标签:app color board 引用 ima clipboard 地址 rip 技术
如果easyui dialog的地址属性用href超链接,easyui 不会加载整个url页面,只会截取url目标页的body体间的html,
如果想加载把其他页面 加载进dialog的iframe中,属性就要改用content。
引用:
<link href="../css/easyui.css" rel="stylesheet" type="text/css" /> <script src="../js/jquery.min.js" type="text/javascript"></script> <script src="../js/jquery.easyui.min.js" type="text/javascript"></script>
javascript:
var content = ‘<iframe src="‘ + "http://www.baidu.com" + ‘" width="100%" height="99%" frameborder="0" scrolling="no"></iframe>‘; $(‘#dd‘).dialog({ content: content, noheader: true, border: true, resizable: false,//定义对话框是否可调整尺寸。 maximized: true,//默认最大化 modal: false, });
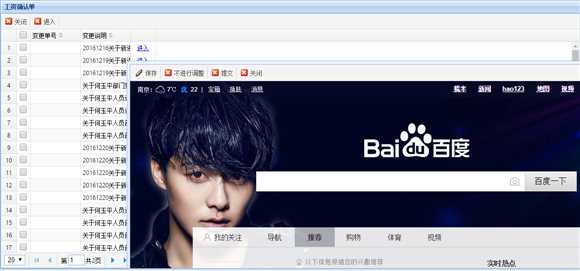
效果:


标签:app color board 引用 ima clipboard 地址 rip 技术
原文地址:http://www.cnblogs.com/xiaoliangge/p/6255185.html