标签:路径 padding 微信小程序 网络 事先 primary click size bind
最近微信小程序是炒的如火如荼,各种热门, 正好赶上这个热潮,这几天先把小程序技术文档看了个遍,结合教程手写了一个案例。今天写了一个快递查询的小demo,大致分为三步 产品需求,准备api,代码编写。 |
第一步:产品需求,我们需要实现如下图的一个功能,在文本框输入快递单号,点击查询,下面出来我们需要的快递信息

第二步:准备
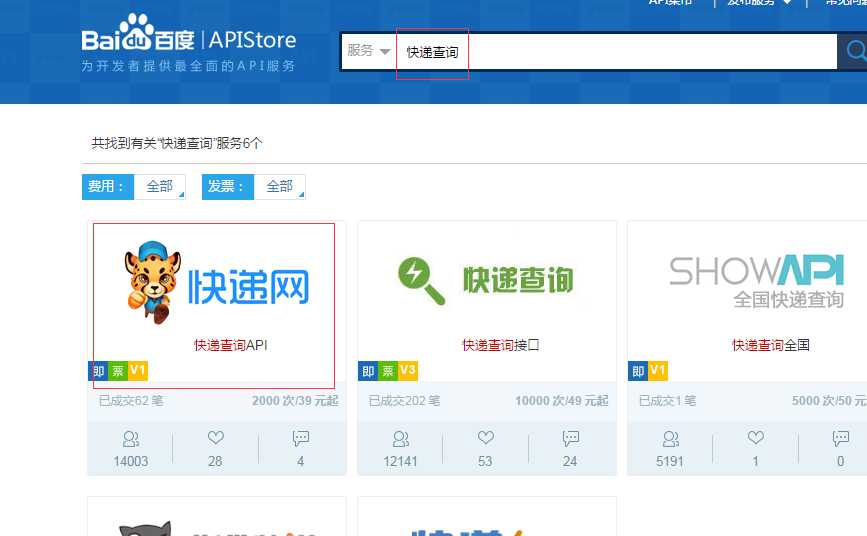
我们先找一个快递的api接口,通过http://apistore.baidu.com/我们可以看到很多的api,我们找一个快递查询的


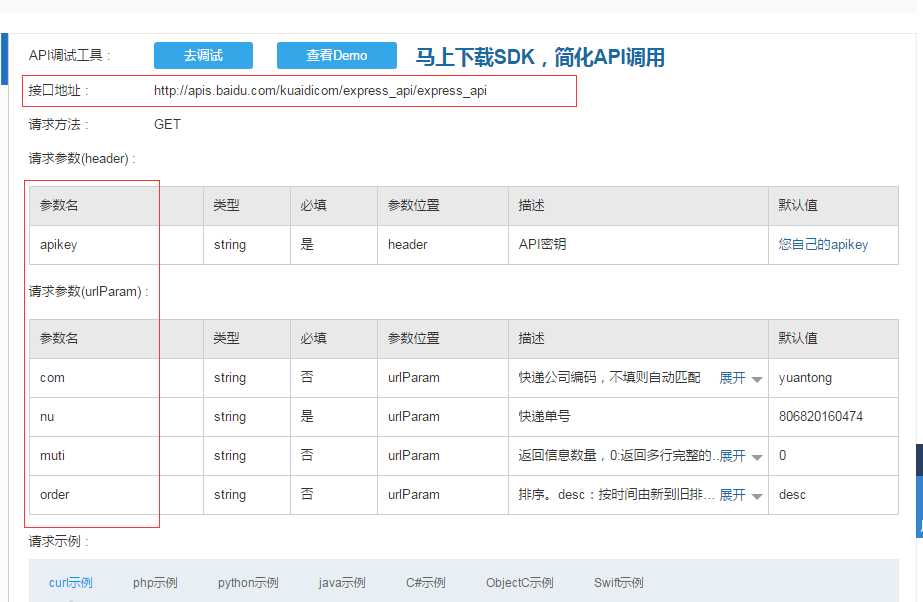
我们可以看到有接口地址,和一些参数。做好这个准备接下来就开始编码工作了…………
第三步:编码工作
我们新建一个Express的文件,然后默认文件准备齐全

我们现在app.js中把我们的头部导航改为一个绿色的背景色

在index.json中设置导航的名称:“快递查询”

在index.wxml中,把默认的代码删掉,放上我们的一个文本输入框,一个查询按钮
<!--index.wxml--> <view class="container"> <input placeholder="请输入快递单号" bindinput="input" /> <button type="primary" bindtap="btnClick"> 查询 </button> </view>
接下来我们需要给文本框和按钮加上一个样式:在index.wxss中设置
/**index.wxss**/ input{border:1px solid #1AAD19; width:90%; height:20px; font-size:12px; padding:5px 10px;} button{margin-top:20px;}
到现在为止我们的布局就做好了如图:

接下来我们需要去调用我们事先准备好的api快递查询接口了,我们首先需要在app.js中设置一个网络请求的方法getExpressInfo里面设置两个参数一个快递参数,一个返回的方法。
利用文档给我们提供的wx.request发起网络请求url:地址路径,里面有几个参数muti=0返回多行完整的数据,order=desc按时间由新到旧排列,com快递的名称(快递公司的名称),nu快递单号,header:请求的参数apikey的值为我们自己百度账号的apikey(可以登录自己的百度账号,在个人中心中查看)
//设置一个发起网络请求的方法 getExpressInfo:function(nu,cb){ wx.request({ url: ‘http://apis.baidu.com/kuaidicom/express_api/express_api?muti=0&order=desc&com=zhongtong&nu=‘+nu, data: { x: ‘‘ , y: ‘‘ }, header: { ‘apikey‘: ‘247d486b40d7c8da473a9a794f900508‘ }, success: function(res) { //console.log(res.data) cb(res.data); } }) }, globalData:{ userInfo:null }
有了这样的请求方法,接下来就需要给我们的查询按钮添加一个点击的事件:bindtap="btnClick",在index.js中添加查询事件,通过app来调用实现写好的请求方法getExpressInfo,在此之前我们需要先获取一下文本框内输入的快递单号,
给文本框绑定一个bindinput事件,

获取输入的快递单号。在data:对象中定义两个变量一个输入框的值,一个要显示的快递信息。
//index.js //获取应用实例 var app = getApp() Page({ data: { motto: ‘Hello World‘, userInfo: {}, einputinfo:null,//输入框值 expressInfo:null //快递信息 }, //事件处理函数 bindViewTap: function() { wx.navigateTo({ url: ‘../todos/todos‘ }) }, onLoad: function () { console.log(‘onLoad‘) var that = this //调用应用实例的方法获取全局数据 app.getUserInfo(function(userInfo){ //更新数据 that.setData({ userInfo:userInfo }) }) }, //快递输入框事件 input:function(e){ this.setData({einputinfo:e.detail.value}); }, //查询事件 btnClick:function(){ var thisexpress=this; app.getExpressInfo(this.data.einputinfo,function(data){ console.log(data); thisexpress.setData({expressInfo:data}) }) } })
最后我们需要在index.wxml中把查询出来的快递信息显示出来了,利用vx:for来循环数组。
<!--index.wxml--> <view class="container"> <input placeholder="请输入快递单号" bindinput="input" /> <button type="primary" bindtap="btnClick"> 查询 </button> </view> <view class="expressinfo" wx:for="{{expressInfo.data}}"> <ul> <li>{{item.context}}</li> <li>{{item.time}}</li> </ul> </view>
最后一步设置下显示出来的快递信息的样式:
/**index.wxss**/ input{border:1px solid #1AAD19; width:90%; height:20px; font-size:12px; padding:5px 10px;} button{margin-top:20px;} .expressinfo{font-size:12px; line-height: 18px;padding:10px; text-align:left;} .expressinfo li{display:block}
到这里我们的整个查询就完成了……

标签:路径 padding 微信小程序 网络 事先 primary click size bind
原文地址:http://www.cnblogs.com/hfxm/p/6256831.html