标签:conf value property set writable 调用接口 img 程序设计 number
1.简单的字面量对象
var person = { name: ‘miaowwwww‘, age: 22, sayName: function() { console.log(this.name); } };
2.对象的属性类型
2.1 对象的属性分为两类:数据属性 和 访问器属性(getter/setter)
A. 数据属性(name, age, sayName),含有4个描述其行为的特性
value: ‘xxx‘, writable: true, // 是否可修改value configurable: false, // 是否可使用delete,删除属性 enumberable: false // 是否可遍历 (for-in 中)
es5 提供接口 Object.defineProperty(obj, prop, descriptor) 修改对象的数据属性的描述符
Object.getOwnPropertyDescriptor(obj, prop) 获取该属性的描述符对象
//注意:若使用api,writable,configurable,enumberable默认为false Object.defineProperty(person, ‘name‘, { value: ‘xxx‘, writable: true, // 是否可修改value configurable: false, // 是否可使用delete删除属性,能否修改属性的特性,能否把属性修改为访问器属性 enumberable: false // 是否可遍历 (for-in 中) }) //注意:属性的value是一个函数,同样适用 var personDescriptor = Object.getOwnPropertyDescriptor(person, ‘sayName‘); console.log(‘一个方法的描述‘,personDescriptor);
注意:writable,enumberable可以多次调用接口修改,但是一旦修改configurable: false; 则产生限制,以后只能修改writable了
B.访问器属性:访问器属性不包含数据值,但是多了一对getter和setter函数(并不是一定要有,可不定义)
configurable: false, enumberable: false, [[get]]: 读取属性时调用的函数。默认undefined [[set]]: 写入属性时调用的函数。默认undefined
setter函数中可以修改对象的多个属性值,典型的一对多,是setter的一个应用
var book = { _year: 2015, name: ‘book1‘ } Object.defineProperty(book, year, { configurable: false, enumberable: false, get: function(){ return this._year; }, set: function(value) { this._year = value; this.name = ‘book-‘ + value; } }) var descriptor = Object.getOwnPropertyDescriptor(book, ‘name‘); console.log(descriptor) console.log(book._year)
注意:因为setter和getter并不是必须的,但是若忽略某一个将会发生什么事呢?当然是不能写入,或不能读取咯
3. 一次性定义多个属性,并设置描述符
es5:有一个方法 Object.defineProperties(obj, descriptors)
var book_13 = {}; Object.defineProperties(book_13, { _year: { // 数据属性 value: 2015, writable: true }, name: { // 数据属性 value: ‘book‘, writable: true }, year: { // 访问器属性 set: function(value) {}, get: function() {} } })
4. 获取属性的特性描述符
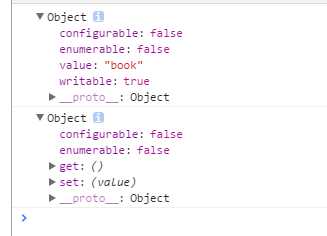
不管是数据属性还是访问器属性都可以通过: Object.getOwnPropertyDescriptor( obj, prop) 获取
var descriptor1 = Object.getOwnPropertyDescriptor(book_13, ‘name‘); var descriptor2 = Object.getOwnPropertyDescriptor(book_13, ‘year‘); console.log(descriptor1) console.log(descriptor2)

标签:conf value property set writable 调用接口 img 程序设计 number
原文地址:http://www.cnblogs.com/miaowwwww/p/6254678.html