标签:接收 nbsp img 分享 directive 类型 bsp image class类
directives.js 存放 自定义标签
strict
require
scope
link
接收两个参数
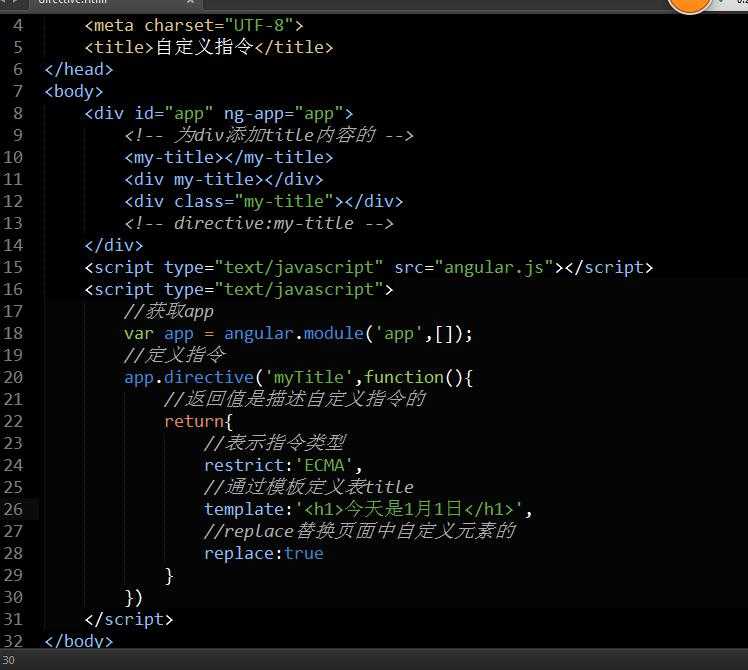
第一个参数表示自定义指令的名称(在页面中使用-分隔单词,在自定义指令中通过驼峰式命名)
第二个参数表示自定义指令处理函数
返回值是一个对象, 用来描述我们自定义指令的
描述自定义指令的对象有一些属性
restrict表示自定义指令的类型,四大类ECMA,这四类书写顺序是任意的,可以组合使用
E:自定义元素类型的自定义指令
语法 <my-title></my-title>
C:class类自定义指令
语法 <div class="my-title"></div>
M:注释指令(应用很少)
语法 <!-- dirctive:my-title -->
A:元素属性自定义指令
语法 <div my-title></div>
template 表示自定义指令模板
replace 表示是否替换该元素(dom中的元素是否删除)

标签:接收 nbsp img 分享 directive 类型 bsp image class类
原文地址:http://www.cnblogs.com/crazycode2/p/6250291.html