标签:先来 百度echarts image 切换 容器 echarts gic false legend
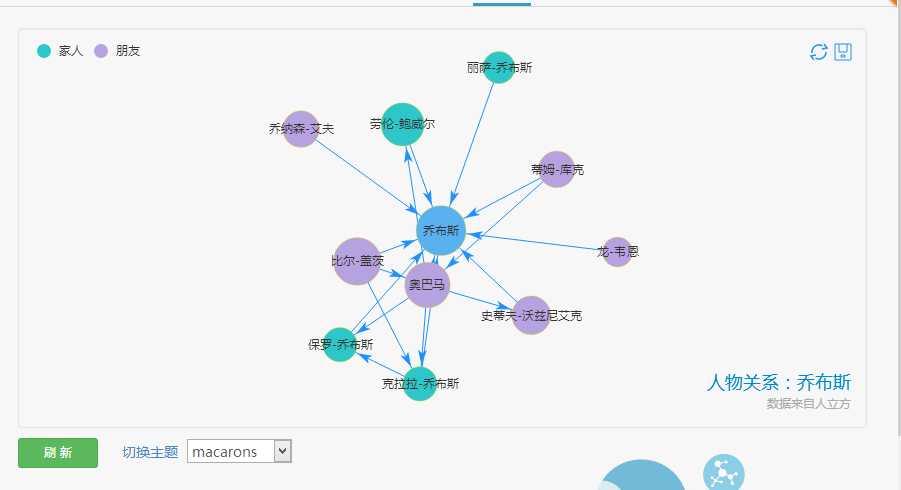
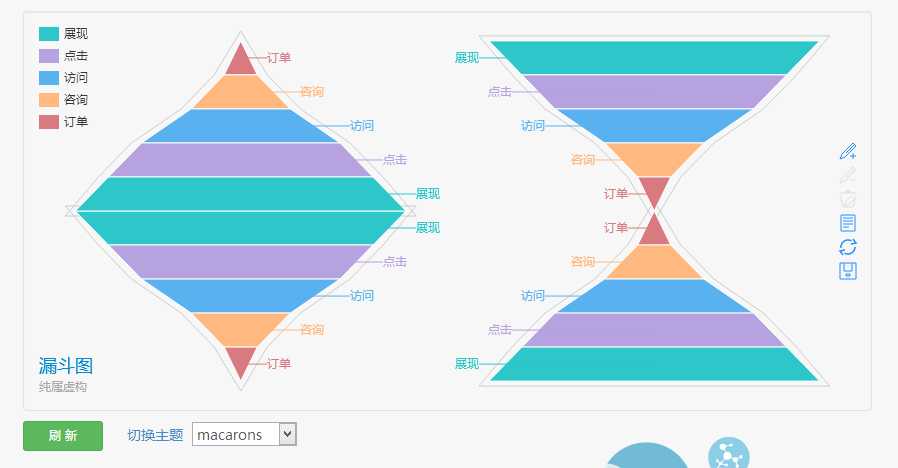
从昨天开始给项目里添加一些图表对比功能,上一个项目里使用的是Highcharts,本打算继续用Highcharts做的,昨天试了下做出来的效果不太好,主要也是因为看的多了没什么新鲜感了,于是便尝试下百度做的ECharts, 总体效果还是不错的。
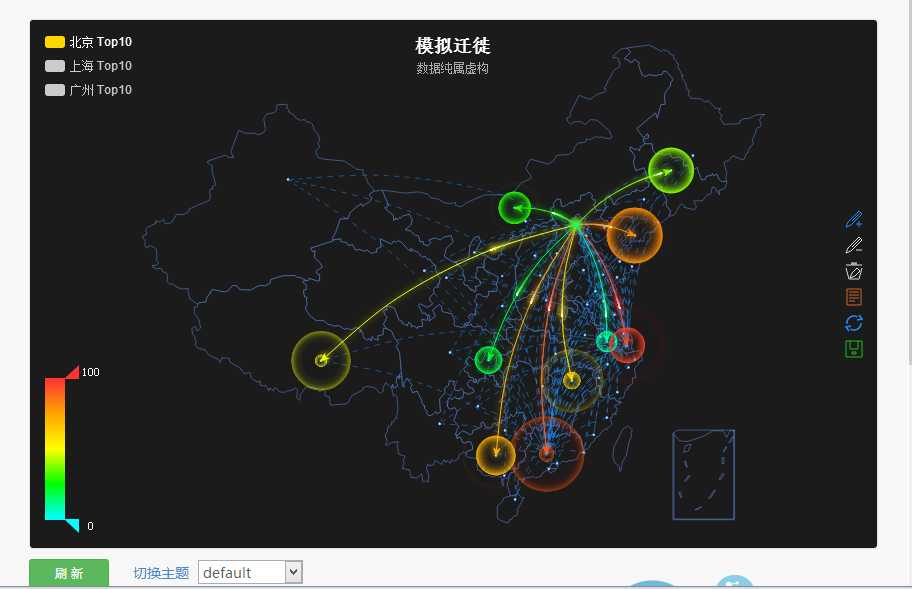
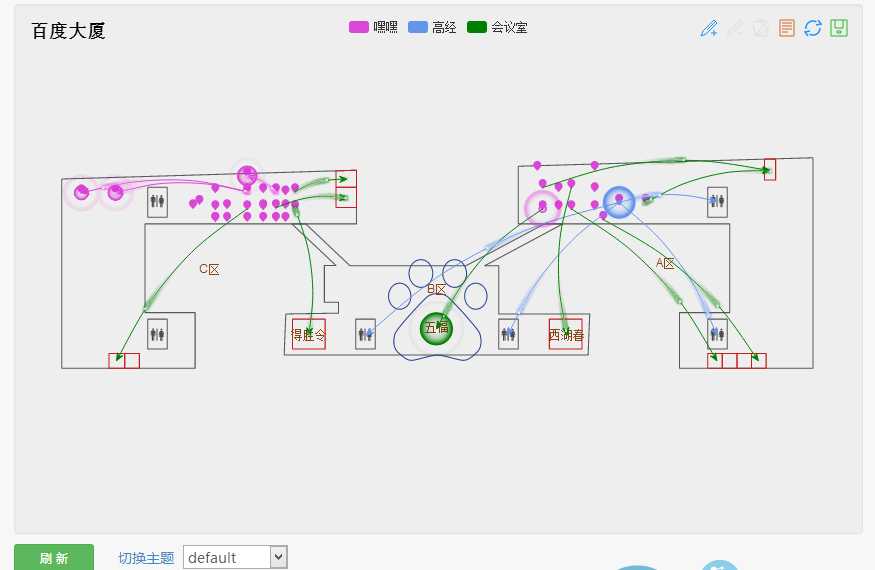
其中第6张、第七张的效果可以说是在HTML环境下将Canvas发挥到极致,虽然我目前还没接触到HTML5和CSS3,深深感到和社会脱节啊,一直做信息化系统开发,整天跟随业务而变化,有时甚感无聊[随意吐槽下]。








1、颜色对比度和鲜明度明显要比HighCharts要好。也可能是因为我看HighCharts看的多了,有些视觉疲劳了。
2、支持工具栏。 这个可以说是用了这么多前端插件最意外的一个功能,工具栏中支持【查看数据】、【折现图】、【堆叠】、【平铺】、【还原】、【保存为图片】,几种格式互相切换起来确实方便不少,尤其是事业单位的员工用户,闲的没事干可以点来点去。
3、模块化引入和单文件引入。在开发时你可以引用所有echarts开发文件,方便开发和调试。但是项目发布后则可以去除不需要的文件以加快页面响应速度。
4、用ECharts自己的话说就是折、柱、散点、K线20万数据,秒级出图(估计这一点完爆其他控件)。
5、拖拽重新计算,可以让懂数据的、爱好数据的自行进行数据挖掘,重新整合。
1、ECharts出生在这个视觉爆炸的年代,竟然不支持3D,这一点百度前端设计团队需要向HighCharts学习。最起码像线、柱、堆叠这些老掉牙的图应该支持3D。
2、目前还没研究echarts的源码,从下载的Demo和我自己Demo的过程中感觉,入门有点迷糊,需要引用zrender,貌似还基于Bootstrap。
3、API 做的不和谐,以至于我看第一眼还没搞明白怎么个用法。 就拿单位来说事吧,看了Demo中,几乎没有一个tooltip后设置单位的,可见百度有点外行了,汇总型图表不加单位不是找骂呢? 让那些爱好数据的老古董怎么看呢?
以上两点仅为个人体验看法,不喜勿喷,如有不同看法,很乐意一起学习讨论。
1、分别下载ECharts 和ZRender。 后者初始化时需要引用。
2、引用esl.js。esl.js包含和引用了echarts初始化的一些方法。写法很新颖,第一次这么写。
<script src="/Scripts/echarts_2_0_4/doc/asset/js/esl/esl.js" type="text/javascript"></script>
4、准备页面DOM容器,放个div, 宽度设置450就完事了。
5、为模块加载器配置echarts路径和zrender路径。
|
1
2
3
4
5
6
7
8
9
10
11
12
|
require.config({ packages: [ { name: ‘echarts‘, location: ‘/Scripts/echarts_2_0_4/src‘, main: ‘echarts‘ }, { name: ‘zrender‘, location: ‘/Scripts/zrender/src‘, main: ‘zrender‘ }] }); |
6、动态加载echarts为后续回调函数使用做准备。
|
1
2
3
4
5
6
|
require( [ ‘echarts‘, ‘echarts/chart/line‘, ‘echarts/chart/bar‘ ] |
7、编写回调函数(也就是做你想看到的效果)
从代码中可以看出,当我们完成准备工作以后就可以将剩余精力放在option上了,具体option选项就可以对照API来设置了,这点应该和highcharts差别不大,就是不太详细。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
|
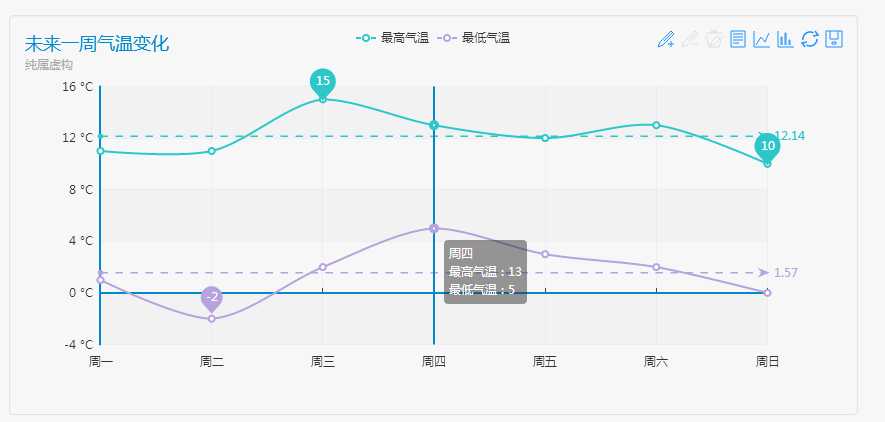
option = { title : { text: ‘未来一周气温变化‘, subtext: ‘纯属虚构‘ }, tooltip : { trigger: ‘axis‘ }, legend: { data:[‘最高气温‘,‘最低气温‘] }, toolbox: { show : true, feature : { mark : {show: true}, dataView : {show: true, readOnly: false}, magicType : {show: true, type: [‘line‘, ‘bar‘]}, restore : {show: true}, saveAsImage : {show: true} } }, calculable : true, xAxis : [ { type : ‘category‘, boundaryGap : false, data : [‘周一‘,‘周二‘,‘周三‘,‘周四‘,‘周五‘,‘周六‘,‘周日‘] } ], yAxis : [ { type : ‘value‘, axisLabel : { formatter: ‘{value} °C‘ } } ], series : [ { name:‘最高气温‘, type:‘line‘, data:[11, 11, 15, 13, 12, 13, 10], markPoint : { data : [ {type : ‘max‘, name: ‘最大值‘}, {type : ‘min‘, name: ‘最小值‘} ] }, markLine : { data : [ {type : ‘average‘, name: ‘平均值‘} ] } }, { name:‘最低气温‘, type:‘line‘, data:[1, -2, 2, 5, 3, 2, 0], markPoint : { data : [ {name : ‘周最低‘, value : -2, xAxis: 1, yAxis: -1.5} ] }, markLine : { data : [ {type : ‘average‘, name : ‘平均值‘} ] } } ]};function (ec) { var chart = ec.init(document.getElementById(‘main‘)); chart.setOption(option);} |
标签:先来 百度echarts image 切换 容器 echarts gic false legend
原文地址:http://www.cnblogs.com/soundcode/p/6255539.html