标签:down for hang 获取 验证 建表 click 绑定 函数
以前用jquery对页面中的表单元素做验证
绑定事件(表单元素)focus,blur,keydown,keyup,change,click 等等
在事件回调函数中获取需要验证的表单
对表单内容做验证处理(正则)
根据结果显隐提示
提交表单时候我们还会对数据进行拼接(ajax)
注:一般不用submit 自带的提交表单功能 ,因为不利于js管理
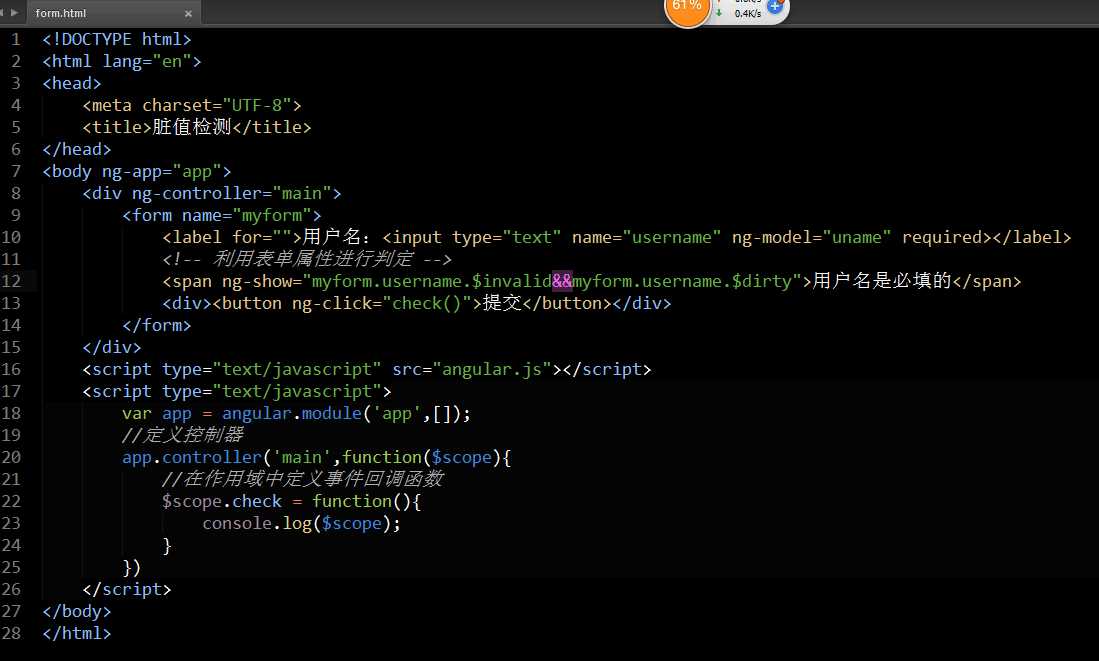
在angular中做表单验证只需要添加几个指令即可
在创建表单的时候,angular会根据表单(form , input 等等)标签的name 属性在作用域中创建一个变量
input 表单的name 属性定义在 form 元素 name 属性对应的变量内部
在作用域中第一个是根据form 标签寻找name 属性并映射变量(第一次不会根据input等表单作变量映射)
第二次会在form 元素中遍历表单元素并映射到变量中
不论是表单 form 元素 ,还是 input 元素对应的变量都有四个属性
$dirty 是否被修改过
True 已经被修改过
False 没有被修改过
$pristine 是否被修改过
True 没有修改过
False 已经被修改过
$valid 是否合法
True 合法
False 不合法
$invalid 是否合法
True 不合法
False 合法

标签:down for hang 获取 验证 建表 click 绑定 函数
原文地址:http://www.cnblogs.com/crazycode2/p/6250753.html