标签:... image foo vue .com ima 没有 点击 路由
以vue-router2.x讲解。
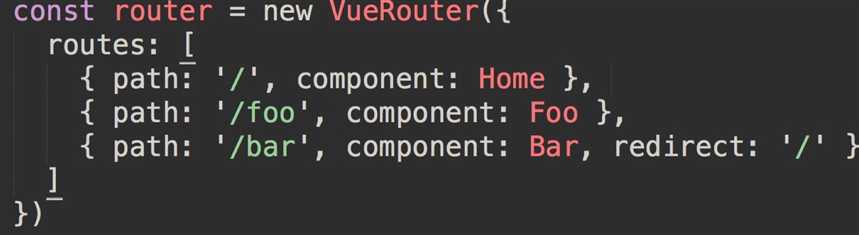
1.定义路由时,某路由对象里同时有component和redirect重定向参数,会怎样处理?
答: 忽略component,直接用redirect的值重定向到新路由路径,使用新路径的组件。
例如,下面的第三个路由链接被点击时,会直接重定向到.....#/,然后使用‘/‘的组件。

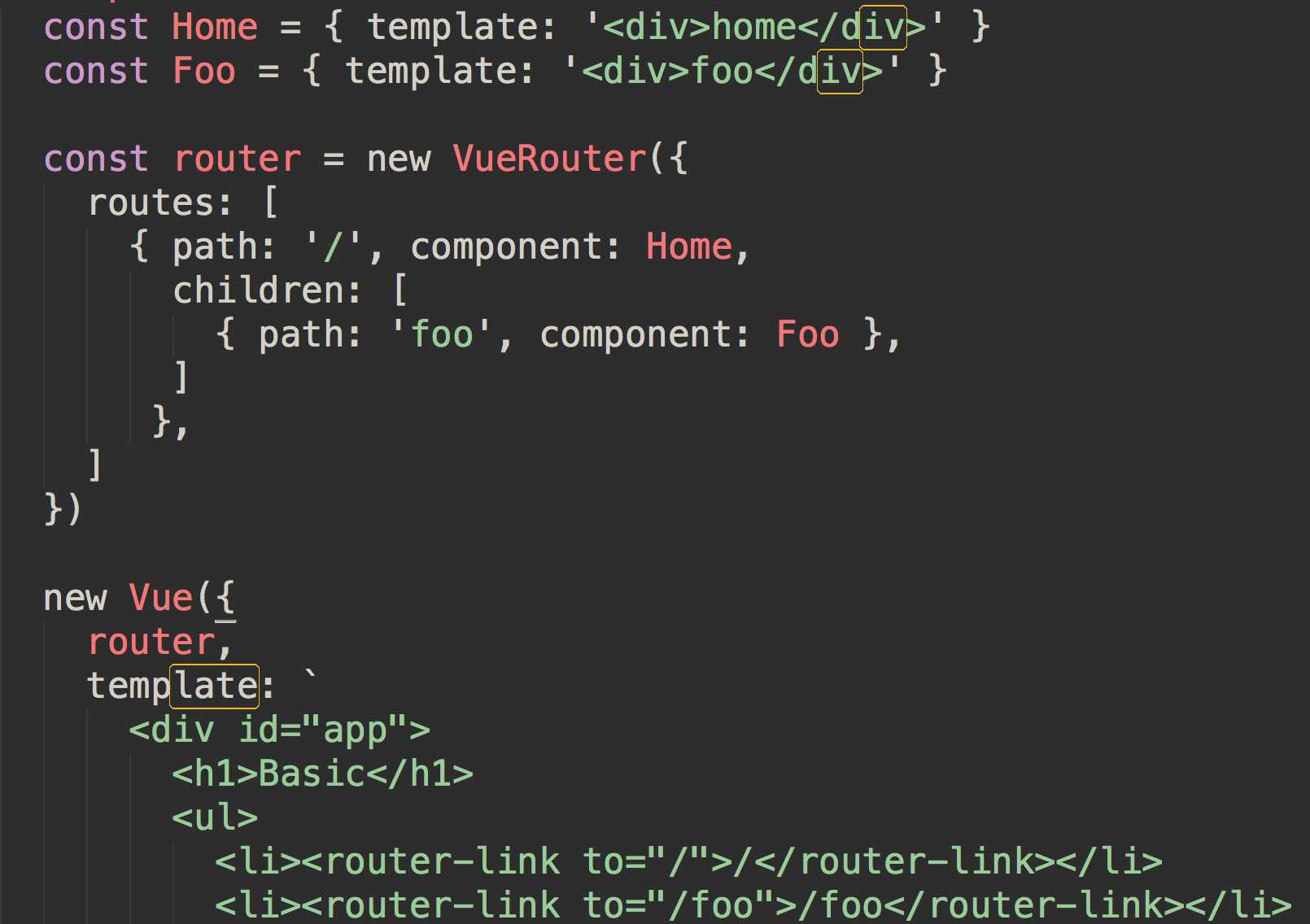
2.为何我的嵌套路由没生效?见下图代码,点击第二个链接/foo时,没有渲染组件Foo,为何?

标签:... image foo vue .com ima 没有 点击 路由
原文地址:http://www.cnblogs.com/zhansu/p/6252570.html