src="js/echarts.min.js"></script> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="width: 600px;height:400px;"></div> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById(‘main‘)); // 指定图表的配置项和数据 var option = { title: { text: ‘业务指标‘, //标题文本内容 }, toolbox: { //可视化的工具箱 show: true, feature: { restore: { //重置 show: true }, saveAsImage: {//保存图片 show: true } } }, tooltip: { //弹窗组件 formatter: "{a} <br/>{b} : {c}%" }, series: [{ name: ‘业务指标‘, type: ‘gauge‘, detail: {formatter:‘{value}%‘}, data: [{value: 45, name: ‘完成率‘}] }] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); setInterval(function(){//把option.series[0].data[0].value的值使用random()方法获取一个随机数 option.series[0].data[0].value = (Math.random() * 100).toFixed(2) - 0; myChart.setOption(option, true); }, 2000); </script> </body> </html>
3. 效果展示:

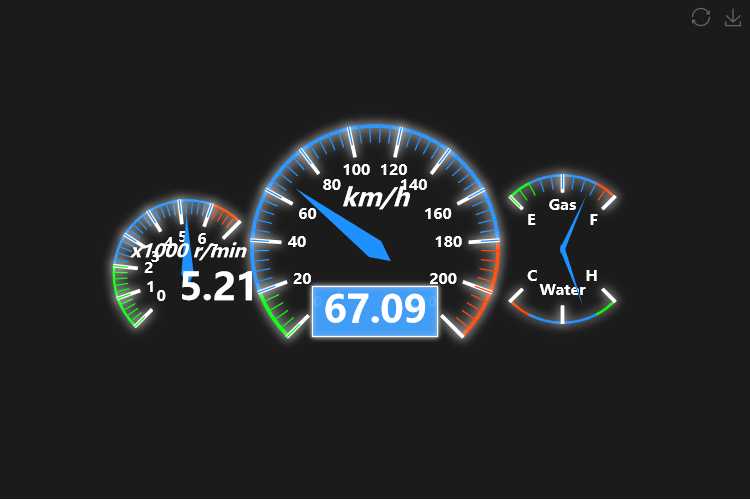
4. 这里只是最简单的实现了仪表盘,如果我们要实现更加复杂的功能,可以参考API文档中的其他参数进行设置,在官网的案例中做了一个十分酷炫的汽车的夜间仪表盘,下面我粘贴下代码,大家可以自己研究下,不懂得参数可以查看文档:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>ECharts练习</title> <script type="text/javascript" src="js/echarts.min.js"></script> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="width: 600px;height:400px;"></div> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById(‘main‘)); // 指定图表的配置项和数据 option = { backgroundColor: ‘#1b1b1b‘, tooltip: { formatter: "{a} <br/>{c} {b}" }, toolbox: { show: true, feature: { mark: { show: true }, restore: { show: true }, saveAsImage: { show: true } } }, series: [{ name: ‘速度‘, type: ‘gauge‘, min: 0, max: 220, splitNumber: 11, radius: ‘50%‘, axisLine: { // 坐标轴线 lineStyle: { // 属性lineStyle控制线条样式 color: [ [0.09, ‘lime‘], [0.82, ‘#1e90ff‘], [1, ‘#ff4500‘] ], width: 3, shadowColor: ‘#fff‘, //默认透明 shadowBlur: 10 } }, axisLabel: { // 坐标轴小标记 textStyle: { // 属性lineStyle控制线条样式 fontWeight: ‘bolder‘, color: ‘#fff‘, shadowColor: ‘#fff‘, //默认透明 shadowBlur: 10 } }, axisTick: { // 坐标轴小标记 length: 15, // 属性length控制线长 lineStyle: { // 属性lineStyle控制线条样式 color: ‘auto‘, shadowColor: ‘#fff‘, //默认透明 shadowBlur: 10 } }, splitLine: { // 分隔线 length: 25, // 属性length控制线长 lineStyle: { // 属性lineStyle(详见lineStyle)控制线条样式 width: 3, color: ‘#fff‘, shadowColor: ‘#fff‘, //默认透明 shadowBlur: 10 } }, pointer: { // 分隔线 shadowColor: ‘#fff‘, //默认透明 shadowBlur: 5 }, title: { textStyle: { // 其余属性默认使用全局文本样式,详见TEXTSTYLE fontWeight: ‘bolder‘, fontSize: 20, fontStyle: ‘italic‘, color: ‘#fff‘, shadowColor: ‘#fff‘, //默认透明 shadowBlur: 10 } }, detail: { backgroundColor: ‘rgba(30,144,255,0.8)‘, borderWidth: 1, borderColor: ‘#fff‘, shadowColor: ‘#fff‘, //默认透明 shadowBlur: 5, offsetCenter: [0, ‘50%‘], // x, y,单位px textStyle: { // 其余属性默认使用全局文本样式,详见TEXTSTYLE fontWeight: ‘bolder‘, color: ‘#fff‘ } }, data: [{ value: 40, name: ‘km/h‘ }] }, { name: ‘转速‘, type: ‘gauge‘, center: [‘25%‘, ‘55%‘], // 默认全局居中 radius: ‘30%‘, min: 0, max: 7, endAngle: 45, splitNumber: 7, axisLine: { // 坐标轴线 lineStyle: { // 属性lineStyle控制线条样式 color: [ [0.29, ‘lime‘], [0.86, ‘#1e90ff‘], [1, ‘#ff4500‘] ], width: 2, shadowColor: ‘#fff‘, //默认透明 shadowBlur: 10 } }, axisLabel: { // 坐标轴小标记 textStyle: { // 属性lineStyle控制线条样式 fontWeight: ‘bolder‘, color: ‘#fff‘, shadowColor: ‘#fff‘, //默认透明 shadowBlur: 10 } }, axisTick: { // 坐标轴小标记 length: 12, // 属性length控制线长 lineStyle: { // 属性lineStyle控制线条样式 color: ‘auto‘, shadowColor: ‘#fff‘, //默认透明 shadowBlur: 10 } }, splitLine: { // 分隔线 length: 20, // 属性length控制线长 lineStyle: { // 属性lineStyle(详见lineStyle)控制线条样式 width: 3, color: ‘#fff‘, shadowColor: ‘#fff‘, //默认透明 shadowBlur: 10 } }, pointer: { width: 5, shadowColor: ‘#fff‘, //默认透明 shadowBlur: 5 }, title: { offsetCenter: [0, ‘-30%‘], // x, y,单位px textStyle: { // 其余属性默认使用全局文本样式,详见TEXTSTYLE fontWeight: ‘bolder‘, fontStyle: ‘italic‘, color: ‘#fff‘, shadowColor: ‘#fff‘, //默认透明 shadowBlur: 10 } }, detail: { //backgroundColor: ‘rgba(30,144,255,0.8)‘, // borderWidth: 1, borderColor: ‘#fff‘, shadowColor: ‘#fff‘, //默认透明 shadowBlur: 5, width: 80, height: 30, offsetCenter: [25, ‘20%‘], // x, y,单位px textStyle: { // 其余属性默认使用全局文本样式,详见TEXTSTYLE fontWeight: ‘bolder‘, color: ‘#fff‘ } }, data: [{ value: 1.5, name: ‘x1000 r/min‘ }] }, { name: ‘油表‘, type: ‘gauge‘, center: [‘75%‘, ‘50%‘], // 默认全局居中 radius: ‘30%‘, min: 0, max: 2, startAngle: 135, endAngle: 45, splitNumber: 2, axisLine: { // 坐标轴线 lineStyle: { // 属性lineStyle控制线条样式 color: [ [0.2, ‘lime‘], [0.8, ‘#1e90ff‘], [1, ‘#ff4500‘] ], width: 2, shadowColor: ‘#fff‘, //默认透明 shadowBlur: 10 } }, axisTick: { // 坐标轴小标记 length: 12, // 属性length控制线长 lineStyle: { // 属性lineStyle控制线条样式 color: ‘auto‘, shadowColor: ‘#fff‘, //默认透明 shadowBlur: 10 } }, axisLabel: { textStyle: { // 属性lineStyle控制线条样式 fontWeight: ‘bolder‘, color: ‘#fff‘, shadowColor: ‘#fff‘, //默认透明 shadowBlur: 10 }, formatter: function(v) { switch(v + ‘‘) { case ‘0‘: return ‘E‘; case ‘1‘: return ‘Gas‘; case ‘2‘: return ‘F‘; } } }, splitLine: { // 分隔线 length: 15, // 属性length控制线长 lineStyle: { // 属性lineStyle(详见lineStyle)控制线条样式 width: 3, color: ‘#fff‘, shadowColor: ‘#fff‘, //默认透明 shadowBlur: 10 } }, pointer: { width: 2, shadowColor: ‘#fff‘, //默认透明 shadowBlur: 5 }, title: { show: false }, detail: { show: false }, data: [{ value: 0.5, name: ‘gas‘ }] }, { name: ‘水表‘, type: ‘gauge‘, center: [‘75%‘, ‘50%‘], // 默认全局居中 radius: ‘30%‘, min: 0, max: 2, startAngle: 315, endAngle: 225, splitNumber: 2, axisLine: { // 坐标轴线 lineStyle: { // 属性lineStyle控制线条样式 color: [ [0.2, ‘lime‘], [0.8, ‘#1e90ff‘], [1, ‘#ff4500‘] ], width: 2, shadowColor: ‘#fff‘, //默认透明 shadowBlur: 10 } }, axisTick: { // 坐标轴小标记 show: false }, axisLabel: { textStyle: { // 属性lineStyle控制线条样式 fontWeight: ‘bolder‘, color: ‘#fff‘, shadowColor: ‘#fff‘, //默认透明 shadowBlur: 10 }, formatter: function(v) { switch(v + ‘‘) { case ‘0‘: return ‘H‘; case ‘1‘: return ‘Water‘; case ‘2‘: return ‘C‘; } } }, splitLine: { // 分隔线 length: 15, // 属性length控制线长 lineStyle: { // 属性lineStyle(详见lineStyle)控制线条样式 width: 3, color: ‘#fff‘, shadowColor: ‘#fff‘, //默认透明 shadowBlur: 10 } }, pointer: { width: 2, shadowColor: ‘#fff‘, //默认透明 shadowBlur: 5 }, title: { show: false }, detail: { show: false }, data: [{ value: 0.5, name: ‘gas‘ }] }] }; myChart.setOption(option); setInterval(function() { option.series[0].data[0].value = (Math.random() * 100).toFixed(2) - 0; option.series[1].data[0].value = (Math.random() * 7).toFixed(2) - 0; option.series[2].data[0].value = (Math.random() * 2).toFixed(2) - 0; option.series[3].data[0].value = (Math.random() * 2).toFixed(2) - 0; myChart.setOption(option); }, 2000) </script> </body> </html>

标签:class sla label gas data height tor return 功能
原文地址:http://www.cnblogs.com/wgl1995/p/6249945.html