标签:drag oom html text cli osi 代码 body new

<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body,html {
width: 100%;
height: 100%;
margin: 0;
font-family: "微软雅黑";
font-family: "微软雅黑";
}
#allmap {
width: 100%;
height: 500px;
}
p {
margin-left: 5px;
font-size: 14px;
}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.3"></script>
<title>百度地图添加覆盖物,拖拽覆盖物获取当前坐标并重新生成覆盖物</title>
</head>
<body>
<div id="allmap"></div>
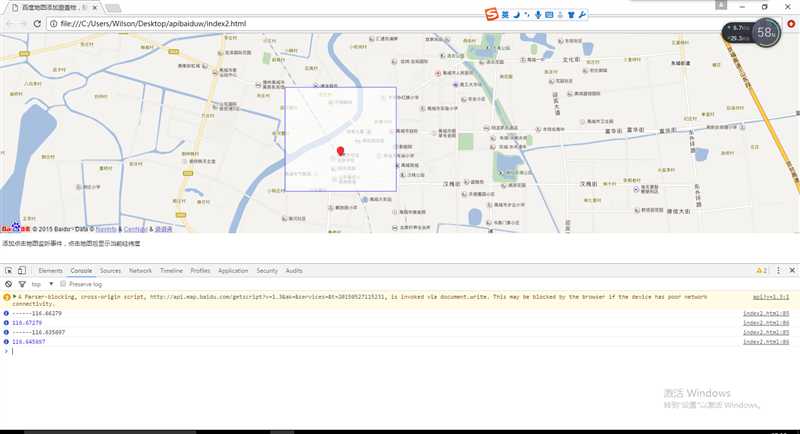
<p>添加点击地图监听事件,点击地图后显示当前经纬度并从新生成覆盖物</p>
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap");
var point = new BMap.Point(116.646405, 36.939935);
map.centerAndZoom(point, 15);
var polygon = new BMap.Polygon([
new BMap.Point(116.636488, 36.945473),
new BMap.Point(116.637206, 36.934974),
new BMap.Point(116.653879, 36.93532),
new BMap.Point(116.653448, 36.945704)
], {strokeColor:"blue", strokeWeight:2, strokeOpacity:0.5}); //创建多边形
map.addOverlay(polygon); //增加多边形
map.addEventListener("click", function(e){
alert(‘经度:‘+e.point.lng+‘ , 纬度: ‘+e.point.lat);
var now_point = new BMap.Point(e.point.lng, e.point.lat );
setp(e.point.lng,e.point.lat);
marker.setPosition(now_point);//设置覆盖物位置
});
var marker = new BMap.Marker(point); //创建marker对象
marker.enableDragging(); //marker可拖拽
//拖拽结束事件
marker.addEventListener("dragend", function(e){
//获取覆盖物位置
var o_Point_now = marker.getPosition();
var lng = o_Point_now.lng;
var lat = o_Point_now.lat;
//e.point.lng 地理经度。
// e.point.lat 地理纬度。
//alert(e.point.lng + "---, " + e.point.lat);
get_lng_lat();
setp(lng,lat);
})
map.addOverlay(marker); //在地图中添加marker
get_lng_lat();
//获取经纬度
function get_lng_lat(){
//返回覆盖物标注的地理坐标。
var o_Point_now = marker.getPosition();
var lng = o_Point_now.lng;
var lat = o_Point_now.lat;
alert(‘经度:‘+lng+‘ , 纬度: ‘+lat);
}
function setp(lng,lat){
console.info("------"+parseFloat(lng));
console.info(parseFloat(lng)+parseFloat("0.01"));
var pointList = new Array();
pointList[0]=new BMap.Point(parseFloat(lng)-parseFloat("0.01"), parseFloat(lat)+parseFloat("0.01"));
pointList[1]=new BMap.Point(parseFloat(lng)-parseFloat("0.01"), parseFloat(lat)-parseFloat("0.005"));
pointList[2]=new BMap.Point(parseFloat(lng)+parseFloat("0.01"), parseFloat(lat)-parseFloat("0.005"));
pointList[3]= new BMap.Point(parseFloat(lng)+parseFloat("0.01"), parseFloat(lat)+parseFloat("0.01"));
//重新画多边形
polygon.setPath(pointList);
}
</script>
复制代码可以直接使用
标签:drag oom html text cli osi 代码 body new
原文地址:http://www.cnblogs.com/wilsons/p/6253198.html