标签:des android style blog http color 使用 io
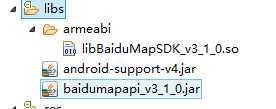
1:在工程里新建libs文件夹,将开发包里的baidumapapi_vX_X_X.jar拷贝到libs根目录下,将libBaiduMapSDK_vX_X_X.so拷贝到libs\armeabi目录下

1 <application 2 <meta-data 3 android:name="com.baidu.lbsapi.API_KEY" 4 android:value="开发者 key" /> 5 </application>
1 <uses-permission android:name="android.permission.GET_ACCOUNTS" /> 2 <uses-permission android:name="android.permission.USE_CREDENTIALS" /> 3 <uses-permission android:name="android.permission.MANAGE_ACCOUNTS" /> 4 <uses-permission android:name="android.permission.AUTHENTICATE_ACCOUNTS" /> 5 <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> 6 <uses-permission android:name="android.permission.INTERNET" /> 7 <uses-permission android:name="com.android.launcher.permission.READ_SETTINGS" /> 8 <uses-permission android:name="android.permission.CHANGE_WIFI_STATE" /> 9 <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> 10 <uses-permission android:name="android.permission.READ_PHONE_STATE" /> 11 <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> 12 <uses-permission android:name="android.permission.BROADCAST_STICKY" /> 13 <uses-permission android:name="android.permission.WRITE_SETTINGS" /> 14 <uses-permission android:name="android.permission.READ_PHONE_STATE" />
3:在布局xml文件中添加地图控件
1 <com.baidu.mapapi.map.MapView 2 android:id="@+id/bmapView" 3 android:layout_width="fill_parent" 4 android:layout_height="fill_parent" 5 android:clickable="true" />
4:在应用程序创建时初始化 SDK引用的Context 全局变量
1 public class MainActivity extends Activity { 2 @Override 3 protected void onCreate(Bundle savedInstanceState) { 4 super.onCreate(savedInstanceState); 5 //在使用SDK各组件之前初始化context信息,传入ApplicationContext 6 //注意该方法要再setContentView方法之前实现 7 SDKInitializer.initialize(getApplicationContext()); 8 setContentView(R.layout.activity_main); 9 } 10 }
1 public class MainActivity extends ActionBarActivity { 2 3 private MapView mMapView = null; 4 5 protected void onCreate(Bundle savedInstanceState) { 6 super.onCreate(savedInstanceState); 7 // 在使用SDK各组件之前初始化context信息,传入ApplicationContext 8 // 注意该方法要再setContentView方法之前实现 9 SDKInitializer.initialize(getApplicationContext()); 10 setContentView(R.layout.activity_main); 11 // 获取地图控件引用 12 mMapView = (MapView) findViewById(R.id.bmapView); 13 } 14 15 protected void onDestroy() { 16 super.onDestroy(); 17 // 在activity执行onDestroy时执行mMapView.onDestroy(),实现地图生命周期管理 18 mMapView.onDestroy(); 19 } 20 21 @Override 22 protected void onResume() { 23 super.onResume(); 24 // 在activity执行onResume时执行mMapView. onResume (),实现地图生命周期管理 25 mMapView.onResume(); 26 } 27 28 @Override 29 protected void onPause() { 30 super.onPause(); 31 // 在activity执行onPause时执行mMapView. onPause (),实现地图生命周期管理 32 mMapView.onPause(); 33 } 34 35 }
运行程序,即可在您的应用中显示如下地图

百度地图3.1.0(一)Hello BaiduMap,布布扣,bubuko.com
标签:des android style blog http color 使用 io
原文地址:http://www.cnblogs.com/creasylai19/p/3921053.html