标签:sso data pat ati 列表 property delegate index nbu
DJNavDropView.m
#import "DJNavDropView.h" #import "DJCategory.h" #import "DJNavMainCategoryCell.h" #import "DJNavSubCategoryCell.h" @interface DJNavDropView()<UITableViewDataSource,UITableViewDelegate> /** 主分类 */ @property (weak, nonatomic) IBOutlet UITableView *mainTableView; /** 子分类 */ @property (weak, nonatomic) IBOutlet UITableView *subTableView; /** 选中的子类别集合 */ @property (nonatomic,strong) NSArray *selectedSubCategories; @end @implementation DJNavDropView + (instancetype)dropView { return[[[NSBundle mainBundle] loadNibNamed:@"DJNavDropView" owner:nil options:nil] lastObject]; } - (void)setCategoryList:(NSArray *)categoryList { _categoryList = categoryList; // 刷新数据 [self.mainTableView reloadData]; } #pragma mark - TableView 数据源方法 - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { if (tableView == self.mainTableView) { // 主类别 return self.categoryList.count; } else { // 子类别 return self.selectedSubCategories.count; } } - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { if (tableView == self.mainTableView) { // 主类别 DJNavMainCategoryCell *cell = [DJNavMainCategoryCell cellWithTableView:tableView]; // 设置当前Cell属性 DJCategory *categoryItem = self.categoryList[indexPath.row]; cell.textLabel.text = categoryItem.name; cell.imageView.image = [UIImage imageNamed:categoryItem.icon]; // 如果当前主类别有子类别 if (categoryItem.subcategories.count) { cell.accessoryType = UITableViewCellAccessoryDisclosureIndicator; // 显示向右的箭头 } else { cell.accessoryType = UITableViewCellAccessoryNone; // 隐藏箭头 } return cell; } else { // 子类别 DJNavSubCategoryCell *cell = [DJNavSubCategoryCell cellWithTableView:tableView]; // 设置当前Cell属性 cell.textLabel.text = self.selectedSubCategories[indexPath.row]; return cell; } } #pragma mark - TableView 代理方法 - (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath { if (tableView == self.mainTableView) { // 点击主分类上面的条目 DJCategory *category = self.categoryList[indexPath.row]; self.selectedSubCategories = category.subcategories; // 刷新子栏目列表数据 [self.subTableView reloadData]; } else { // 点击子分类上面的条目 } } @end
DJNavMainCategoryCell.m
#import "DJNavMainCategoryCell.h" @implementation DJNavMainCategoryCell + (instancetype)cellWithTableView:(UITableView *)tableView { static NSString *ID = @"main_category"; DJNavMainCategoryCell *cell = [tableView dequeueReusableCellWithIdentifier:ID]; if (!cell) { cell = [[DJNavMainCategoryCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:ID]; } return cell; } - (instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier { self = [super initWithStyle:style reuseIdentifier:reuseIdentifier]; if (self) { UIImageView *bg = [[UIImageView alloc] init]; bg.image = [UIImage imageNamed:@"bg_dropdown_leftpart"]; self.backgroundView = bg; UIImageView *selectedBg = [[UIImageView alloc] init]; selectedBg.image = [UIImage imageNamed:@"bg_dropdown_left_selected"]; self.selectedBackgroundView = selectedBg; } return self; } @end
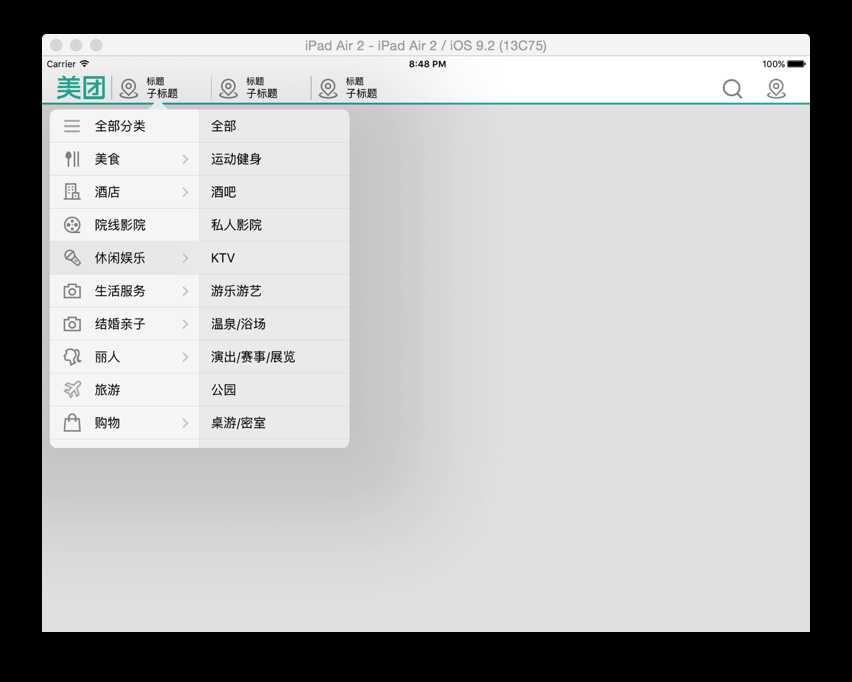
最终效果:

标签:sso data pat ati 列表 property delegate index nbu
原文地址:http://www.cnblogs.com/yongdaimi/p/6254008.html