标签:技术 定义 easyui href onclick nbsp nowrap use one
$("#tanModelBox1").css("display","none");
$(‘#dg‘).datagrid({
fitColumns:true,
//rownumbers:true,
title:‘用户列表‘,
width:800,
height:500,
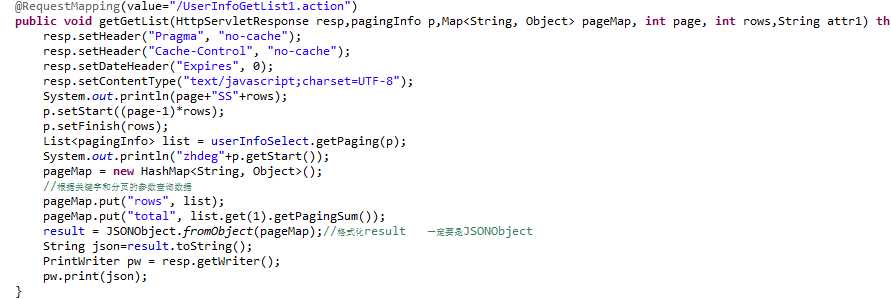
url:‘UserInfoGetList1.action‘,
columns:[[
{field:‘userId‘,width:50,checkbox:true},
{field:‘rn‘,title:‘编号‘,width:50},
{field:‘userName‘,title:‘用户名‘,width:80},
{field:‘userAccount‘,title:‘账户‘,width:100},
{field:‘userPwd‘,title:‘密码‘,width:100},
{field:‘userSex‘,title:‘性别‘,width:100},
{field:‘opt‘,title:‘操作‘,width:100,align:‘center‘,
formatter:function(value,rec){
var btn = ‘<a class="editcls" onclick="editRow(this)" href="javascript:void(0)">编辑</a>‘;
return btn;
}
},
]],
pagination:true,
//size和list要同时设置
pageSize:10,
pageList:[10,15,20],
nowrap : true,//设置为true,当数据长度超出列宽时将会自动截取
striped : true,//设置为true将交替显示行背景。
collapsible : true,//显示可折叠按钮
loadMsg : ‘数据装载中......‘,
singleSelect:true,//为true时只能选择单行
fitColumns:true,//允许表格自动缩放,以适应父容器
//sortName : ‘xh‘,//当数据表格初始化时以哪一列来排序
//sortOrder : ‘desc‘,//定义排序顺序,可以是‘asc‘或者‘desc‘(正序或者倒序)。
remoteSort : false,
pagination : true,//分页
rownumbers : true,//行数
pagenumber : true,


标签:技术 定义 easyui href onclick nbsp nowrap use one
原文地址:http://www.cnblogs.com/kldsw/p/6256880.html